SOY CMSのブログテンプレート作成-トップページのサイドバー編

今回は、ブログテンプレートのトップページのサイドバーを作成します。このサイドバーを作成すれば、ほぼブログテンプレートのトップページが完成します。
サイドバーには、記事検索と新着記事、カテゴリとアーカイブがありますが、今回は記事検索以外を作成します。
記事検索はブログには必須ではあると思いますが、記事検索はプラグインを使用しており、SOY CMSをきちんと理解していないと設置が難しいと思われます。そのため、ここでは記事検索は割愛し、プラグインのところで解説したいと思います。
新着記事の作り方
新着記事は、その名の通り最近投稿された記事の一覧を表示します。
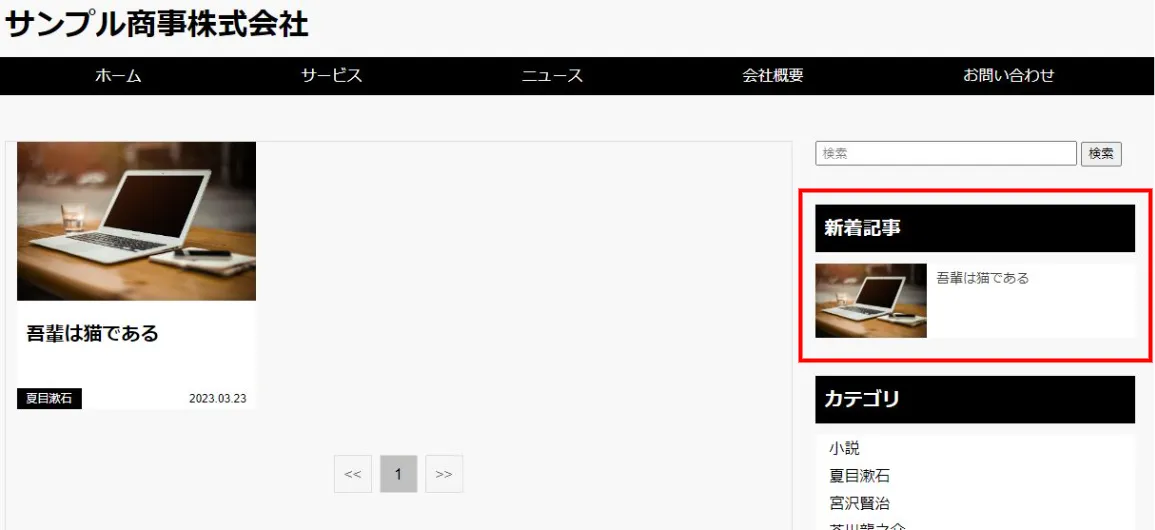
以下の部分です。
この新着記事は、新着記事リストブロックを使用して作成します。このブロックは繰り返しブロックとなっており、該当する記事の個数分だけブロックの内容が繰り返し表示されるようになっています。
このブロックで表示される件数は、ブログの設定ページ(今回であれば、「ページ >ブログページ一覧 > サンプル商事株式会社」)のページ生成設定のところにあるフィード出力の件数と同じになります。
それでは、実際に新着記事を作成していきましょう。
ページ >ブログページ一覧 > サンプル商事株式会社 > テンプレート > ブログトップ でテンプレートエディタを表示します。
73行目あたりからが新着記事のタグになっています。この部分を書き換えます。
<div class="side-contents"> <h3 class="side-widget-title">新着記事</h3> <div class="side-widget-card"> <a href="#"> <div class="side-widget-cardbox"> <img class="side-widget-card-img" src="/sampleblog/images/catch.jpg"> <div> <p class="side-widget-card-title">吾輩は猫である。名前はまだ無い。</p> </div> </div><!-- /.side-widget-cardbox --> </a> </div><!-- /.side-widget-card --> <div class="side-widget-card"> <a href="#"> <div class="side-widget-cardbox"> <img class="side-widget-card-img" src="/sampleblog/images/catch.jpg"> <div> <p class="side-widget-card-title">どこで生れたかとんと見当けんとうがつかぬ。</p> </div> </div><!-- /.side-widget-cardbox --> </a> </div><!-- /.side-widget-card --> </div>
上記の内容を以下のように書き換えます。
<div class="side-contents"> <h3 class="side-widget-title">新着記事</h3> <!-- b_block:id="recent_entry_list" --> <div class="side-widget-card"> <a cms:id="entry_link"> <div class="side-widget-cardbox"> <!-- cms:id="is_thumbnail" --> <img class="side-widget-card-img" cms:id="thumbnail"> <!-- /cms:id="is_thumbnail" -->
<div>
<p class="side-widget-card-title" cms:id="title_plain">記事タイトル</p> </div> </div><!-- /.side-widget-cardbox --> </a> </div><!-- /.side-widget-card --> <!-- /b_block:id="recent_entry_list" --> </div>
サンプル用の記事タイトルが2つありますが、1つは不要なので消しておいてください。
今回の新着記事の表示件数は、最初から設定されている10件をそのまま使用します。
書き換えができたら、画面下部の「更新」をクリック。
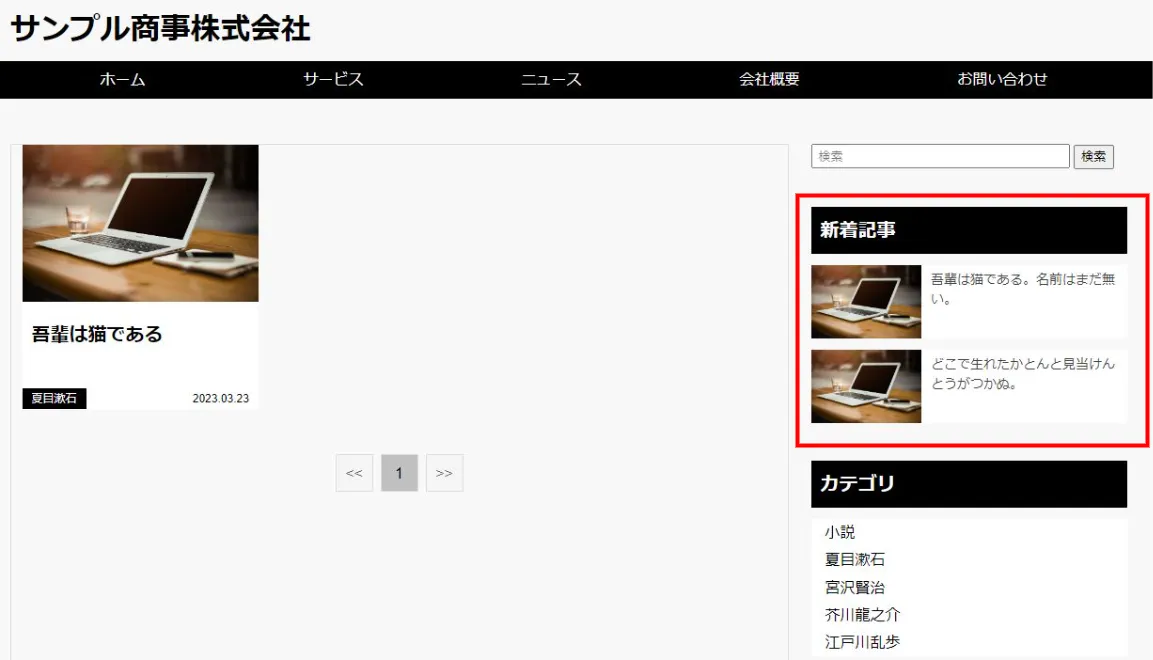
ちゃんと新着記事が表示されているか確認してみましょう。
サンプルブログを更新してみます。
以下のようになっていれば、書き換えが成功しています。

カテゴリの作り方
次はカテゴリを作ります。
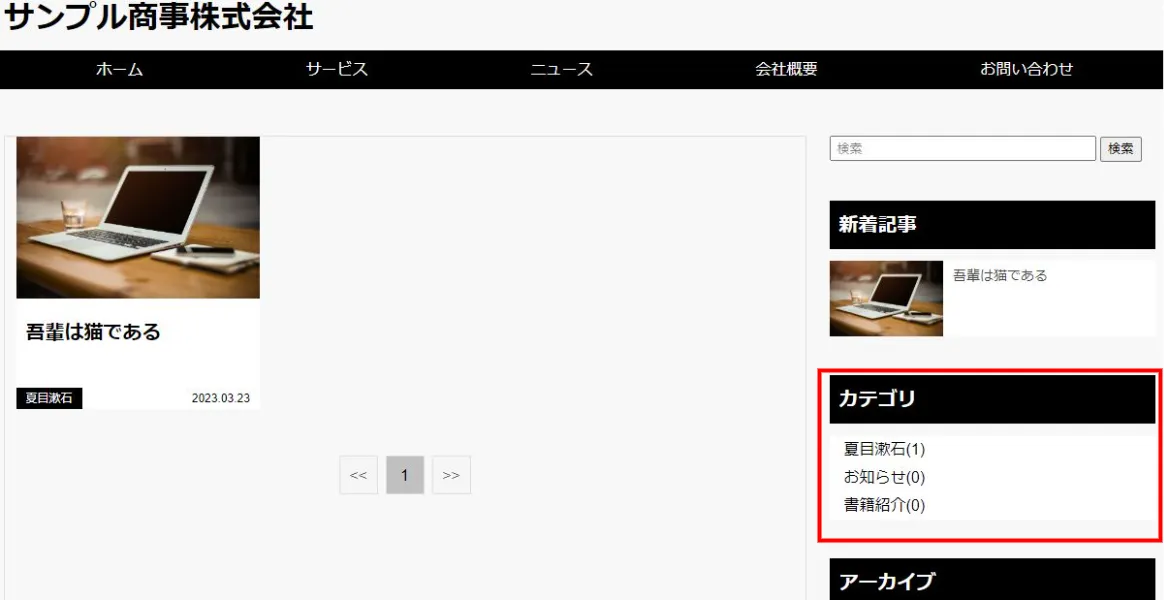
以下の部分です。

このカテゴリは、カテゴリ一覧ブロックを使用して作成します。このブロックは繰り返しブロックとなっており、該当するカテゴリの個数分だけブロックの内容が繰り返し表示されるようになっています。
それでは、実際にカテゴリを作成していきましょう。
テンプレートエディタの93行目あたりからが、カテゴリのタグになっています。この部分を書き換えます。
<div class="side-contents">
<h3 class="side-widget-title">カテゴリ</h3>
<ul class="side-widget-list">
<li><a href="index.html">小説</a></li>
<li><a href="index.html">夏目漱石</a></li>
<li><a href="index.html">宮沢賢治</a></li>
<li><a href="index.html">芥川龍之介</a></li>
<li><a href="index.html">江戸川乱歩</a></li>
</ul>
</div>
上記の内容を以下のように書き換えます。
<div class="side-contents">
<h3 class="side-widget-title">カテゴリ</h3>
<ul class="side-widget-list">
<!-- b_block:id="category" -->
<li><a cms:id="category_link"><!-- cms:id="category_name" -->カテゴリ<!-- /cms:id="category_name" -->(<!-- cms:id="entry_count" -->0<!-- /cms:id="entry_count" -->)</a></li>
<!-- /b_block:id="category" -->
</ul>
</div>
書き換えができたら、画面下部の「更新」をクリック。
ちゃんとカテゴリが表示されているか確認してみましょう。
サンプルブログを更新してみます。
以下のようになっていれば、書き換えが成功しています。

サンプルのカテゴリは5つでしたが、今回の記事にはカテゴリは1つしか設定していません。また、記事に設定していないカテゴリが2つあるので、カテゴリで表示されてるのは3つとなっています。
アーカイブの作り方
次はアーカイブを作ります。
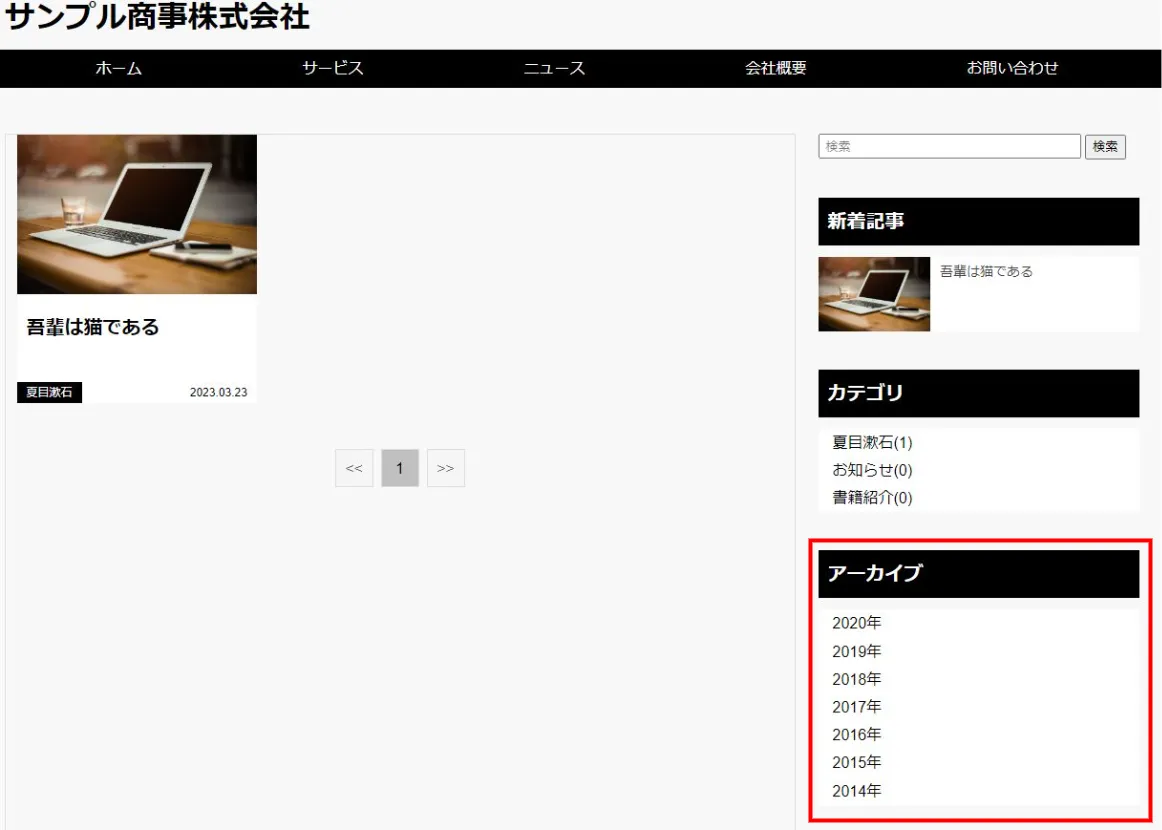
以下の部分です。

このアーカイブは、月別アーカイブ一覧ブロックを使用して作成します。
投稿されている記事(エントリー)を、月別に集計して表示します。
このブロックは繰り返しブロックとなっており、該当する月の数だけブロックの内容が繰り返し表示されるようになっています。
それでは、実際にアーカイブを作成していきましょう。
テンプレートエディタの102行目あたりからが、アーカイブのタグになっています。この部分を書き換えます。
<div class="side-contents">
<h3 class="side-widget-title">アーカイブ</h3>
<ul class="side-widget-list">
<li><a href="index.html">2020年</a></li>
<li><a href="index.html">2019年</a></li>
<li><a href="index.html">2018年</a></li>
<li><a href="index.html">2017年</a></li>
<li><a href="index.html">2016年</a></li>
<li><a href="index.html">2015年</a></li>
<li><a href="index.html">2014年</a></li>
</ul>
</div>
上記の内容を以下のように書き換えます。
<div class="side-contents">
<h3 class="side-widget-title">アーカイブ</h3>
<ul class="side-widget-list">
<!-- b_block:id="archive" -->
<li><a cms:id="archive_link"><!-- cms:id="archive_month" cms:format="Y年m月" -->2023年09月<!-- /cms:id="archive_month" -->(<!-- cms:id="entry_count" -->0<!-- /cms:id="entry_count" -->)</a></li>
<!-- /b_block:id="archive" -->
</ul>
</div>
書き換えができたら、画面下部の「更新」をクリック。
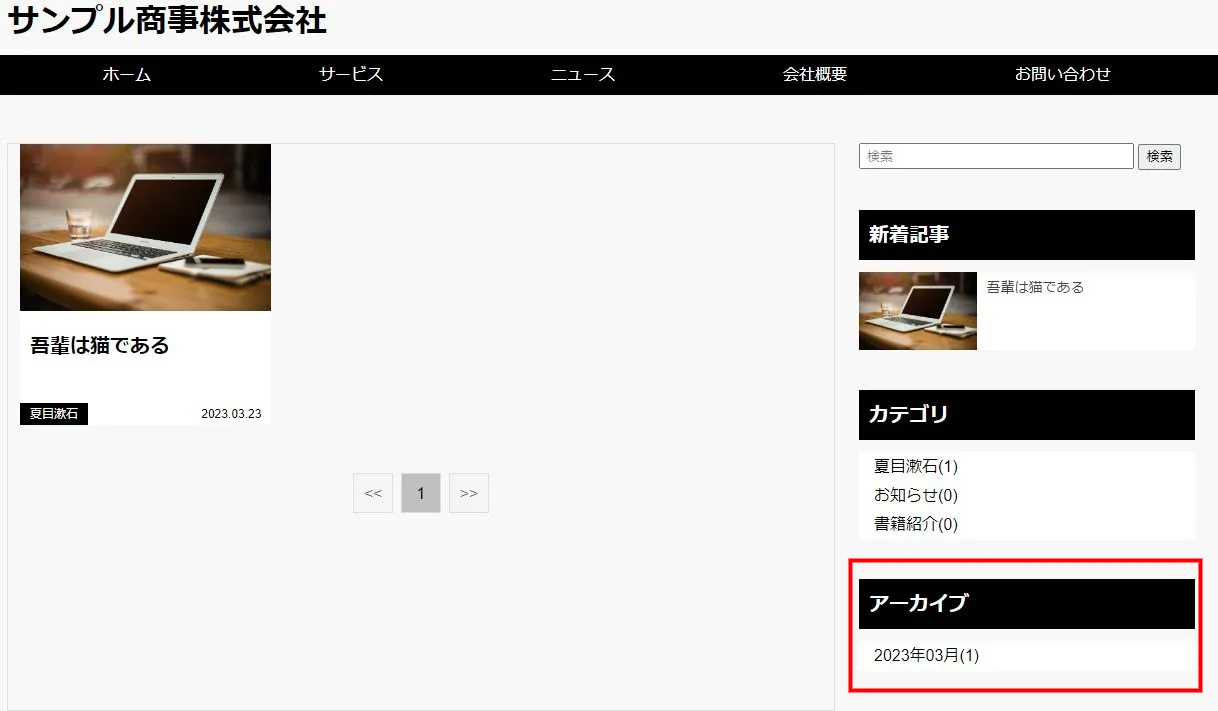
ちゃんとアーカイブが表示されているか確認してみましょう。
サンプルブログを更新してみます。
以下のようになっていれば、書き換えが成功しています。

フッターについて
今回のサンプルブログでは、フッターには何もしていません。
フッターのブログタイトルにリンクを張りたい場合は、ヘッダーのタイトルにリンクを張ったように、置換文字列を使ってリンクを張ってください。
終わりに
ブログトップページのサイドバーの作り方を見てきました。
よくあるブログのサイドバーの設置でしたが、うまく出来たでしょうか?
今回の記事までで、ブログのトップページを作ることが出来ました。
次回は、アーカイブページを作ります。
アーカイブページは、このトップページを流用すれば、難しくありません。すぐ完成させることができるでしょう。







コメント
コメントをどうぞ
*が付いている欄は必須入力項目です