SOY CMSのブログテンプレート作成-アーカイブページ

今回は、アーカイブページのテンプレートを作成していきます。
アーカイブページというと、ブログの月ごとのアーカイブを表示するだけなのではと思いがちですが、SOY CMSでは違います。
月ごとのアーカイブを表示するだけではなく、それぞれのカテゴリもアーカイブページで表示できるのです。
つまり、ある特定のカテゴリをクリックして表示されるページも、ある特定の月のアーカイブが表示されるページも、このアーカイブページのみで表示可能なのです。
それでは、そのアーカイブページを作成していきましょう。
アーカイブページの作成
アーカイブページは、見た目はトップページにそっくりです。違いはそのアーカイブやカテゴリのタイトルが表示されていることぐらいです。そのため、アーカイブページの作成には、トップページを作成したコードを流用していきます。
まず、テンプレートエディタでブログのトップページを表示させます。
ページ >ブログページ一覧 > サンプル商事株式会社 > テンプレート > ブログトップ でテンプレートエディタを表示します。
テンプレートエディタ内のどこでもいいのでクリックし、「Ctrl+A」(Windowsの場合)で全選択をしコピーします。
次に、「アーカイブ(月、カテゴリ)」タブをクリックしてテンプレートエディタを表示させます。
HTMLのコードが表示されるので、全部消してから、コピーしておいたトップページのコードをペーストします。
次にサンプルファイルの「archive.html」の34行目にある
<h1 class="archive-title">カテゴリ名</h1>
をコピーして、テンプレートエディタの「アーカイブ(月、カテゴリ)」画面を出します。
30行目以降の以下の部分に上記のコードをペーストします。
<div class="wrapper">
<div class="main-container">
<div class="main-contents">
<!-- b_block:id="entry_list" -->
<article class="top-card">
を以下のようにします。
<div class="wrapper">
<div class="main-container">
<h1 class="archive-title">カテゴリ名</h1>
<div class="main-contents">
<!-- b_block:id="entry_list" -->
<article class="top-card">
この<h1>を以下のようにブログブロックで囲みます。
<div class="wrapper">
<div class="main-container">
<!-- b_block:id="current_category_or_archive" -->
<h1 class="archive-title"><!-- cms:id="archive_name" cms:format="Y年m月" -->カテゴリ名<!-- /cms:id="archive_name" --></h1>
<!-- /b_block:id="current_category_or_archive" -->
<div class="main-contents">
<!-- b_block:id="entry_list" -->
<article class="top-card">
以上のようになりましたら、画面下部の「更新」をクリック。
これでアーカイブページが出来ました。
きちんと表示されるか確認してみましょう。
カテゴリの表示
アーカイブページでは、カテゴリと月ごとのアーカイブが表示されると冒頭でお話しました。
まずは、実際にカテゴリが表示されるか確認してみましょう。
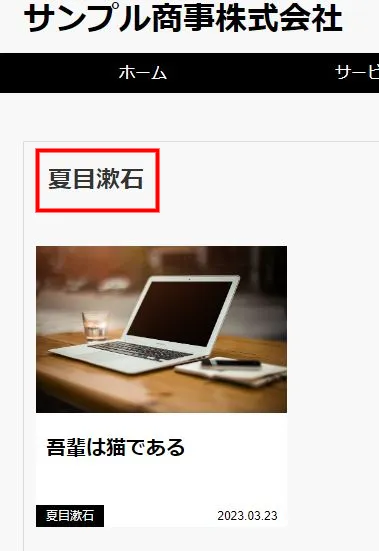
サンプルブログを表示し、サイドバーのカテゴリの「夏目漱石」をクリック。
コンテンツの左上に「夏目漱石」と表示されましたでしょうか。
表示されていれば成功です。
月ごとのアーカイブの表示
カテゴリは表示されましたが、月ごとのアーカイブは表示されるか確認してみましょう。
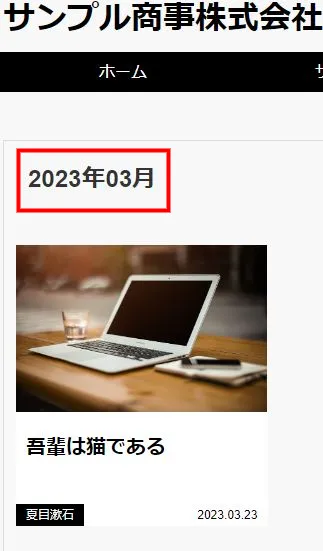
サンプルブログのサイドバーにあるアーカイブ(この場合2023年03月)をクリック。
今度はコンテンツの左上に「2023年03月」と表示されましたでしょうか。
表示されていれば成功です。
終わりに
以上でアーカイブページの作成は終わります。
アーカイブページ1つで、カテゴリと月ごとのブログのアーカイブの表示ができるのでとても便利です。
これらを別々で表示させるブログブロックもありますので、用途に応じて使い分けてもいいかもしれません。
それにトップページのコードを流用することで、アーカイブページの作成が楽になります。
次回は、エントリ(記事毎)ページを作成します。






コメント
コメントをどうぞ
*が付いている欄は必須入力項目です