SOY CMSのどのページでも使用できるブロック【解説】

SOY CMSでは、HTMLファイルとCSSファイルがあればとりあえずサイトを作成する事が出来ます。CSSファイルをSOY CMSにアップロードし、HTMLファイルの中身をテンプレートエディタ上にコピーして貼り付ければ、SOY CMSでも表示させることが可能です。
しかし、この状態では単にHTMLファイルを表示させたのと変わりません。せっかくCMSを使っているのですから、更新ができるページを作らなければCMSを使う意味がありません。
そこでSOY CMSでは、更新ができるページを作るにあたりブロックというものを使います。
必要なところをブロック化することで、誰でも記事の作成や更新が出来るようになります。
SOY CMSには、標準ページやブログページなど、どのページでも使えるブロックと、ブログページのみ使えるブログブロックの2つがあります。
この記事では、どのページでも使えるブロックについて解説していきます。
ブロックの概要
SOY CMSでは、まず通常のHTMLファイルでサイトテンプレートを作ります。
その後、サイトテンプレートのHTMLファイルのソースの中で、ブロック化したいところを指定します。
このとき、ブロックで指定する方法が以下になります。
- ブロックの始まり:<!-- block:id="***" -->
- ブロックの終わり:<!-- /block:id="***" -->
このように、HTMLのコメントを使い、「block:id」を設定することでその箇所をブロックにすることが出来ます。
このとき、「block:id="***"」の中の***は半角英数字であれば自由に名前を決めることが出来ます。
アンダーライン「_」を使うことは出来ますが、ハイフン「-」を使うことは出来ません。
ブロックを設定することができましたが、このままでは単にブロックを設定しただけです。
このブロックに、CMSとして意味のある属性を設定することで、はじめてブロックが有効になります。
この意味のある属性が、「cms:id」です。
この「cms:id」には、タイトルや内容、日付などがあり、これらを設定することでCMSの内容を書き換えることができるようになります。
記述の仕方は、「cms:id="***"」となります。
このとき、「cms:id="***"」の中の***はSOY CMSで決められた属性になります。
これらを組み合わせてブロックを設定すると以下のようになります。
<!-- block:id="AAA" -->
<div cms:id="BBB">CCC</div>
<!-- /block:id="AAA" -->
これは、"AAA"というブロックを設定(これは自由に決められる)して、そこに<div>タグを使い「cms:id」で"BBB"という属性を設定(これはSOY CMSで決められている)して、"CCC"に"BBB"に関連する文字列を記述するというものです。
こうすることで、"CCC"はエントリー(記事)に書き換えられます。
ブロックを設定しても「cms:id」が設定されていなければ、ブロック内のHTMLが表示されるだけであり、エントリー(記事)の内容に書き換えは行われませんので注意して下さい。
ブロックの作り方
では、実際にブロックを作ってみましょう。
今回は、ブロック用に新規にページを作成します。
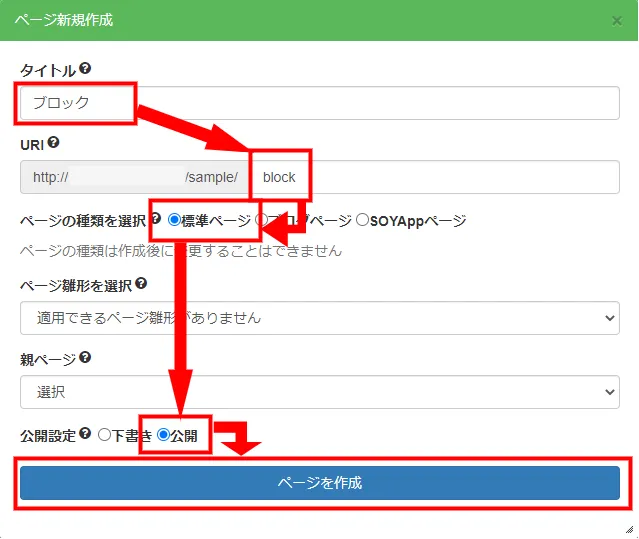
ブロック、block、標準ページ、公開を入力して「ページを作成」をクリック。
ページのテンプレートにブロックを設定して、エントリー(記事)を表示させます。
エントリー(記事)のタイトルは、「吾輩は猫である」
エントリー(記事)の内容は、「吾輩は猫である。名前はまだ無い。」
とします。
ブロックの設定は以下のようにします。
- ブロックを設定するblock:idは、"sample"
- タイトルを表示する「cms:id」は、"title"
- 内容を表示する「cms:id」は、"content"
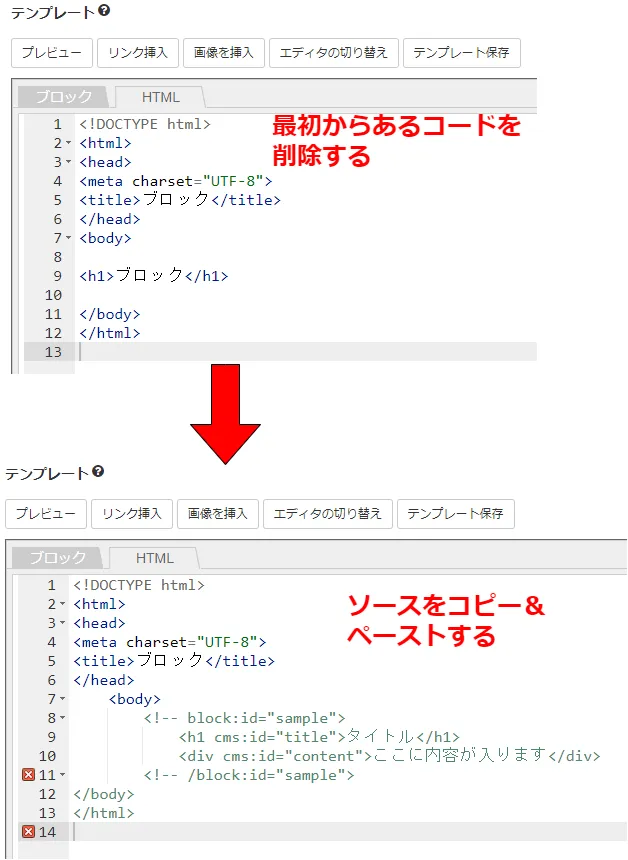
ブロックのソースは以下の通りにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ブロック</title>
</head>
<body>
<!-- block:id="sample">
<h1 cms:id="title">タイトル</h1>
<div cms:id="content">ここに内容が入ります</div>
<!-- /block:id="sample">
</body>
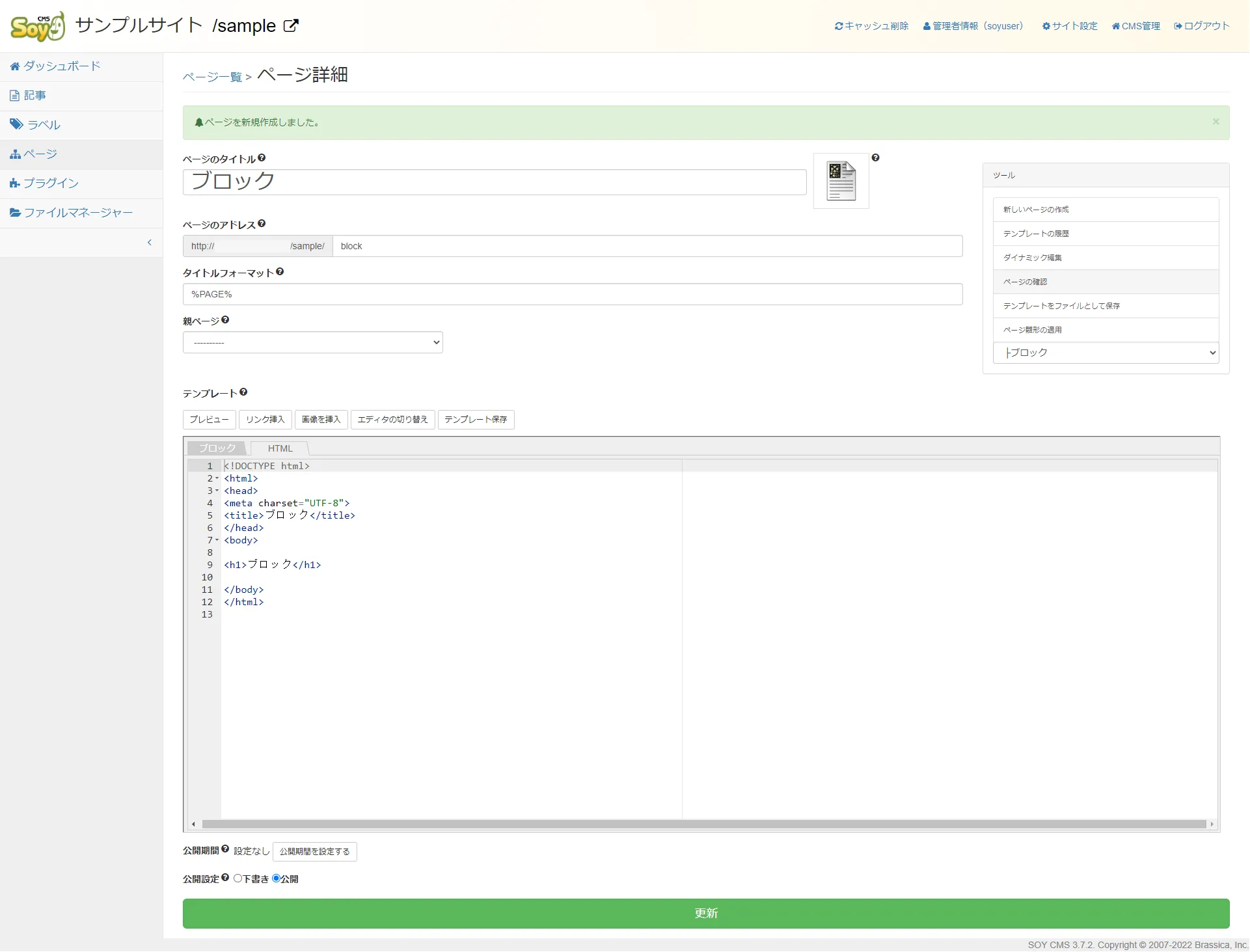
</html>テンプレートエディタ内にHTMLソースが記述されているので全部削除し、上記のHTMLソースをコピーした後、下部の「更新」をクリック。
ページの更新が出来たら、ブロックが作成されました。
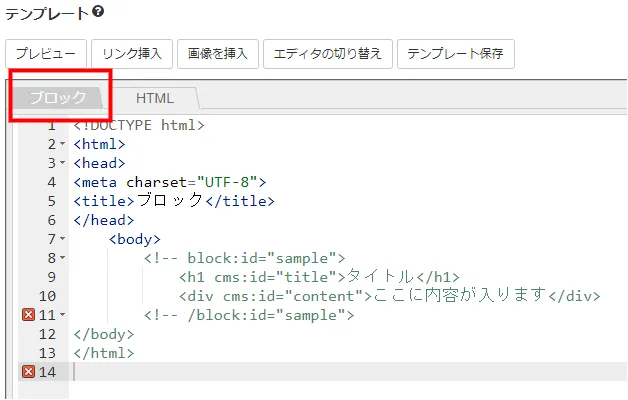
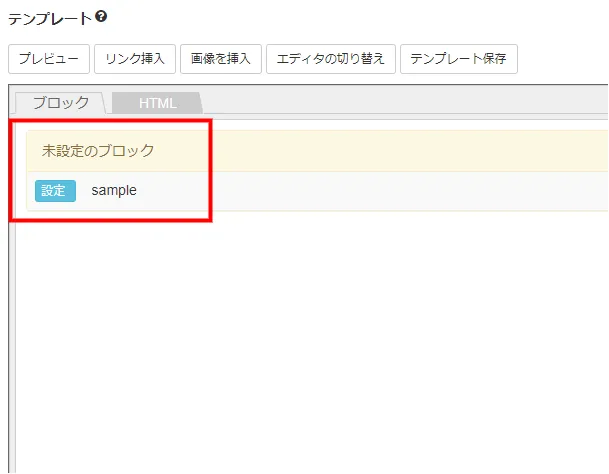
ブロックが作成されたか確認するには、テンプレートエディタの「ブロックタブ」をクリックし、未設定のブロックが表示されていればブロックの作成が成功しています。
確認してみましょう。
ブロックを作成したのにブロックが表示されていない場合、以下の理由等が考えられます。
もう一度確認してみましょう。
- ブロックの閉じタグにblock:idを指定していない。
- ブロックのIDが開始タグと終了タグで違っている。
- 保存していない
ブロックにエントリー(記事)を表示する
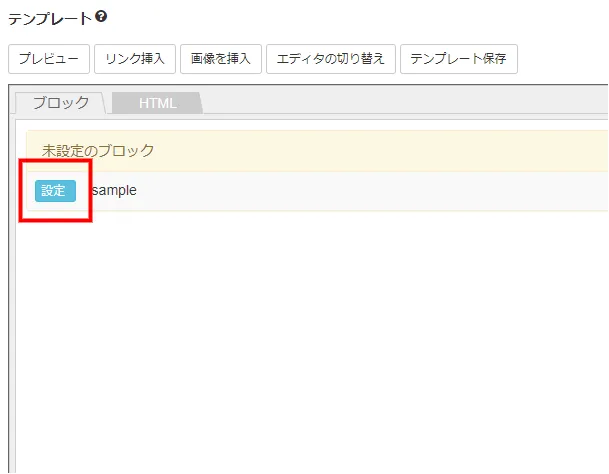
ブロックの作成が出来たので、このブロックにエントリー(記事)を表示してみましょう。
「ブロックの追加」画面になります。
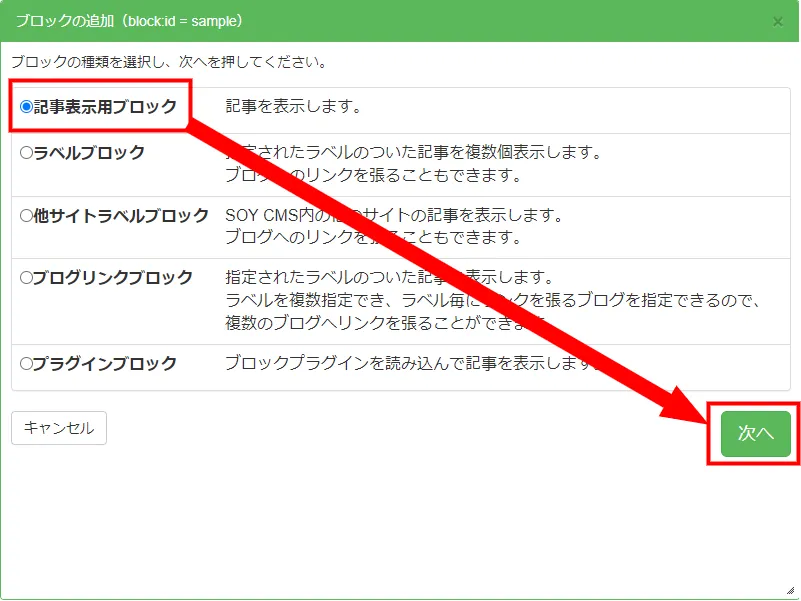
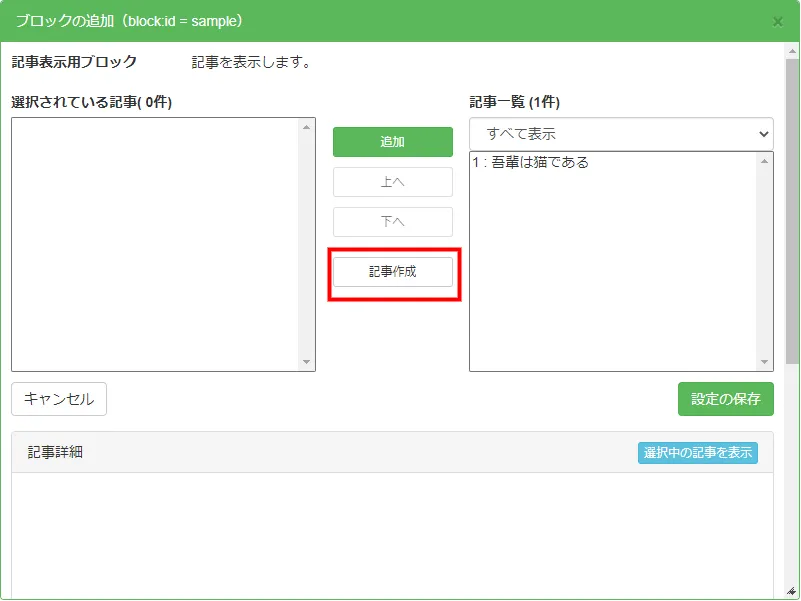
今回は直接記事を編集して表示させますので、「記事表示用ブロック」を選択して「次へ」をクリック。
すでに記事がある場合、右側の記事一覧に記事のタイトルが表示されます。この画面ではブログに投稿した記事のタイトルが表示されています。このように、最初に記事を作成しておくことも出来ます。
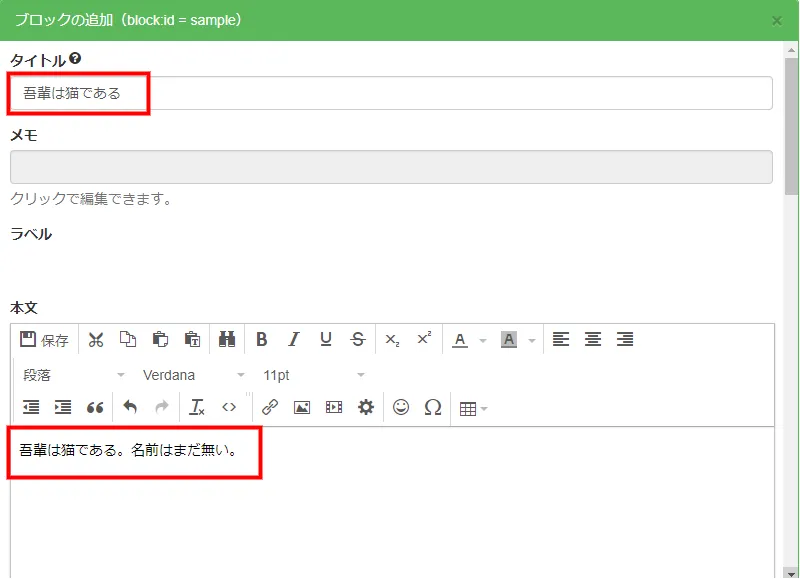
タイトルのところに、「吾輩は猫である」、本文のところに「吾輩は猫である。名前はまだ無い。」と入力。
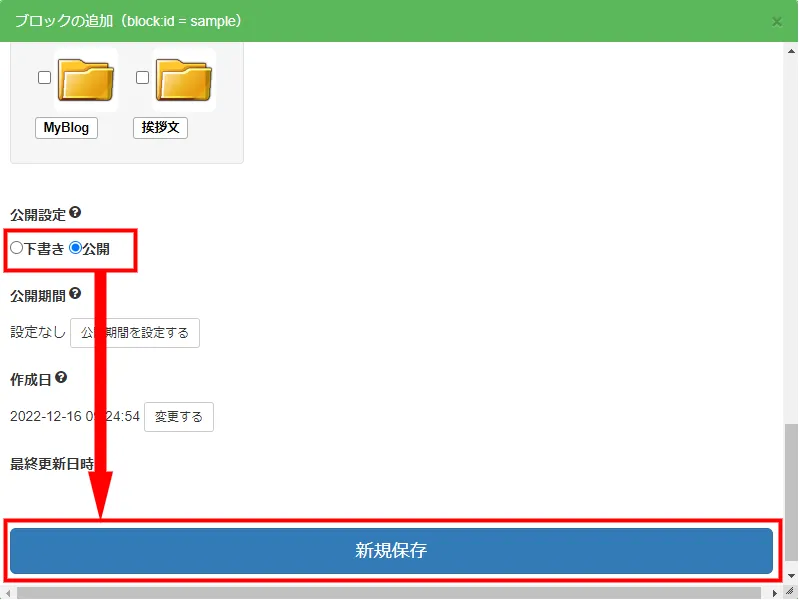
画面の下に行き、公開設定で「公開」を選択し、「新規保存」をクリック。
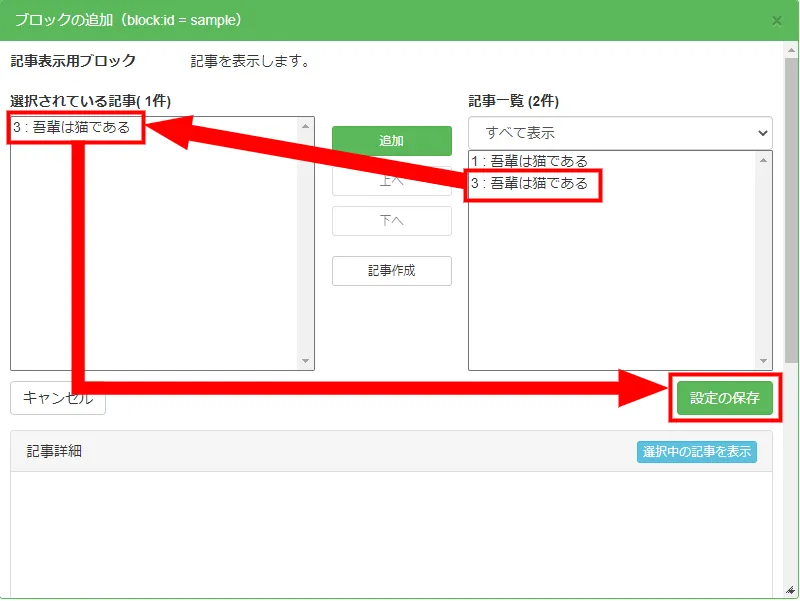
すると、ちょっと今回は分かりづらいですが右側の記事一覧に今回作成した記事(3:吾輩は猫である)が表示され、それが選択されて左側の選択されている記事に表示されています。確認できたら、「設定の保存」をクリック。
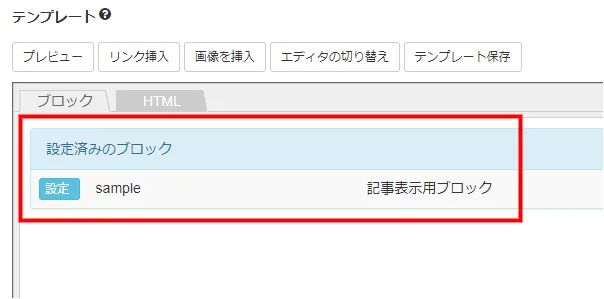
「設定済みのブロック」となっていれば、ブロックに記事を表示させることが出来ています。
それでは、実際に表示されているか確認してみましょう。
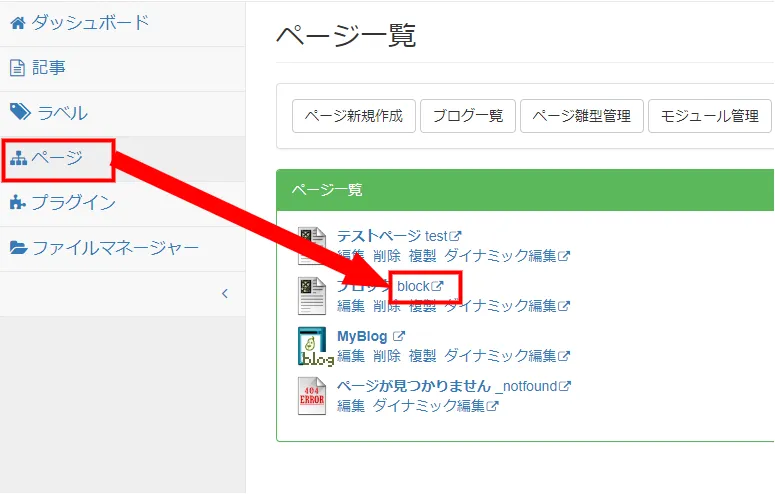
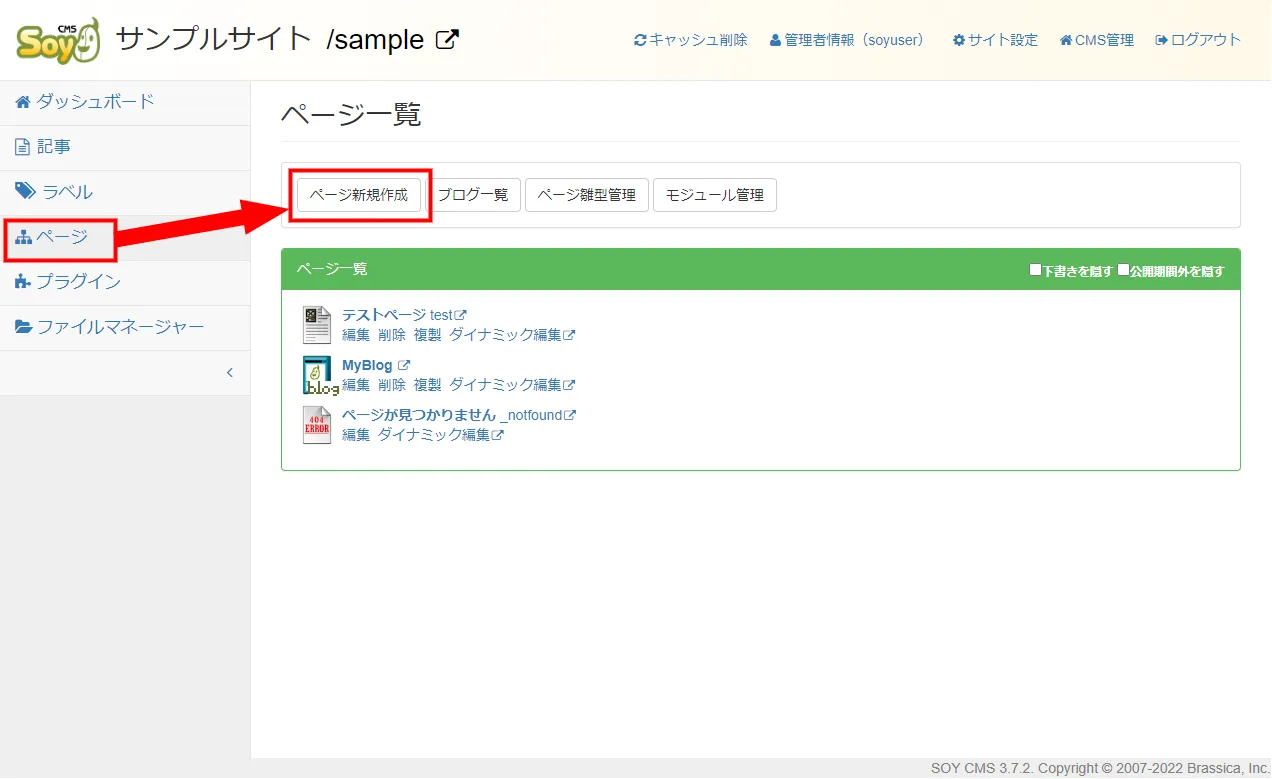
左サイドメニューのページ > ページ一覧からブロックの右の「block」をクリック。
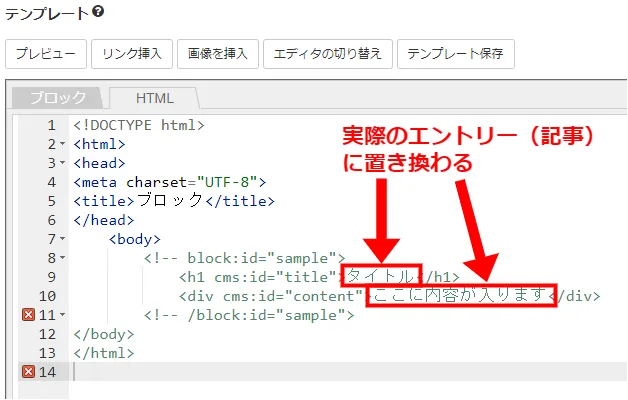
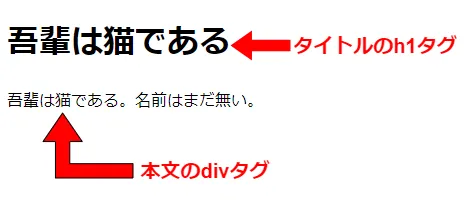
今回は、<h1>タグでタイトル、<div>タグで本文を表示させているだけなので、このようになりました。
ブロックで設定した赤枠のところは、実際のエントリー(記事)で置き換わることになります。
重要
エントリー(記事)を表示させる方法
今回の記事では、エントリー(記事)を表示させるのに、エントリー(記事)を指定する方法(記事表示用ブロック)で行いました。
ほかにも、あらかじめエントリー(記事)を作成し、その記事にラベルを設定しておくラベル表示用ブロックという方法もあります。
また、ディレクトリ内の同一のSOY CMSで管理されている他のサイトのエントリー(記事)を、そのサイトのラベルを指定することで表示させることも可能です(他サイトラベルブロック)。ただし、この場合、エントリー(記事)をダイナミック編集することは出来ません。
cms:idの指定方法
cms:idの指定方法は2通りあります。
今回のようにHTMLタグの属性として設定する方法と、HTMLのコメントとして記述する方法です。
これは、ブログブロックで使用する(b_block:id)でも同様です。
HTMLタグの属性として設定する方法
HTMLタグの属性として設定する方法は以下のとおりです。
<div cms:id="content">本文</div>
これは、HTMLタグにcms:idを属性として設定します。
もちろん、<div>以外でも使えます。
HTMLのコメントとして記述する方法
HTMLのコメントとして記述する方法は以下のとおりです。
<!-- cms:id="content" -->本文<!-- /cms:id="content" -->
具体的な記述の仕方は以下のとおりです。
<div>
<!-- cms:id="content" -->本文<!-- /cms:id="content" -->
</div>
もしくは、
<!-- cms:id="content" /-->
具体的な記述の仕方は以下のとおりです。
<div>
<!-- cms:id="content" /-->
</div>どちらかというと、HTMLタグの属性として設定する方法がコードも短くなりわかりやすいので、こちらを使う方が多いでしょう。
同一のタグが入れ子になっている場合の注意
cms:idはたいていの場合、終了タグを書かなくても動作します。
しかし、同一のHTMLタグが入れ子になっている場合、表示がおかしくなる事があるかもしれません。そのため、HTMLの終了タグにもcms:idをつけてください。
以下に例を示します。
<p cms:id="content">
<p>ここに本文が入ります</p>
</p>
この場合、<p>タグがcms:idの中で入れ子になっているため表示がおかしくなる場合があります。
以下のように設定してください。
<p cms:id="content">
<p>ここにタイトルが入ります</p>
</p cms:id="content">
cms:idの値の複数回使用
以前のバージョンのSOY CMSでは、cms:idの値は同じブロックの中では一度しか使えないという制約がありました。
つまり、同じブロック内ではタイトル(cms:id="title")などを繰り返し使えませんでした。
しかし、それでは非常に使い勝手が悪いということで、cms:idの値を複数回使えるようになりました。
その方法は、cms:id="title*"というように、cms:idの値の後ろに「*」をつけることです。
以下に例を示します。
<div cms:id="title">タイトル</div>
<div cms:id="content">本文</div>
<div cms:id="create_date">作成日</div>
<div cms:id="content*">本文</div>
<div cms:id="create_date*">作成日</div>これは、タイトルの後に本文と作成日を2つ続けています。
このようにcms:idの値が複数回使えることで、利便性が高まりました。
これは、ブログブロックのb_block:idでも「*」を付けることで、同一ページで複数回使うことが可能となっています。
終わりに
SOY CMSの、どのページでもで使用できるブロックの概要について解説してきました。
SOY CMSでは、ブロックとその要素であるcms:idを使うことで、HTMLファイルをテンプレート化することが出来ます。
ブログなどもそうですが、オリジナルのテンプレートを作成するようになると、このブロックという概念が非常に重要になってきます。
また、この部分が理解できると、世の中に出回っているたいていのHTMLテンプレートを、SOY CMSに適合させることも出来るようになります。
ブロックをマスターして、オリジナルのテンプレートを作成してみましょう。
参考記事
標準ブロック(block:idを指定するブロック) | SOY CMSマニュアル















コメント
コメントをどうぞ
*が付いている欄は必須入力項目です