SOY CMSのブログテンプレート作成-トップページのメインコンテンツ編

ブログは、一般的に下記の部品で構成されています。
- ヘッダー(グローバルメニュー含む)
- メインコンテンツ
- サイドバー
- フッター
このうち、ヘッダーとサイドバー、フッターに関しては、トップページ、アーカイブページ、記事毎(エントリー)ページで共通のものになります。つまり、トップページなどで、一度ヘッダーとサイドバー、フッターを作ってしまえば、あとは残りのページに対してコピペするだけでいいのです。
そう考えると、テンプレートの作成においては、メインコンテンツとヘッダー・サイドバー・フッターの2つに分ける事が出来ます。
この記事は、まずトップページのメインコンテンツを作成して、次回ヘッダー・サイドバー・フッターを作成していきます。
テスト用記事の作成
ブログテンプレートがきちんと稼働するか確認するための、テスト用記事を先に作成します。
今回のブログテンプレートではサムネイル画像がありますので、サムネイル画像の設定も行います。
サムネイル画像の設定
SOY CMSでは、サムネイル画像を設定するのにプラグインを使います。
左メニューのプラグインをクリック。
プラグイン管理の画面になります。プラグインは、それぞれの種類ごとに分けられています。
そして、動作中のプラグインは「アクティブなプラグイン」として表示されます。
今回は、まだアクティブになっていないプラグインなので、「アクティブでないプラグイン:記事」の欄にある「サムネイルプラグイン」をクリックします。
すると、以下のようにプラグイン情報と、そのプラグインを使用するかの確認画面が表示されます。
ここでは、このプラグインを使用するので、右下の「このプラグインを使用する」をクリック。
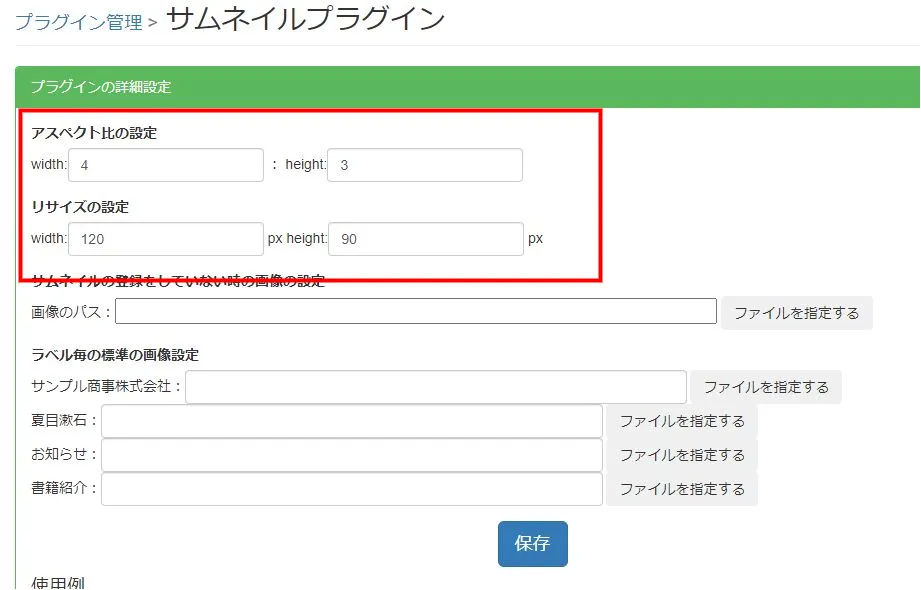
すると、サムネイルプラグインの詳細設定と使用例の画面が表示されます。
今回は、「アスペクト比の設定」と「リサイズの設定」のみ行います。
アスペクト比の設定は、初期設定のままの 4:3 です。
リサイズの設定ですが、実際の大きさはスタイルシートで設定してあります。しかし、ここのサイズがスタイルシートで設定したサイズより小さいと、ここの設定のサイズで表示されてしまいます。
今回のサムネイル画像は記事のトップ画像にも使いますので、記事のトップ画像に使うサイズよりも大きく設定します。
ここでは、width:800px、height:600pxにします。
他のところは、今回は入力しません。
入力できたら、「保存」をクリック。
このプラグインが稼働状態になっているか確認してみましょう。
プラグイン画面の左下の「プラグイン一覧に戻る」をクリック。
「アクティブなプラグイン」のところに「サムネイルプラグイン」とあれば、稼働状態になっています。
テスト用記事の作成
次にテスト用記事を作成します。
テスト用記事には、夏目漱石の「吾輩は猫である」を使います。
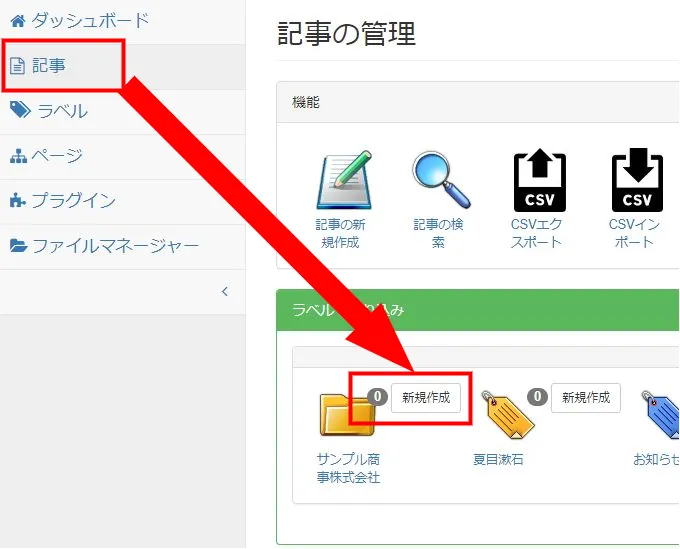
トップページの左メニューにある「記事」をクリックし、記事の管理画面の「新規作成」をクリック。
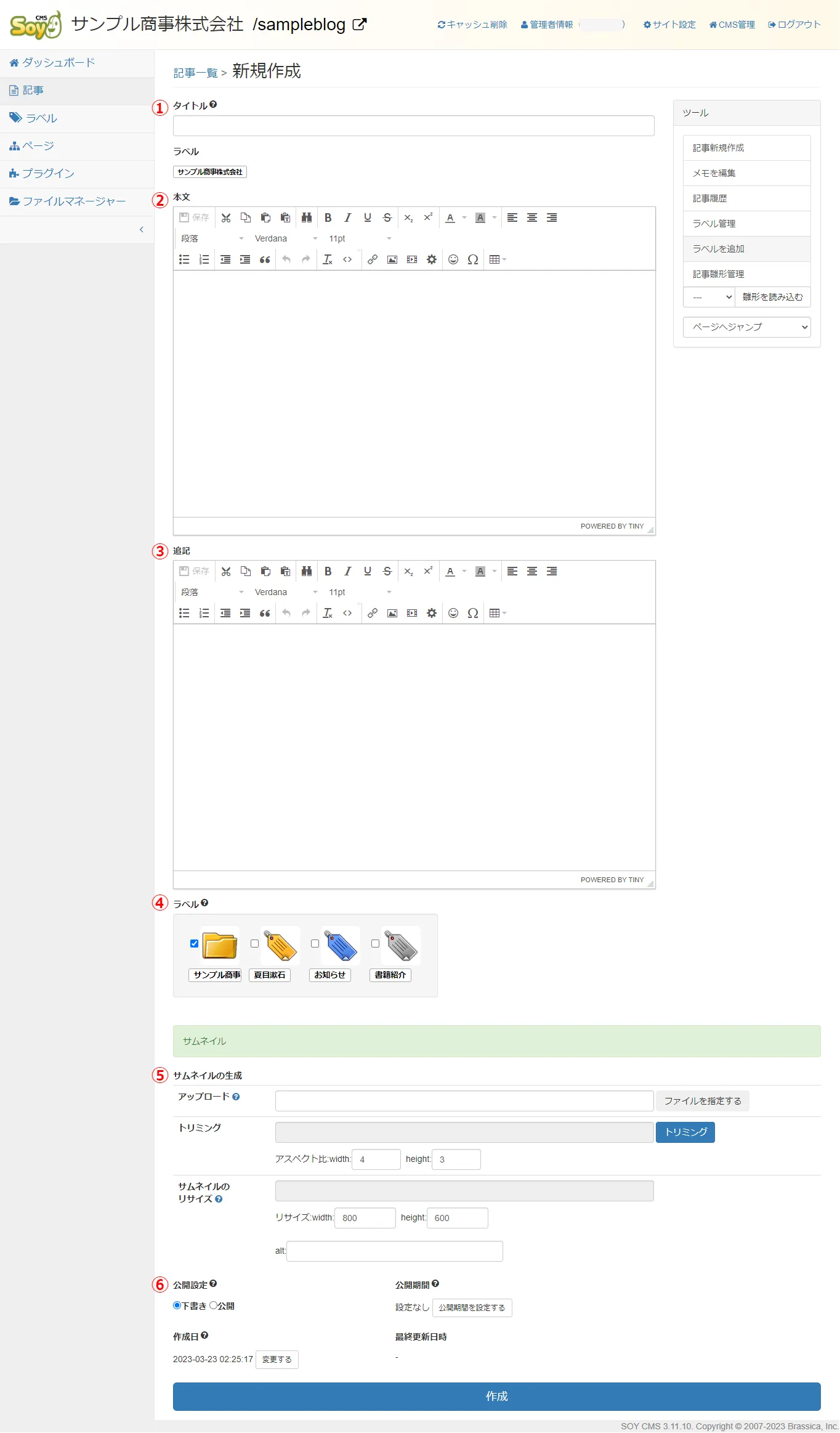
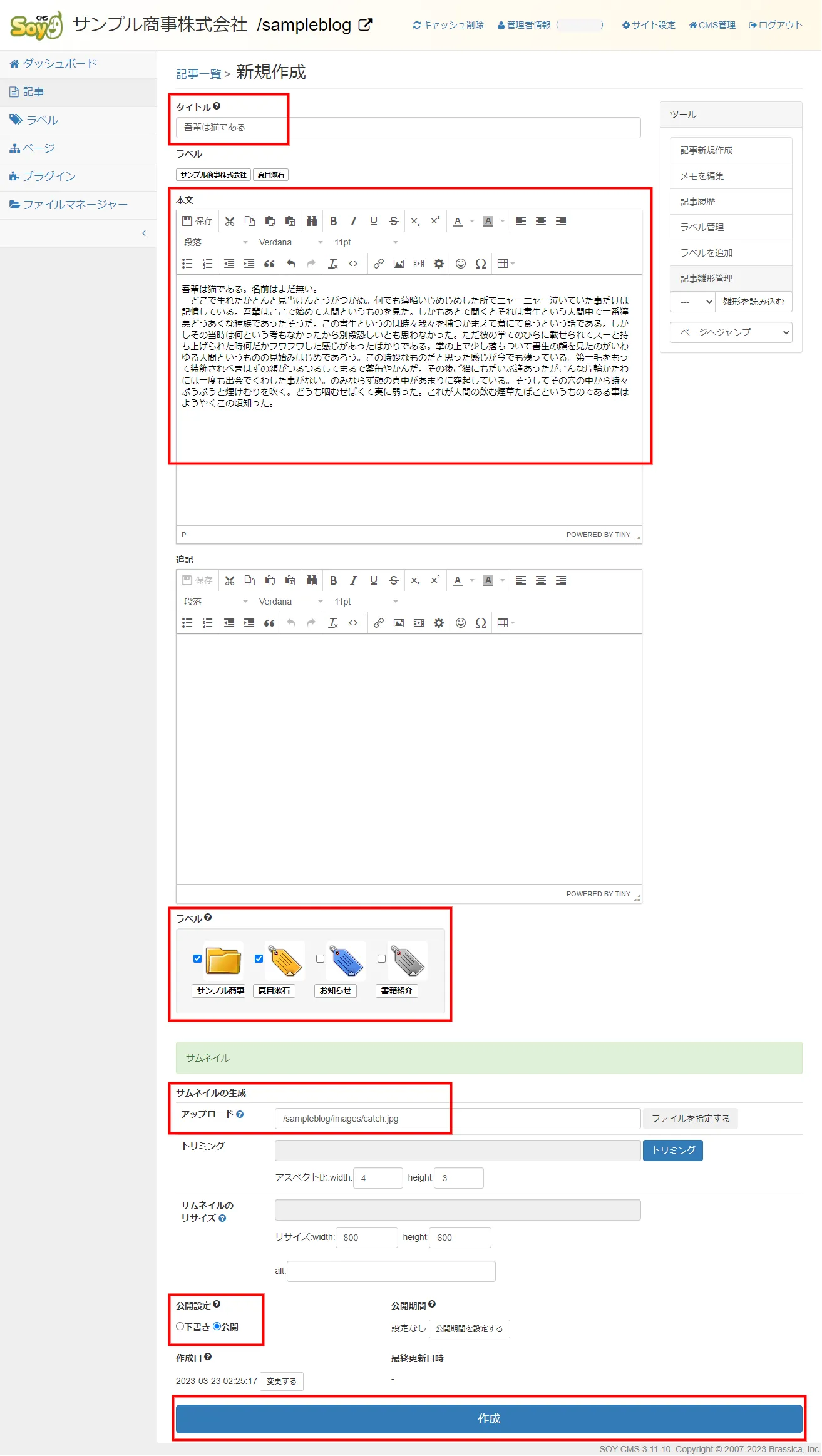
以下のような記事作成画面になります。
① タイトル
記事のタイトルを入力します。
今回は、「吾輩は猫である」と入れます。
② 本文
記事の本文を入力します。
今回は、以下の文章を入力します。
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌てのひらに載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始みはじめであろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶やかんだ。その後ご猫にもだいぶ逢あったがこんな片輪かたわには一度も出会でくわした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙けむりを吹く。どうも咽むせぽくて実に弱った。これが人間の飲む煙草たばこというものである事はようやくこの頃知った。
③ 追記
今回は何も入力しません。
④ ラベル
この記事で使うラベルにチェックを入れます。
SOY CMSでは、そのブログに投稿して表示させるためのラベル(この場合は「サンブル商事株式会社」)とカテゴリとして作成したラベル(この場合は「夏目漱石、お知らせ、書籍紹介」)が同じラベルとして同列に表示されています。そのため、区別しやすいように、カテゴリのアイコンを変えました。
サンブル商事株式会社のラベルにチェックを入れることで、このブログに記事が表示されます。そのため、必ずチェックを入れてください。
カテゴリのラベルはチェックを入れなくても記事の表示はされますが、カテゴリとして区分されませんので、該当するカテゴリのラベルにチェックをいれておいたほうがいいでしょう。
今回は、「夏目漱石」のラベルにチェックを入れます。
カテゴリ用のラベルには複数のチェックを入れることは出来ますが、記事毎(エントリー)ページで表示される記事のカテゴリが複数表示されるようになっていないテンプレートでは、カテゴリが重なって表示されてしまいます。ですので、カテゴリが複数表示されるテンプレートなのか、確認しておきましょう。
⑤ サムネイルの生成
サムネイル画像をここで設定します。
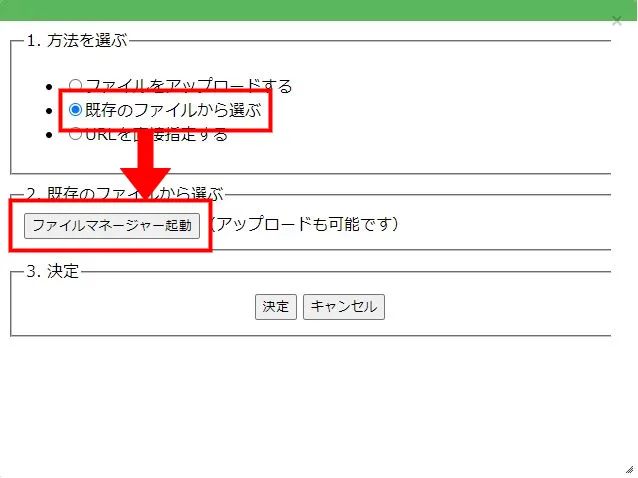
アップロードの項目の、「ファイルを指定する」をクリック。
前回、ファイルマネージャーから「images」という名前の画像フォルダをアップロードしているので、そのimagesフォルダから画像ファイルを選びます。
「既存ファイルを選ぶ」をクリックし、「ファイルマネージャーを起動」をクリック。
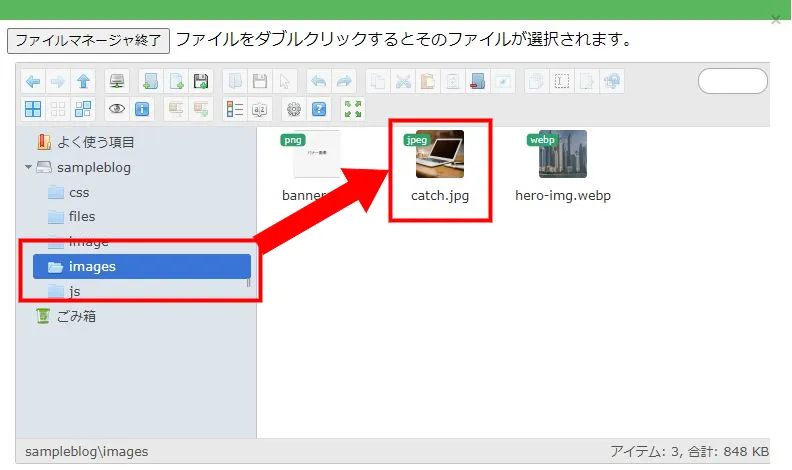
すると、ファイルマネージャーが起動するので、「images」フォルダをクリックし、サムネイルに使用する画像をダブルクリックします。
今回は、サムネイル画像に「catch.jpg」を使用するので、「catch.jpg」をダブルクリック。
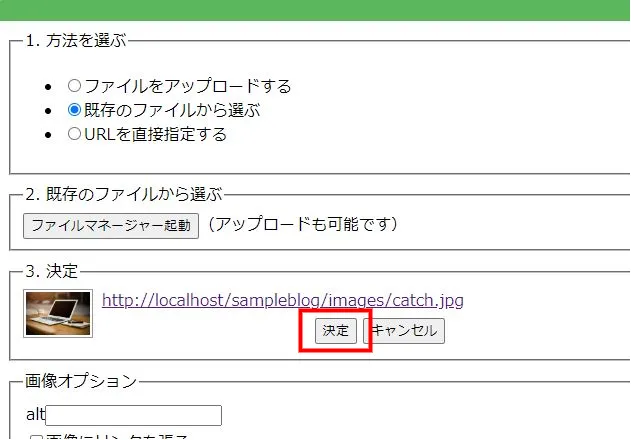
画像が選択されたので、「決定」をクリック。
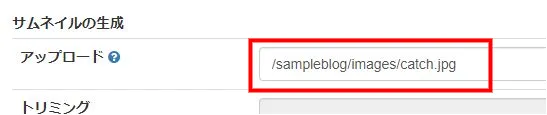
すると、アップロードのところに、選択された画像のパスが表示されます。
トリミングは、今回は行いません。
サムネイルのリサイズは、サムネイルプラグインで設定しているので、ここは変更しません。
⑥ 公開設定
公開設定は「公開」にチェックを入れます。
すべて入力を終えると以下のようになるので、一番下の「作成」をクリックして記事を作成します。
これでテスト用の記事が作成できました。
メインコンテンツの作成
それでは、トップページのメインコンテンツを作成していきます。
トップページのメインコンテンツには、カード型の記事と、ページャーがあります。
左メニューの「ページ」をクリックし、該当するブログ(サンブル商事株式会社)をクリックし、上段メニューの「テンプレート」をクリックし、ブログトップのテンプレートエディタを表示させます。
カード型コンテンツの作成
今回のトップページのメインコンテンツは、複数のカード型コンテンツになっています。エディタ内のHTMLタグのうち、複数のカード型コンテンツになっている部分を探しましょう。
<article class="top-card">
<a href="#">
<img src="/sampleblog/images/catch.jpg" alt="">
<h3 class="top-card-post-title">吾輩は猫である</h3>
<div class="post_date">
<div class="top-card-contents-category">カテゴリ</div>
<time datetime="2022-12-12" class="top-card-contents-date">2022.12.12</time>
</div>
</a>
</article>
この部分を書き換えます。
今回はブログなので、ブログブロックの<!-- b_block:id="entry_list" -->を使って以下のように書き換えます。
<!-- b_block:id="entry_list" -->
<article class="top-card">
<a cms:id="entry_link">
<img cms:id="thumbnail">
<h3 class="top-card-post-title" cms:id="title">記事タイトル</h3>
<div class="post_date">
<!-- cms:id="category_list" -->
<div class="top-card-contents-category">
<!-- cms:id="category_name" -->カテゴリ<!-- /cms:id="category_name" -->
</div>
<!-- /cms:id="category_list" -->
<time class="top-card-contents-date" cms:id="create_date" cms:format="Y.m.d">2023.03.20</time>
</div>
</a>
</article>
<!-- /b_block:id="entry_list" -->
タグに書き換えていない同じ内容のコードが3つありますが、それらは不要ですので削除しておいてください。
出来ましたら、画面の一番下にある「更新」ボタンをクリックしてください。
ページャーの作成
カード型コンテンツが作成できましたら、ページャーを作成します。
今回のページャーは、最初のページへのリンク、前のページへのリンク、現在とその前後のページへのリンク、次のページへのリンク、最後のページへのリンクとなっています。
テンプレートエディタから以下の部分を探します。
<div class="pagination">
<a class="prev page-numbers" href="#"><<</a>
<a class="prev page-numbers" href="#"><</a>
<a class="page-numbers" href="#">1</a>
<span class="page-numbers current">2</span>
<a class="page-numbers" href="#">3</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="#">27</a>
<a class="next page-numbers" href="#">></a>
<a class="next page-numbers" href="#">>></a>
</div>
この部分を以下のように書き換えます。
<div class="pagination">
<a class="prev page-numbers" b_block:id="first_page"><<</a>
<a class="prev page-numbers" b_block:id="prev_link"><</a>
<!-- b_block:id="pager" cms:pager_num="5" -->
<span class="page-numbers current" cms:id="pager_item">1</span>
<!-- /b_block:id="pager" -->
<a class="next page-numbers" b_block:id="next_link">></a>
<a class="next page-numbers" b_block:id="last_page">>></a>
</div>
b_block:id="first_page"は、最初のページへのリンクです。
b_block:id="last_page"は、最後のページへのリンクです。
b_block:id="prev_link"は、前のページへのリンクです。
b_block:id="next_link"は、後のページへのリンクです。
b_block:id="pager"は、ページ数を表示するタグです。
cms:pager_numは、指定されたページ数分のページ番号を表示します。
cms:pager_num="5"とすることで、5ページ分のページ番号が表示されます。
これで、ページャーが完成しました。
書き換えた内容を保存するために、画面の一番下にある「更新」ボタンをクリックしてください。
ページャーのCSSの不具合について
2023/08/16現在、ダウンロードしたファイルでブログテンプレートを設定すると、ページャーのページ数を表示するところが黒くなってしまいます。
これはCSSの記述ミスによるものでした。
修正方法は、CSSファイルの190行目の
background: #000;
を
background: #c0c0c0;
と変更し、191行目を削除してみてください。
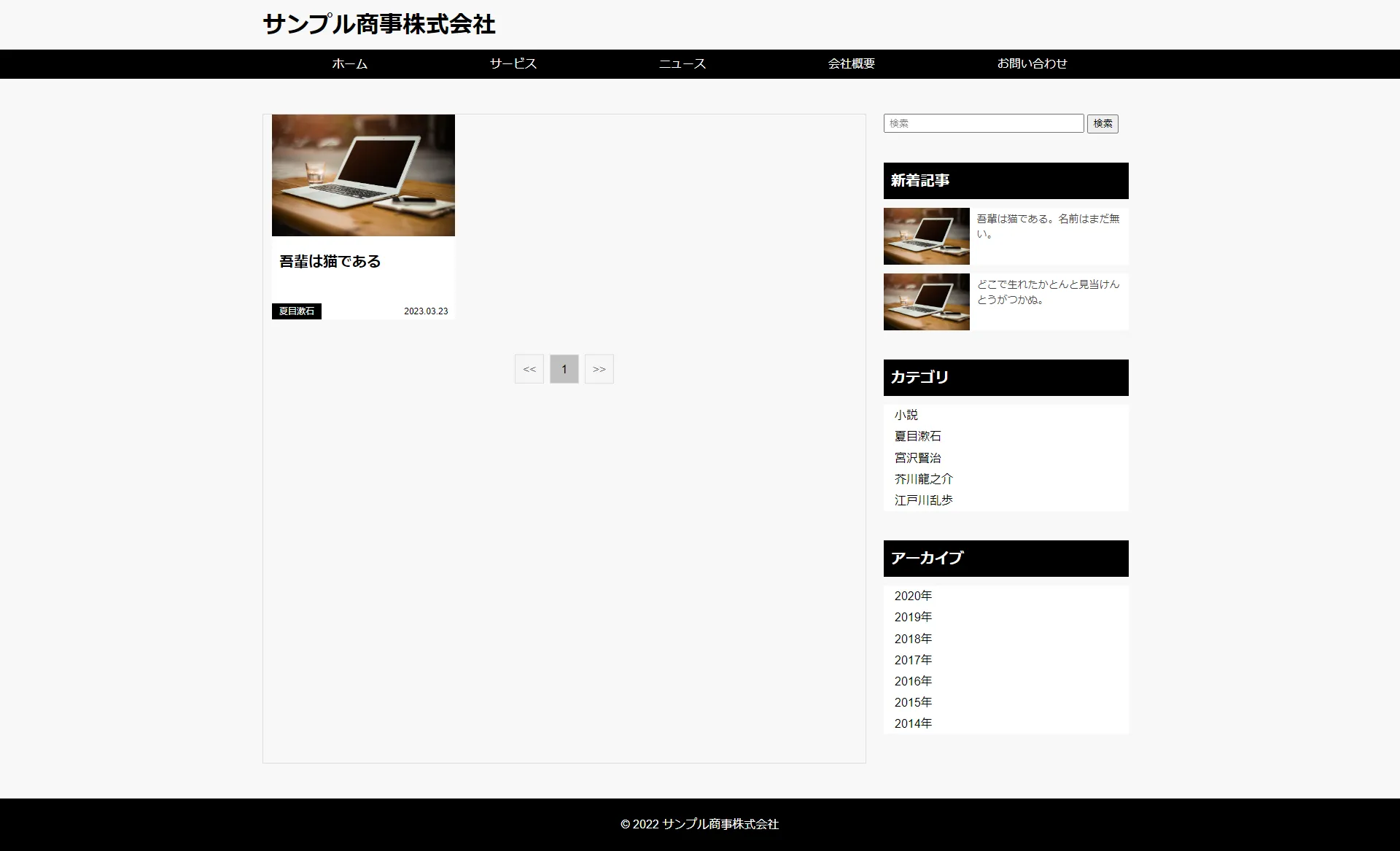
トップページのメインコンテンツの完成画面
トップページのメインコンテンツが作成できたら、以下のような画面になります。
終わりに
トップページのメインコンテンツを作成してきました。
カード型コンテンツとページャーだけなので、それほど難しくないでしょう。
複雑に見えるページも分割して作成することで、かなり容易になってきます。
次回は、トップページのヘッダーを作成します。






コメント
コメントをどうぞ
*が付いている欄は必須入力項目です