SOY CMSのサイトログイン後の画面構成3-右サイドメニュー

前回の記事では、左サイドメニューの解説をしました。
今回はサブ的な要素のある右サイドメニューの解説をしていきます。
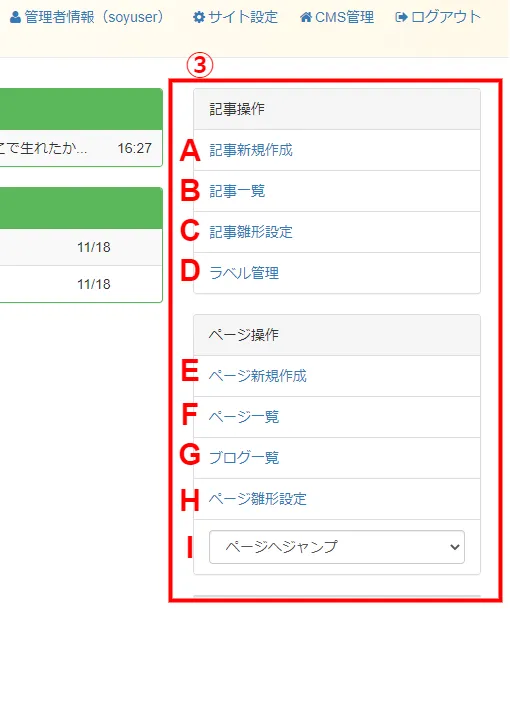
右サイドメニュー
右サイドメニューは、どちらかというと左サイドメニューの下の階層へ直接ジャンプできるメニューが並んでいます。
そのため、SOY CMSに慣れてきた人なら、いちいち左サイドメニューから該当する内容に辿っていくよりもすぐにやりたいことが出来ます。
右サイドメニューのうち、A~Dは主に記事操作が中心となります。
右サイドメニューのうち、E~Iは主にページ操作が中心となります。
③-A 記事新規作成
記事新規作成画面にとびます。
左サイドメニューからだと、「記事」>「記事の新規作成」と同じ画面になります。
③-B 記事一覧
「記事の管理」の画面にとびます。
左サイドメニューからだと、「記事」をクリックしたときと同じ画面になります。
③-C 記事雛形設定
よく使う記事の書式をあらかじめ雛形として設定しておき、それを読み込むことで、記事の作成を助けます。これは、記事の本文または追加の部分のみに適用されます。
この機能は、記事を作成する時に新たに記事を書くより、既存の記事の内容や書式を使い回すことで、記事作成の手間を削減することが出来ます。
ここではその方法を説明します。
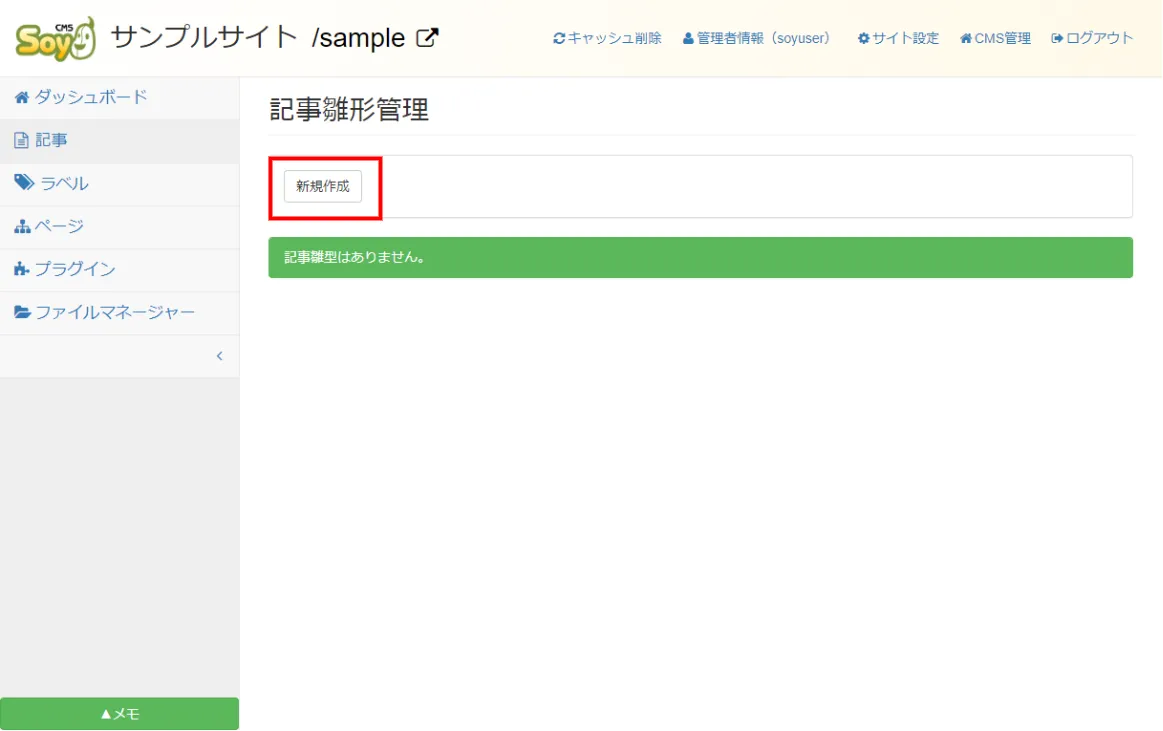
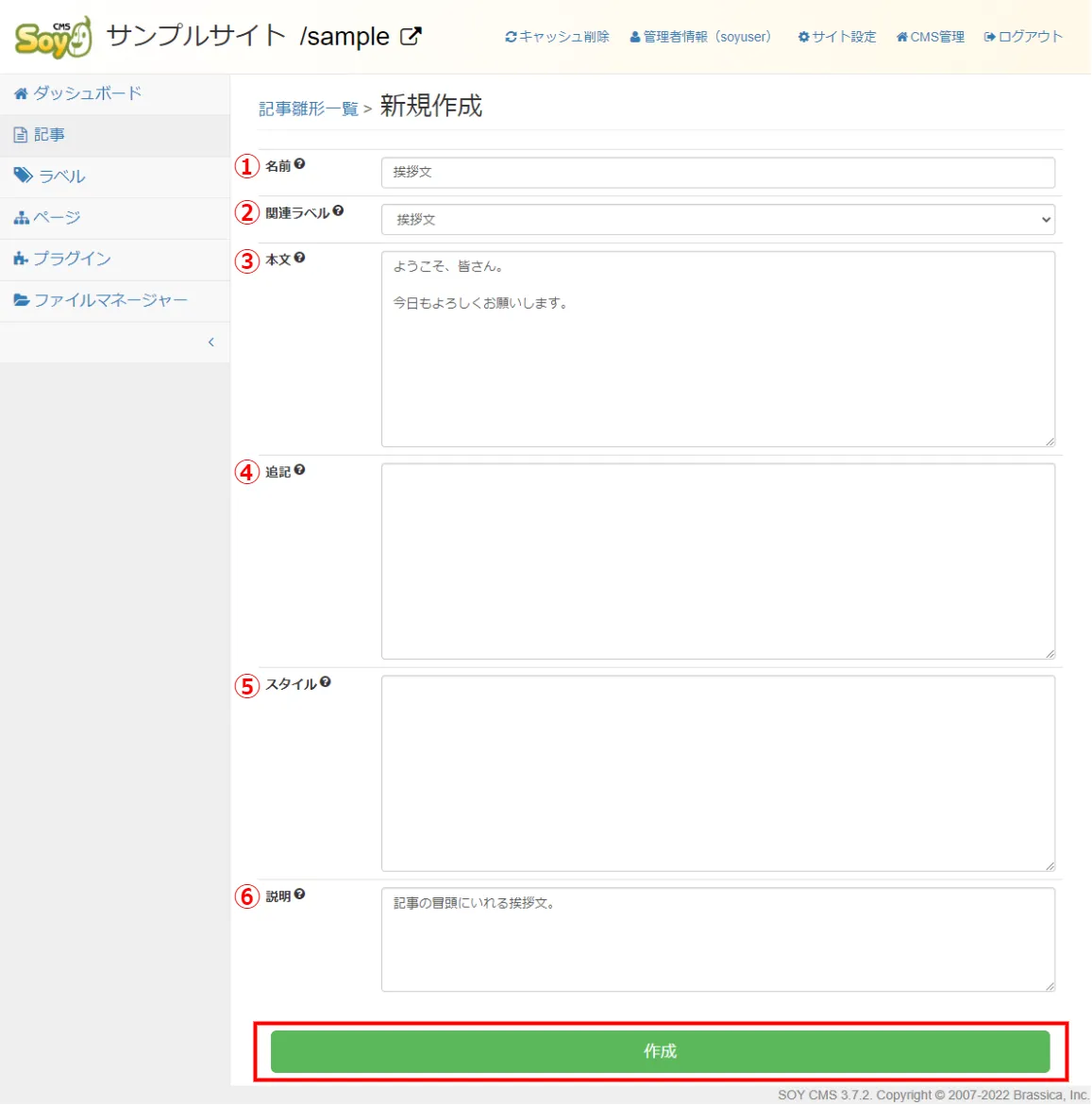
「記事雛形設定」をクリックすると「記事雛形管理」になるので、「新規作成」をクリック。
新規作成画面になるので、それぞれの項目を入力していきます。
③-C-① 名前
記事雛形(記事のテンプレート)の名前です。
③-C-② 関連ラベル
ラベルと関連づけることで、記事の新規作成時に自動で記事の雛形が挿入されます。
③-C-③ 本文
記事の本文に挿入される雛形です。
③-C-④ 追記
記事の追記に挿入される雛形です。ここに雛形を設定することはあまりないでしょう。
③-C-⑤ スタイル
記事を編集するときのみ使用されるスタイルシートをここで指定します。通常の公開側のページでは、ここで指定したスタイルは適用されません。記事を管理するときに見栄えの調節が必要な場合に、ここを入力してください。
③-C-⑥ 説明
記事の雛形の説明欄です。
- 名前を「挨拶文」とします。
- 関連ラベルは、事前にラベル管理で「挨拶文」というラベルを作っておいてください。
関連ラベルで、「挨拶文」を選択。 - 本文は画像のとおりに入力。
- 追記は入力しません。
- スタイルも指定しません。
- 説明は「記事の冒頭にいれる挨拶文。」と入力。
以上を入力して「作成」をクリック。
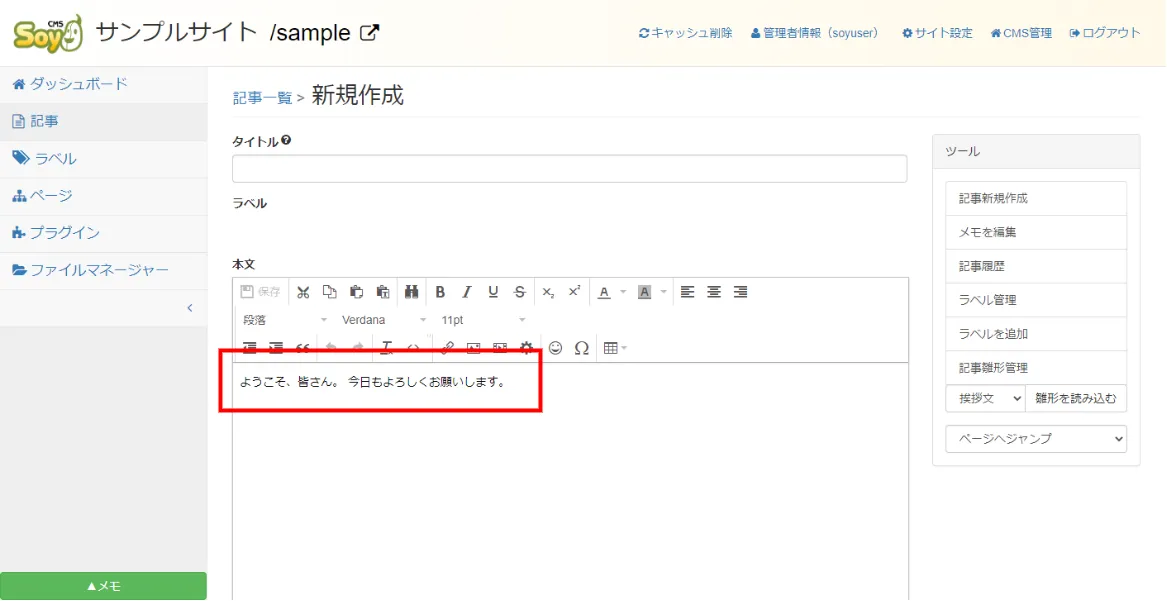
確認してみます。
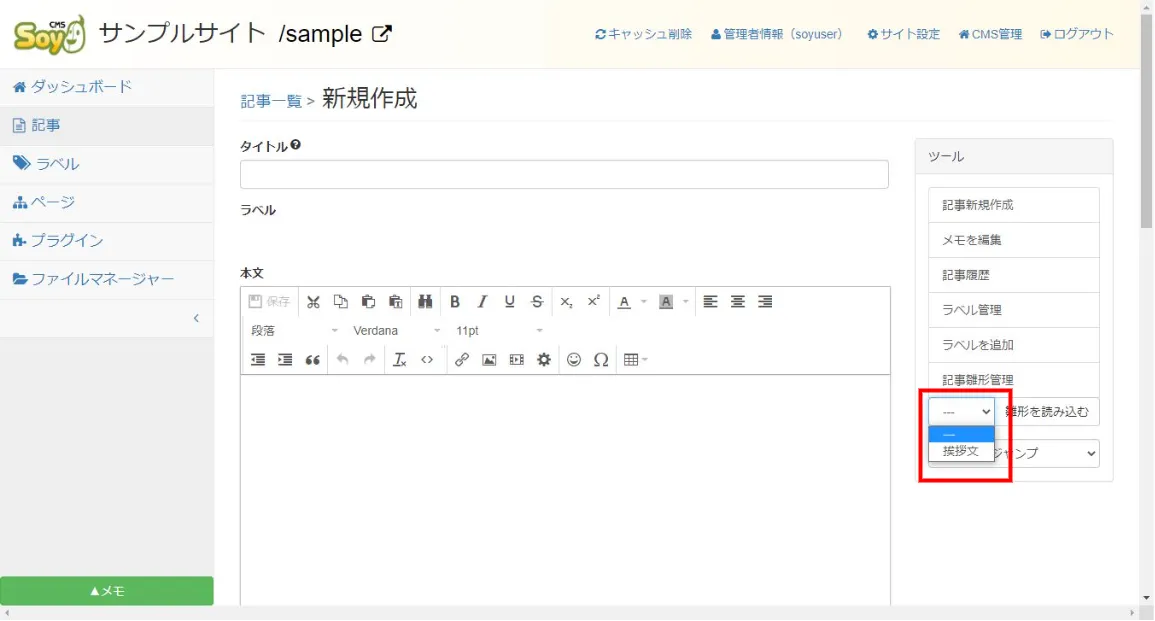
左サイドメニューの「記事」>「記事の新規作成」をクリック。
記事の新作成画面の右側の「記事雛形管理」の下のプルダウンメニューから「挨拶文」を選択し、横の「雛形を読み込む」をクリック。
「編集内容は破棄されますが雛形を読み込みますか?」と警告があるので、「OK」をクリック。
③-D ラベル管理
「ラベル管理」の画面にとびます。
左サイドメニューからだと、「ラベル」をクリックしたときと同じ画面になります。
③-E ページ新規作成
「ページ新規作成」の画面にとびます。
左サイドメニューからだと、「ページ」>「ページ新規作成」をクリックしたときと同じ画面になります。
③-F ページ一覧
「ページ一覧」の画面にとびます。
左サイドメニューからだと、「ページ」をクリックしたときと同じ画面になります。
③-G ブログ一覧
「ブログ一覧」の画面にとびます。
左サイドメニューからだと、「ページ」>「ブログ一覧」をクリックしたときと同じ画面になります。
③-H ページ雛形設定
「ページ雛形管理」の画面にとびます。
左サイドメニューからだと、「ページ」>「 ページ雛形管理」をクリックしたときと同じ画面になります。
③-I ページへジャンプ
作成されているページのうち、ジャンプしたいページを選択すると、そのページの編集画面にとびます。
終わりに
右サイドメニューは、左サイドメニューの補助的な役割のようなものとなっています。
SOY CMSに慣れてきたら、右サイドメニューを使って効率的に記事を書くことができるでしょう。










コメント
コメントをどうぞ
*が付いている欄は必須入力項目です