SOY CMSのブログページの編集の仕方

CMSの中には、静的なページをメインとしておりブログ機能はプラグインで対応だったり、モジュールで対応しているものもあります。
SOY CMSは、どちらかというとWordPressのようなブログ型CMSですので、最初からブログ機能が装備されています。そのため、この記事にあるようなブログページの編集がかなりの比重を占めています。
「自分でブログを作りたい」
「ブログをカスタマイズしたい」
そういった人に対して、ブログページの編集の仕方について解説していきます。
編集するブログページを選択する
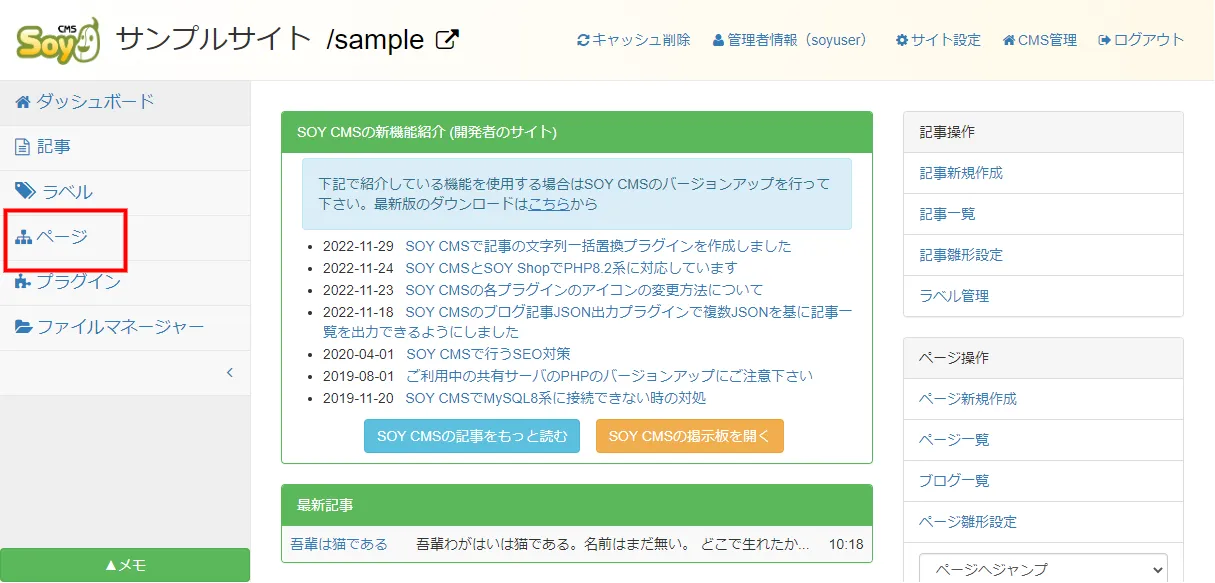
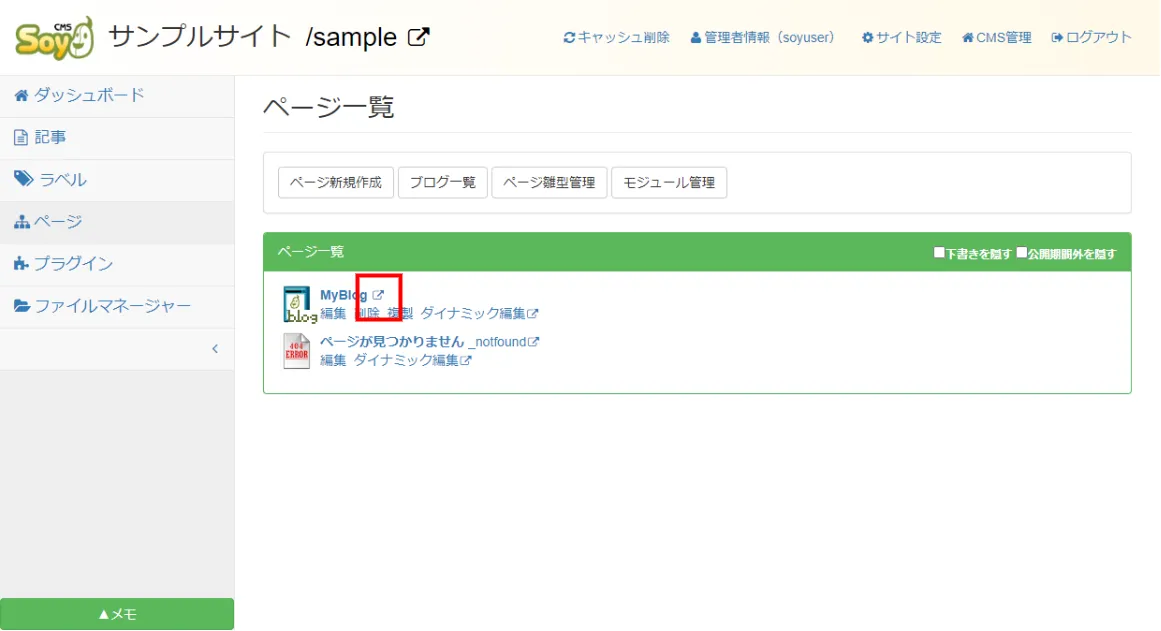
まずは編集するブログページを選びます。ダッシュボードから左サイドメニューの「ページ」をクリックしてページ一覧を表示させます。
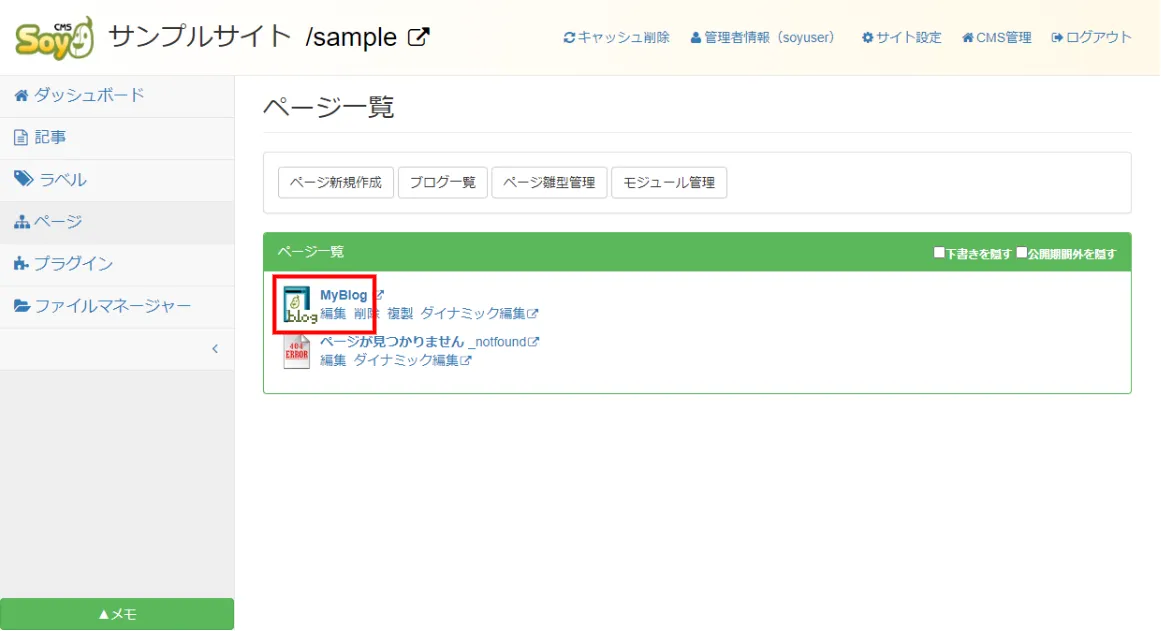
ページ一覧にはブログページと標準ページが並んでいます。
今回はブログページの編集なので、該当するブログページをクリック。
※このとき、ブログページ名の横の矢印をクリックすると、そのページの公開側ページが表示されます。
閑話休題。
ブログページをクリックすると、このようなブログページの編集画面になります。
このページへは、以下のようなルートでも来ることが出来ます。
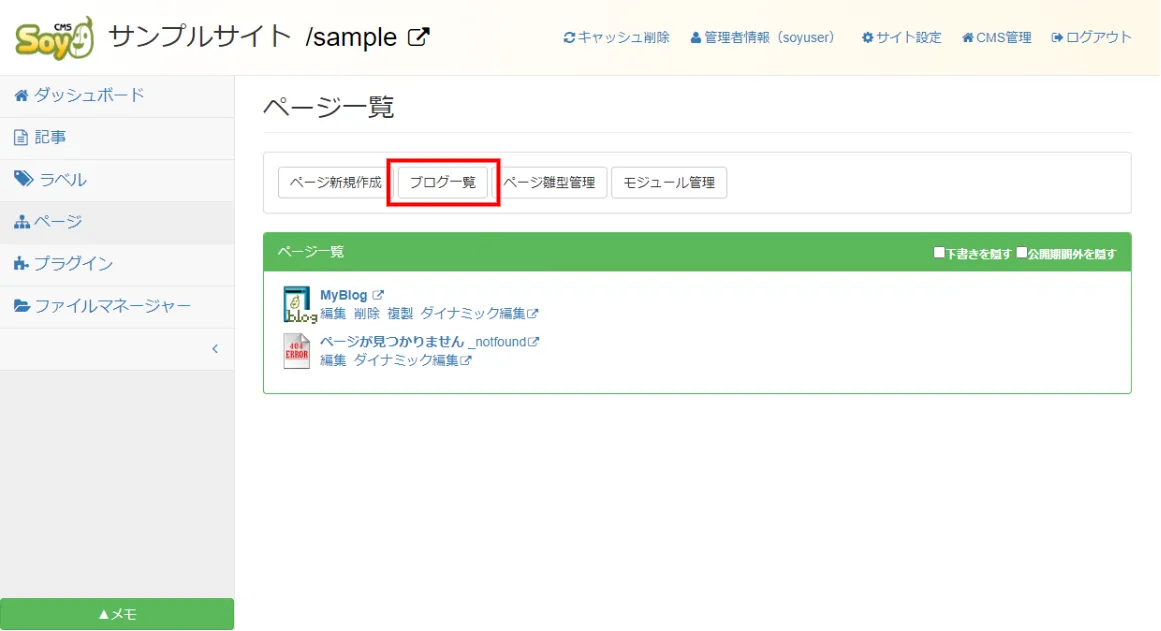
左サイドメニューの「ページ」をクリックして、ページ一覧の「ブログ一覧」をクリック。
ブログページ一覧が表示されていますので、該当するブログページをクリック。
新着情報
① 最新更新した記事
最近、新規作成した記事または編集して更新した記事が表示されています。
② 新着コメント
記事にコメントがあると、ここに表示されます。
記事一覧
記事の一覧が表示されます。記事の新規作成や記事の操作が出来ます。
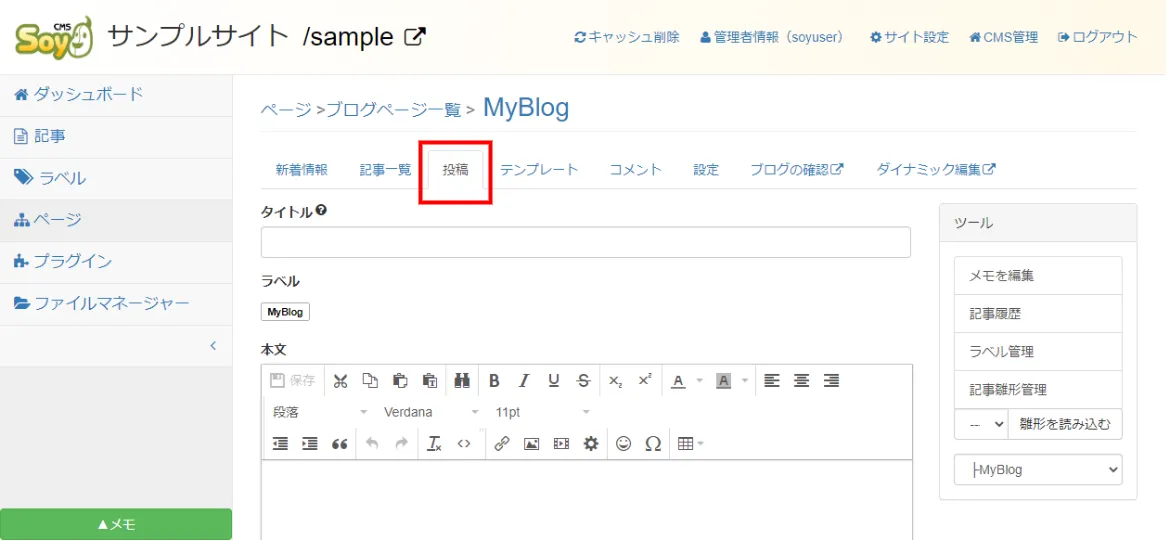
① 記事の投稿
ここをクリックすると、下の解説にある「投稿」画面にジャンプします。
サイトログイン後の左サイドメニューの記事を選択すると出てくる画面の「記事の新規作成」と同じになります。
記事の作成やラベルの設定、公開するかどうかの選択ができます。
また、プラグインにより、さまざまな操作が可能になります。
② 記事一覧
これまで作成した記事が表示されています。
タイトルの横にはチェックマスがついており、このマスをチェックして、以下の操作をすることで、記事の一括編集が出来ます。
③ 非公開にする
その名の通り、記事を非公開にします。
④ 公開にする
非公開になっていた記事を公開にします。
⑤ ラベル操作
ラベル操作には、ラベルを「はずす」「つける」「上書き」の3つの機能があります。
これらは該当するラベルにチェックを入れることで、その記事に対するラベル操作をすることが出来ます。
- はずす:記事からラベルを外します。
- つける:記事にラベルをつけます。
- 上書き:チェックのついたラベルのみ記事に設定します。それ以外のラベルは強制的に外れます。
⑥ 複製する
記事をコピーします。コピーされた記事は、タイトルの前に「コピー~」が付き、非公開になります。
作成日は、コピーされた日付となります。
⑦ 削除する
記事を削除します。削除する前に確認画面が出ますので、よければ削除してください。
⑧ 表示順
空白エリアに並べる番号を記入することで、その順番に記事が整列します。
⑨ ツール
ブログページまたは標準ページの、ジャンプしたいページを選択すると、そのページにジャンプします。
投稿
サイトログイン後の左サイドメニューの記事を選択すると出てくる画面の「記事の新規作成」と同じになります。
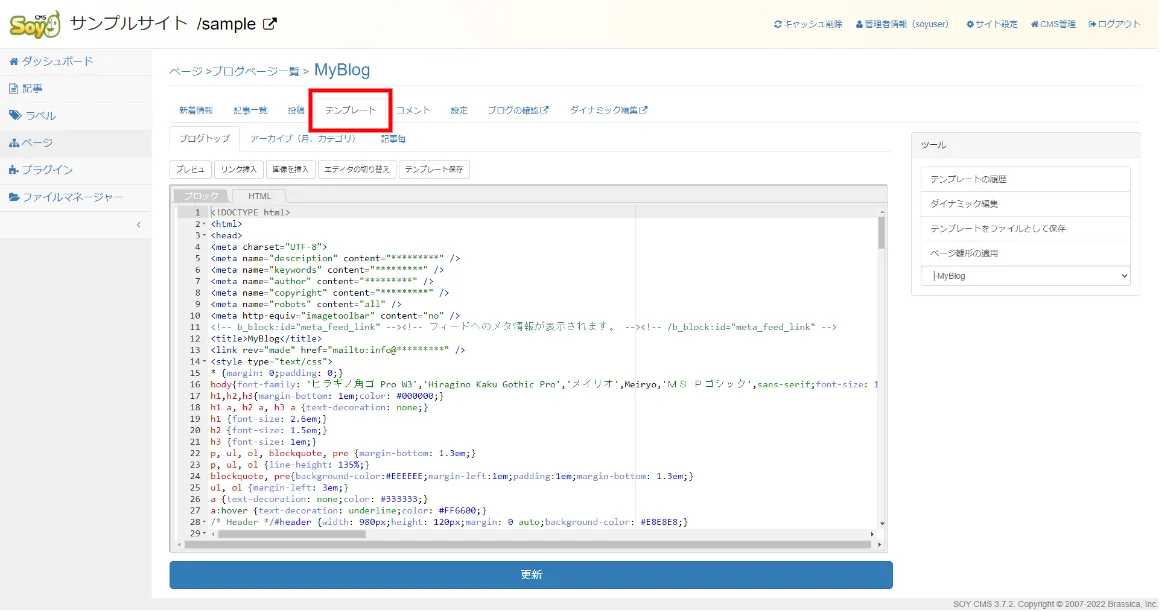
テンプレート
ここで自作(または他作)のテンプレートを編集・カスタマイズしていきます。
ここがテンプレート作成の中心的な部分となります。
ここに関しては、別記事で詳細を解説します。
コメント
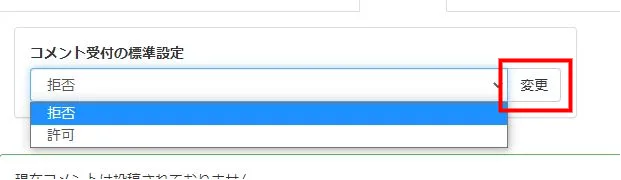
「コメント受付の標準設定」は最初はコメントを「拒否」する設定になっています。
ここのメニューで「許可」を選択し「変更」をクリックすることで、記事に対するコメントを許可します。
ブログを作成しコメントが欲しいと思っている場合は、ここの設定を忘れないようにしましょう。
コメントがあると、「現在コメントは投稿されておりません。」欄にコメントが並びます。
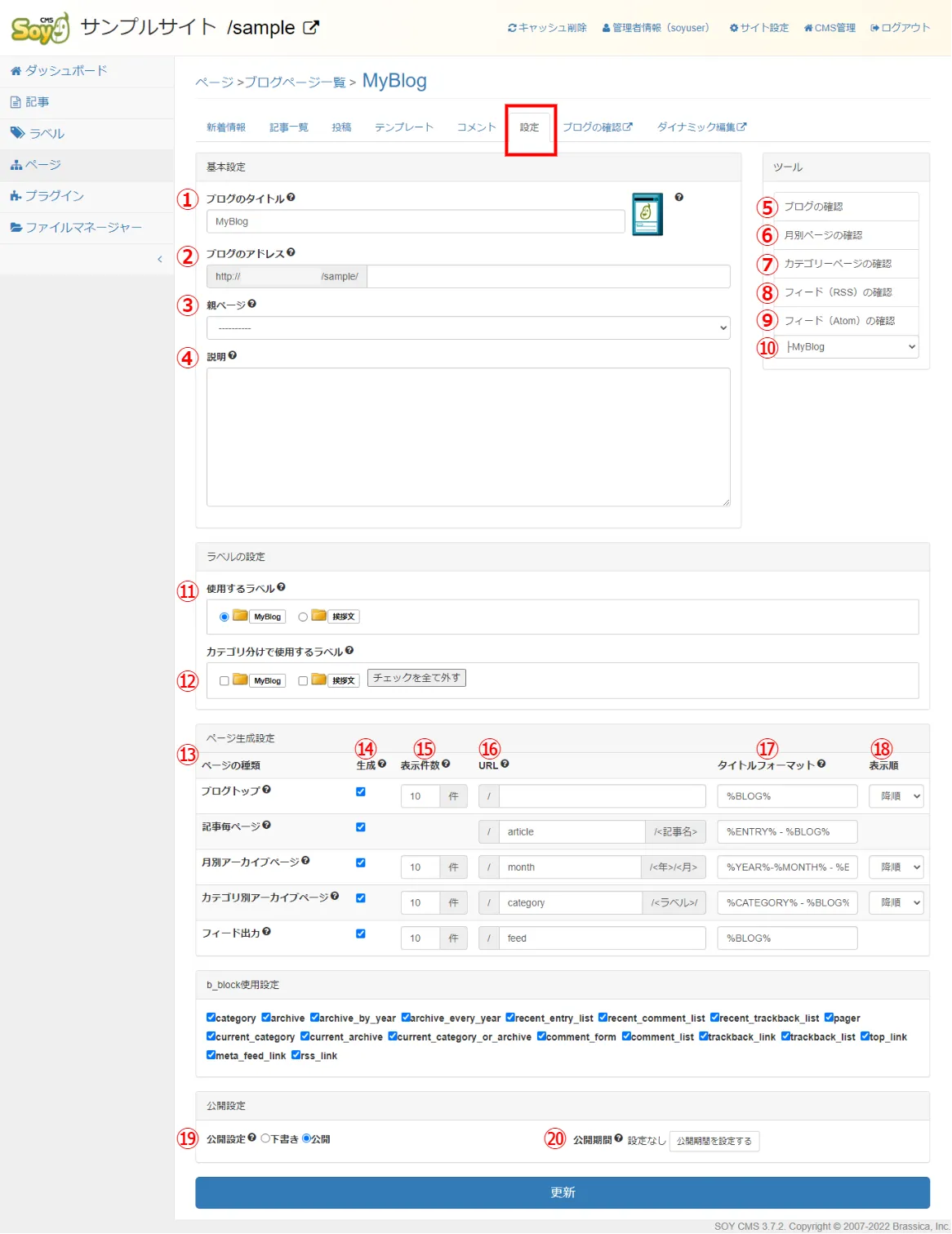
設定
① ブログのタイトル
ブログのタイトルが表示されています。ページのタイトルではないことに注意してください。
ここでブログのタイトルを変更することも出来ます。
② ブログのアドレス
公開するブログのアドレスになります。
ここに文字列を記入すると、それがブログのアドレスになります。
③ 親ページ
ブログにもページと同様の親子関係を持つことが出来ます。
ただし親子関係と言っても実際のURLやファイル構造が親子関係になるわけではありません。見た目上親子関係になっているだけです。
④ 説明
ブログの説明を記述します。ここの内容は、ブログブロックを使うことでブログページ内に表示させることが出来ます。
⑤ ブログの確認
クリックすると、ブログが表示されます。
⑥ 月別ページの確認
クリックすると、月別ページが表示されます。
ブログテンプレートに月別ページが表示されるようになっていないと表示されません。
⑦ カテゴリーページの確認
クリックすると、カテゴリーページが表示されます。
ブログテンプレートにカテゴリーページが表示されるようになっていないと表示されません。
⑧ フィード(RSS)の確認
クリックすると、RSS フィードが表示されます。
⑨ フィード(Atom)の確認
クリックすると、Atom フィードが表示されます。
⑩ ページジャンプ
選択すると、該当するブログページ/標準ページにジャンプします。
⑪ 使用するラベル
記事をブログで表示させたり投稿したりするには、表示させるブログを選択しないといけません。
このラベルをチェックすることで、表示させるブログを選択することが出来ます。
このラベルは、複数チエックすることが出来ます。
⑫ カテゴリ分けで使用するラベル
このラベルは、記事をカテゴリで分類するためのものです。ここでチエックしたラベルはブログのカテゴリで分類されて表示されます。
ここでラベルをチェックしないと、カテゴリ欄にカテゴリとして表示されません。
⑬ ページの種類
ブログページを生成するときのページの種類です。
⑭ 生成
該当するページを表示させたくない場合はチェックを外してください。
通常はチェックを入れておけばいいでしょう。
⑮ 表示件数
1ページに表示させる記事の件数を指定してください。
⑯ URL
該当するページのURLの設定を変更することが出来ます。
⑰ タイトルフォーマット
該当するページの<title>の中身をタイトルフォーマットで指定した内容で置き換えられます。
以下はタイトルフォーマット表になります。
| フォーマット | タイトル名 |
|---|---|
| %SITE% | サイト名 |
| %BLOG% | ブログ名 |
| %ENTRY% | 記事のタイトル |
| %YEAR% | 年 |
| %MONTH% | 月 |
| %CATEGORY% | カテゴリ |
⑱ 表示順
降順か昇順を選択します。
⑲ 公開設定
下書きか公開かを決めます。下書きのままではブログに表示されません。
ここは記事の作成の公開設定と違います。
ここを下書きにすると、ブログが表示されずに「ページが表示されません」となります。
⑳ 公開期間
通常、ここの公開期間は設定しないと思いますが、ここで公開期間を設定すると、公開期間外になったときにページの公開期間と違いブログそのものが非公開になってしまいます。
一定期間だけ必要なブログというのであれば、ここで設定しておくといいでしょう。
一度公開期間を設定しても、日時をクリアすることで公開期間を設定しない状態に戻せます。
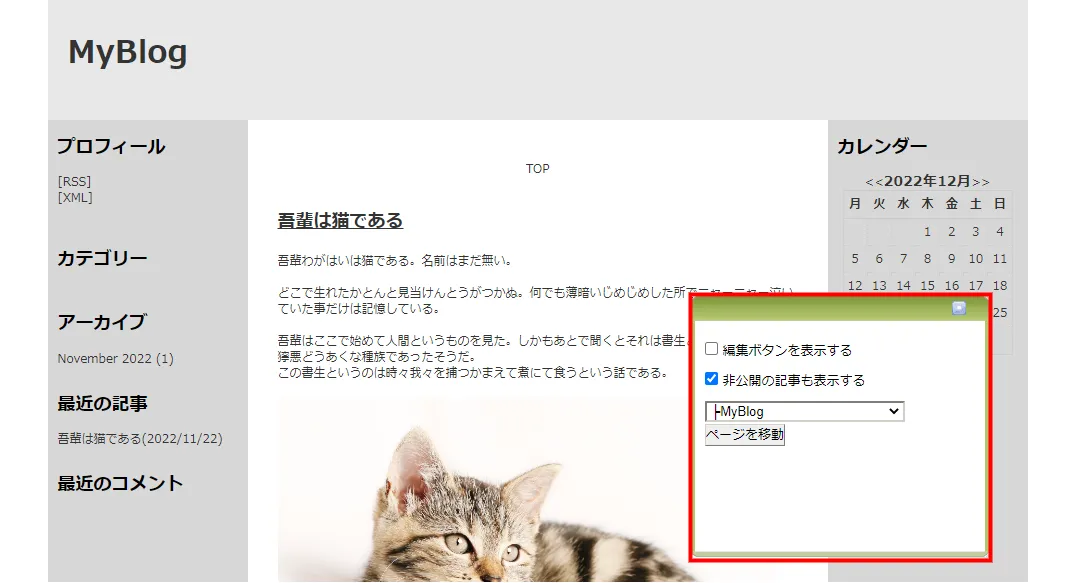
ブログの確認
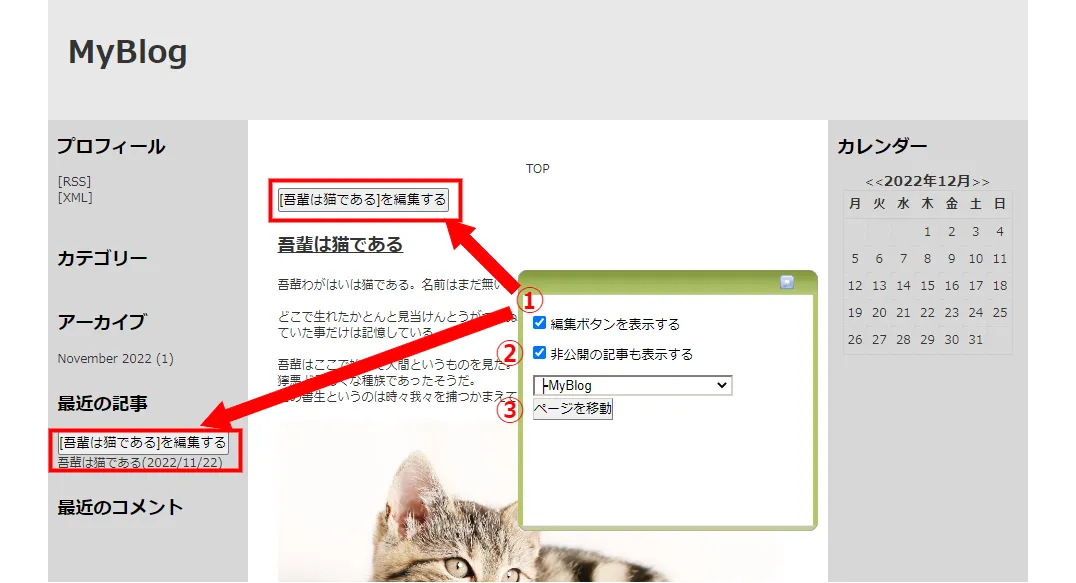
ダイナミック編集
ここをクリックすると、ダイナミック編集をすることが出来ます。
通常、記事を編集する場合はブログ画面は表示されていませんが、このダイナミック編集を行うことで実際のブログ画面を表示させながら記事の編集を行うことが出来ます。
ダイナミック編集とは、基本的にブログ画面を表示させながら記事を編集することです。このダイナミック編集での記事の編集というのは、メインの記事編集とブロックを設定した場所の記事の編集を指します。
ブロックを設定した記事の編集とは、例えばヘッダーやフッターにブロックを設定して編集している場合、このダイナミック編集でヘッダーやフッターを編集することが出来ます。このブロックを設定していなければ、ダイナミック編集でのヘッダーやフッターの編集は出来ません。
ブロックの設定はページのどこでもできるので、ブロックを設定した箇所が多ければ、ダイナミック編集できる箇所が多くなります。
① 編集ボタンを表示する
この編集ボタンをクリックすることで、編集できる場所が表示されます。
今回の場合はブロックの設定をしていないので、メイン記事のみの編集になります。ブログの中心にある記事と最近の記事のところにダイナミック編集のボタンが表示されました。
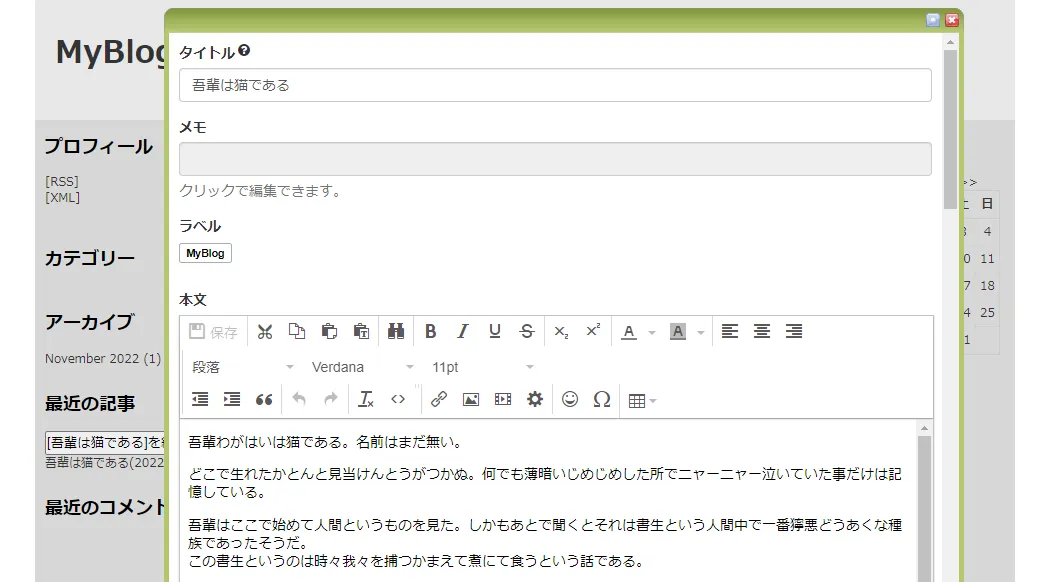
すると、記事編集画面がポップアップウインドウで表示されました。
この記事編集画面で記事の内容を編集すると、実際の表示されている画面でも編集された画面に変更されます。
② 非公開の記事も表示する
ダイナミック編集は、公開されている記事だけではなく非公開の記事も編集することが出来ます。
ここをチェックすることで、非公開の記事が表示されてダイナミック編集が可能になります。
③ ページを移動
他のページに移動します。ほかに標準ページやブログページがあれば、そのページに移動します。
ダイナミック編集を終了する場合は、タブを閉じてください。
終わりに
ブログページの編集の仕方について解説してきました。
ブログのテンプレートの編集以外については、ここで解説できたと思います。
別記事にあるテンプレートの編集と合わせてこのブログページの編集を理解できれば、ブログ作成ができるようになると思います。
















コメント
Superb site you have here but I was curious about if you knew
of any user discussion forums that cover the same topics discussed in this article?
I'd really love to be a part of online community where
I can get advice from other experienced individuals that share the
same interest. If you have any recommendations, please let me
know. Many thanks!
Greetings! Very helpful advice within this article!
It is the little changes that will make the biggest changes.
Thanks for sharing!
日本の社会は、高度な技術において世界的にリーダーされています。特に、自動車産業では、ホンダなどの大手企業が世界市場をリードしており、高性能車や電気自動車など、さまざまな革新技術が導入しています。自動車産業の進展により、燃費が大きく向上し、消費者にとってより良いライフスタイルが提供されています。
自動車の所有は、自動車税といった日本特有の制度に密接に関連しており、日本のドライバーは、これらの制度に従い、運転のルールを確保しています。さらに、ドライブレコーダーの普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本国内では、安心感が提供され、交通事故の問題にも積極的に取り組んでいます。
一方で、少子高齢化という深刻な問題が日本において進行しています。高齢者の増加に伴い、看護分野での需要が急増し、医療スタッフの不足が深刻な問題となっています。このため、介護職の募集が増加しており、さらに看護師転職の需要も高まっています。政府は、介護ロボットを活用した支援策を導入し、患者への支援を強化しています。
また、健康の分野では、治療法が急速に進化し、健康管理に対する対応が向上しています。日本は、治療の最前線を提供し、特にがん治療において多くの技術革新が導入されています。さらに、医療従事者の専門性を高めるため、看護師国家試験が重要視され、医療教育の充実が求められています。
社会的な課題に対して、日本のNPOは積極的に取り組んでおり、地域活性化を推進しています。これにより、地域住民や障害者に対する支援が強化され、社会貢献が日常的に行われています。地域支援活動も重要な役割を果たしており、特に日本では、震災などの自然災害時に、地域住民が迅速に対応し、避難所の設営が行われています。
さらに、テクノロジーが進展する中で、オンラインゲームなどの新たな娯楽の形態が広がり、フィットネスへの関心が高まっています。日本では、フィットネスクラブの利用が増加し、美しい体作りに向けたライフスタイルが注目されています。また、プロテインが重要な役割を果たし、健康的な食生活のためのアイテムが多く流通しています。
ファッションや美容においても、日本の市場は、常に新しいトレンドを追い求めています。衣類においては、高級ブランドが注目され、特にスポーツウェアが人気です。美容業界では、スキンケアが進化し、エステなどのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルデザインが活況を呈しています。
このように、日本社会は、課題とともに進化しており、文化が密接に関わり合っています。未来に向けて、進化する社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
I always used to read post in news papers
but now as I am a user of internet thus from now I am using net
for articles, thanks to web.
Very good article. I'm experiencing many of these issues as well..
Hi, its nice article regarding media print, we all be aware of media is a wonderful source of
information.
I don't know whether it's just me or if everybody else experiencing problems with your website.
It seems like some of the text in your posts are running off the screen.
Can someone else please provide feedback and let me know if this is
happening to them as well? This could be a issue with my
browser because I've had this happen before.
Thank you
Hi there it's me, I am also visiting this site regularly,
this website is actually nice and the viewers are truly sharing nice thoughts.
I think this is one of the most significant information for me.
And i'm glad reading your article. But wanna
remark on few general things, The website style is ideal,
the articles is really excellent : D. Good job, cheers
I like the helpful information you supply for your articles.
I will bookmark your blog and test again right here regularly.
I am somewhat sure I'll be informed many new stuff proper here!
Best of luck for the next!
Hi there! I'm at work surfing around your blog from my new iphone!
Just wanted to say I love reading through your blog and look forward to all your posts!
Keep up the superb work!
現代日本は、技術革新において世界的に注目されています。特に、自動車産業では、トヨタなどの大手企業が世界市場をリードしており、中古車や電気自動車など、さまざまな環境に配慮した技術が普及しています。車両技術の進展により、環境への配慮が大きく向上し、利用者にとってより良いライフスタイルが提供されています。
車の所有は、自動車税といった日本特有の制度に密接に関連しており、日本の交通システムは、これらの制度に従い、運転のルールを確保しています。さらに、事故時の対応の普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本国内では、信頼性が提供され、交通事故の問題にも積極的に取り組んでいます。
一方で、人口減少という重要な問題が日本において進行しています。高齢者の増加に伴い、看護分野での需要が急増し、看護師の不足が深刻な問題となっています。このため、看護師求人が増加しており、さらに介護職の再教育の需要も高まっています。政府は、新しい介護システムを活用した支援策を導入し、障害者への支援を強化しています。
また、医療の分野では、医療機器が急速に進化し、疾病に対する対応が向上しています。日本は、治療の最前線を提供し、特にがん治療において多くの治療法が導入されています。さらに、医療従事者の専門性を高めるため、医療研修が重要視され、技術研修の充実が求められています。
社会的な課題に対して、日本の社会貢献活動は積極的に取り組んでおり、環境保護を推進しています。これにより、地域住民や子どもに対する支援が強化され、社会貢献が日常的に行われています。災害支援活動も重要な役割を果たしており、特に日本では、地震などの自然災害時に、ボランティアが迅速に対応し、支援活動が行われています。
さらに、テクノロジーが進展する中で、オンラインゲームなどの新たな娯楽の形態が広がり、フィットネスへの関心が高まっています。日本では、家庭用トレーニングの利用が増加し、健康維持に向けたライフスタイルが注目されています。また、サプリメントが重要な役割を果たし、ダイエットのためのアイテムが多く流通しています。
ファッションや美容においても、日本の市場は、常に新しいトレンドを追い求めています。衣類においては、高級ブランドが注目され、特にスポーツウェアが人気です。美容業界では、スキンケアが進化し、美容整形などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルスクールが活況を呈しています。
このように、日本社会は、進展とともに進化しており、テクノロジーが密接に関わり合っています。未来に向けて、新しいライフスタイルの実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
日本は、最先端のテクノロジーにおいて世界的に注目されています。特に、自動車産業では、トヨタなどの大手企業が世界市場をリードしており、中古車や電気自動車など、さまざまな環境に配慮した技術が進化しています。自動車産業の進展により、燃費が大きく向上し、ドライバーにとってより良い移動手段が提供されています。
バイクの所有は、車検といった日本特有の制度に密接に関連しており、日本の運転者は、これらの制度に従い、交通安全を確保しています。さらに、事故時の対応の普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本全土では、安心感が提供され、交通事故の問題にも積極的に取り組んでいます。
一方で、人口減少という重要な問題が日本において進行しています。高齢者の増加に伴い、介護分野での需要が急増し、介護士の不足が深刻な問題となっています。このため、介護職の募集が増加しており、さらに医療従事者のキャリア支援の需要も高まっています。政府は、新しい介護システムを活用した支援策を導入し、障害者への支援を強化しています。
また、医療の分野では、医療機器が急速に進化し、疾病に対する対応が向上しています。日本は、先進的な医療を提供し、特に高齢者医療において多くの治療法が導入されています。さらに、医療従事者の専門性を高めるため、医療研修が重要視され、専門知識の充実が求められています。
社会的な課題に対して、日本のNPOは積極的に取り組んでおり、環境保護を推進しています。これにより、地域住民や高齢者に対する支援が強化され、社会貢献が日常的に行われています。災害支援活動も重要な役割を果たしており、特に日本では、台風などの自然災害時に、ボランティアが迅速に対応し、物資提供が行われています。
さらに、デジタル化が進展する中で、オンラインゲームなどの新たな娯楽の形態が広がり、フィットネスへの関心が高まっています。日本では、家庭用トレーニングの利用が増加し、健康維持に向けたライフスタイルが注目されています。また、サプリメントが重要な役割を果たし、ボディメイクのためのアイテムが多く流通しています。
ファッションや美容においても、日本の市場は、常に新しいトレンドを追い求めています。靴においては、ファッションデザイナーが注目され、特にフォーマルスタイルが人気です。美容業界では、スキンケアが進化し、エステなどのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルサロンが活況を呈しています。
このように、現代日本は、進展とともに進化しており、文化が密接に関わり合っています。未来に向けて、持続可能な社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
Definitely believe that that you stated. Your favorite reason appeared to be on the web the easiest factor to take into accout of.
I say to you, I certainly get irked whilst other people
think about issues that they just don't realize
about. You controlled to hit the nail upon the highest and also outlined out the whole thing without having side effect , other folks could take a signal.
Will likely be again to get more. Thanks
Thanks in favor of sharing such a good opinion, piece of
writing is pleasant, thats why i have read it fully
Thanks a lot for sharing this with all people you actually
know what you are talking about! Bookmarked.
Please additionally discuss with my site =). We will have a link trade contract
among us
現代日本は、高度な技術において世界的に注目されています。特に、自動車産業では、日産などの大手企業が世界市場をリードしており、中古車やハイブリッド車など、さまざまな革新技術が進化しています。自動車技術の進展により、燃費が大きく向上し、ドライバーにとってより良い移動手段が提供されています。
自動車の所有は、車検といった日本特有の制度に密接に関連しており、日本の運転者は、これらの制度に従い、交通安全を確保しています。さらに、車両保険の普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、国内では、安心感が提供され、社会的責任の問題にも積極的に取り組んでいます。
一方で、少子高齢化という重要な問題が日本において進行しています。高齢者の増加に伴い、医療分野での需要が急増し、医療スタッフの不足が深刻な問題となっています。このため、医療職の求人が増加しており、さらに介護職の再教育の需要も高まっています。政府は、AI技術を活用した支援策を導入し、障害者への支援を強化しています。
また、医療の分野では、医療技術が急速に進化し、健康管理に対する対応が向上しています。日本は、先進的な医療を提供し、特にがん治療において多くの治療法が導入されています。さらに、医師の専門性を高めるため、医療研修が重要視され、医療教育の充実が求められています。
社会的な課題に対して、日本のNPOは積極的に取り組んでおり、環境保護を推進しています。これにより、地域住民や障害者に対する支援が強化され、ボランティア活動が日常的に行われています。福祉活動も重要な役割を果たしており、特に日本では、地震などの自然災害時に、ボランティアが迅速に対応し、物資提供が行われています。
さらに、情報技術が進展する中で、eスポーツなどの新たな娯楽の形態が広がり、健康管理への関心が高まっています。日本では、ジムの利用が増加し、健康維持に向けたライフスタイルが注目されています。また、プロテインが重要な役割を果たし、ダイエットのためのアイテムが多く流通しています。
ファッションや美容においても、日本の消費者は、常に新しいトレンドを追い求めています。衣類においては、高級ブランドが注目され、特にカジュアルファッションが人気です。美容業界では、メイクが進化し、美容整形などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルサロンが活況を呈しています。
このように、現代日本は、革新とともに進化しており、文化が密接に関わり合っています。未来に向けて、進化する社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
Hello! Do you use Twitter? I'd like to follow you if that would be ok.
I'm definitely enjoying your blog and look forward to new updates.
日本の社会は、技術革新において世界的に注目されています。特に、自動車産業では、日産などの大手企業が世界市場をリードしており、中古車や自動運転車など、さまざまな革新技術が進化しています。自動車技術の進展により、安全性が大きく向上し、ドライバーにとってより良いライフスタイルが提供されています。
バイクの所有は、車両保険といった日本特有の制度に密接に関連しており、日本のドライバーは、これらの制度に従い、車両の管理を確保しています。さらに、ドライブレコーダーの普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本全土では、信頼性が提供され、社会的責任の問題にも積極的に取り組んでいます。
一方で、人口減少という社会的課題が日本において進行しています。高齢者の増加に伴い、看護分野での需要が急増し、介護士の不足が深刻な問題となっています。このため、医療職の求人が増加しており、さらに医療従事者のキャリア支援の需要も高まっています。政府は、新しい介護システムを活用した支援策を導入し、患者への支援を強化しています。
また、医療の分野では、医療技術が急速に進化し、ケガに対する対応が向上しています。日本は、治療の最前線を提供し、特にがん治療において多くの革新が導入されています。さらに、医師の専門性を高めるため、医療研修が重要視され、専門知識の充実が求められています。
社会的な課題に対して、日本の社会貢献活動は積極的に取り組んでおり、福祉活動を推進しています。これにより、地域住民や障害者に対する支援が強化され、ボランティア活動が日常的に行われています。災害支援活動も重要な役割を果たしており、特に日本では、地震などの自然災害時に、ボランティアが迅速に対応し、物資提供が行われています。
さらに、テクノロジーが進展する中で、スマホゲームなどの新たな娯楽の形態が広がり、ダイエットへの関心が高まっています。日本では、フィットネスクラブの利用が増加し、体力向上に向けたライフスタイルが注目されています。また、プロテインが重要な役割を果たし、健康的な食生活のためのアイテムが多く流通しています。
ファッションや美容においても、日本は、常に新しいトレンドを追い求めています。アクセサリーにおいては、トレンドアイテムが注目され、特にフォーマルスタイルが人気です。美容業界では、スキンケアが進化し、脱毛などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルデザインが活況を呈しています。
このように、現代日本は、課題とともに進化しており、テクノロジーが密接に関わり合っています。未来に向けて、持続可能な社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
日本の社会は、技術革新において世界的に有名されています。特に、自動車産業では、トヨタなどの大手企業が世界市場をリードしており、高性能車や電気自動車など、さまざまな技術革新が導入しています。自動車産業の進展により、安全性が大きく向上し、消費者にとってより良い移動手段が提供されています。
車の所有は、車両保険といった日本特有の制度に密接に関連しており、日本の運転者は、これらの制度に従い、交通安全を確保しています。さらに、ドライブレコーダーの普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、国内では、安心感が提供され、交通事故の問題にも積極的に取り組んでいます。
一方で、高齢化社会という深刻な問題が日本において進行しています。高齢者の増加に伴い、医療分野での需要が急増し、介護士の不足が深刻な問題となっています。このため、医療職の求人が増加しており、さらに看護師転職の需要も高まっています。政府は、新しい介護システムを活用した支援策を導入し、患者への支援を強化しています。
また、健康の分野では、医療機器が急速に進化し、健康管理に対する対応が向上しています。日本は、先進的な医療を提供し、特に心臓病治療において多くの技術革新が導入されています。さらに、看護師の専門性を高めるため、医療研修が重要視され、医療教育の充実が求められています。
社会的な課題に対して、日本のボランティア団体は積極的に取り組んでおり、地域活性化を推進しています。これにより、地域住民や子どもに対する支援が強化され、ボランティア活動が日常的に行われています。地域支援活動も重要な役割を果たしており、特に日本では、震災などの自然災害時に、地域住民が迅速に対応し、支援活動が行われています。
さらに、情報技術が進展する中で、eスポーツなどの新たな娯楽の形態が広がり、健康管理への関心が高まっています。日本では、ジムの利用が増加し、体力向上に向けたライフスタイルが注目されています。また、栄養管理が重要な役割を果たし、ダイエットのためのアイテムが多く流通しています。
ファッションや美容においても、日本の消費者は、常に新しいトレンドを追い求めています。靴においては、高級ブランドが注目され、特にカジュアルファッションが人気です。美容業界では、メイクが進化し、美容整形などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルサロンが活況を呈しています。
このように、日本は、革新とともに進化しており、テクノロジーが密接に関わり合っています。未来に向けて、持続可能な社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
日本の社会は、技術革新において世界的に有名されています。特に、自動車産業では、トヨタなどの大手企業が世界市場をリードしており、高性能車や電気自動車など、さまざまな技術革新が導入しています。自動車産業の進展により、安全性が大きく向上し、消費者にとってより良い移動手段が提供されています。
車の所有は、車両保険といった日本特有の制度に密接に関連しており、日本の運転者は、これらの制度に従い、交通安全を確保しています。さらに、ドライブレコーダーの普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、国内では、安心感が提供され、交通事故の問題にも積極的に取り組んでいます。
一方で、高齢化社会という深刻な問題が日本において進行しています。高齢者の増加に伴い、医療分野での需要が急増し、介護士の不足が深刻な問題となっています。このため、医療職の求人が増加しており、さらに看護師転職の需要も高まっています。政府は、新しい介護システムを活用した支援策を導入し、患者への支援を強化しています。
また、健康の分野では、医療機器が急速に進化し、健康管理に対する対応が向上しています。日本は、先進的な医療を提供し、特に心臓病治療において多くの技術革新が導入されています。さらに、看護師の専門性を高めるため、医療研修が重要視され、医療教育の充実が求められています。
社会的な課題に対して、日本のボランティア団体は積極的に取り組んでおり、地域活性化を推進しています。これにより、地域住民や子どもに対する支援が強化され、ボランティア活動が日常的に行われています。地域支援活動も重要な役割を果たしており、特に日本では、震災などの自然災害時に、地域住民が迅速に対応し、支援活動が行われています。
さらに、情報技術が進展する中で、eスポーツなどの新たな娯楽の形態が広がり、健康管理への関心が高まっています。日本では、ジムの利用が増加し、体力向上に向けたライフスタイルが注目されています。また、栄養管理が重要な役割を果たし、ダイエットのためのアイテムが多く流通しています。
ファッションや美容においても、日本の消費者は、常に新しいトレンドを追い求めています。靴においては、高級ブランドが注目され、特にカジュアルファッションが人気です。美容業界では、メイクが進化し、美容整形などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルサロンが活況を呈しています。
このように、日本は、革新とともに進化しており、テクノロジーが密接に関わり合っています。未来に向けて、持続可能な社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
Hi just wanted to give you a quick heads up and let you know a
few of the images aren't loading properly.
I'm not sure why but I think its a linking issue.
I've tried it in two different internet browsers and both show the same results.
Magnificent site. Lots of useful information here. I am sending it
to some buddies ans also sharing in delicious.
And obviously, thank you for your effort!
日本の社会は、技術革新において世界的に有名されています。特に、自動車産業では、ホンダなどの大手企業が世界市場をリードしており、新車や自動運転車など、さまざまな環境に配慮した技術が進化しています。自動車産業の進展により、安全性が大きく向上し、ドライバーにとってより良い選択肢が提供されています。
バイクの所有は、車両保険といった日本特有の制度に密接に関連しており、日本のドライバーは、これらの制度に従い、車両の管理を確保しています。さらに、事故時の対応の普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本全土では、安心感が提供され、社会的責任の問題にも積極的に取り組んでいます。
一方で、人口減少という重要な問題が日本において進行しています。高齢者の増加に伴い、介護分野での需要が急増し、看護師の不足が深刻な問題となっています。このため、介護職の募集が増加しており、さらに看護師転職の需要も高まっています。政府は、新しい介護システムを活用した支援策を導入し、患者への支援を強化しています。
また、福祉の分野では、治療法が急速に進化し、健康管理に対する対応が向上しています。日本は、先進的な医療を提供し、特に心臓病治療において多くの技術革新が導入されています。さらに、医療従事者の専門性を高めるため、医療研修が重要視され、医療教育の充実が求められています。
社会的な課題に対して、日本のNPOは積極的に取り組んでおり、福祉活動を推進しています。これにより、地域住民や子どもに対する支援が強化され、寄付活動が日常的に行われています。福祉活動も重要な役割を果たしており、特に日本では、台風などの自然災害時に、地域住民が迅速に対応し、支援活動が行われています。
さらに、デジタル化が進展する中で、オンラインゲームなどの新たな娯楽の形態が広がり、ダイエットへの関心が高まっています。日本では、家庭用トレーニングの利用が増加し、体力向上に向けたライフスタイルが注目されています。また、サプリメントが重要な役割を果たし、ダイエットのためのアイテムが多く流通しています。
ファッションや美容においても、日本の消費者は、常に新しいトレンドを追い求めています。衣類においては、トレンドアイテムが注目され、特にカジュアルファッションが人気です。美容業界では、ヘアケアが進化し、エステなどのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルスクールが活況を呈しています。
このように、日本社会は、課題とともに進化しており、文化が密接に関わり合っています。未来に向けて、新しいライフスタイルの実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
日本は、技術革新において世界的にリーダーされています。特に、自動車産業では、トヨタなどの大手企業が世界市場をリードしており、中古車や電気自動車など、さまざまな環境に配慮した技術が導入しています。自動車技術の進展により、安全性が大きく向上し、ドライバーにとってより良い選択肢が提供されています。
車の所有は、車検といった日本特有の制度に密接に関連しており、日本のドライバーは、これらの制度に従い、交通安全を確保しています。さらに、ドライブレコーダーの普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本全土では、安心感が提供され、社会的責任の問題にも積極的に取り組んでいます。
一方で、人口減少という深刻な問題が日本において進行しています。高齢者の増加に伴い、介護分野での需要が急増し、医療スタッフの不足が深刻な問題となっています。このため、医療職の求人が増加しており、さらに看護師転職の需要も高まっています。政府は、AI技術を活用した支援策を導入し、患者への支援を強化しています。
また、医療の分野では、医療技術が急速に進化し、ケガに対する対応が向上しています。日本は、先進的な医療を提供し、特にがん治療において多くの治療法が導入されています。さらに、医療従事者の専門性を高めるため、医療研修が重要視され、医療教育の充実が求められています。
社会的な課題に対して、日本の社会貢献活動は積極的に取り組んでおり、地域活性化を推進しています。これにより、地域住民や高齢者に対する支援が強化され、ボランティア活動が日常的に行われています。地域支援活動も重要な役割を果たしており、特に日本では、地震などの自然災害時に、ボランティアが迅速に対応し、避難所の設営が行われています。
さらに、テクノロジーが進展する中で、スマホゲームなどの新たな娯楽の形態が広がり、フィットネスへの関心が高まっています。日本では、フィットネスクラブの利用が増加し、健康維持に向けたライフスタイルが注目されています。また、栄養管理が重要な役割を果たし、健康的な食生活のためのアイテムが多く流通しています。
ファッションや美容においても、日本の消費者は、常に新しいトレンドを追い求めています。靴においては、高級ブランドが注目され、特にフォーマルスタイルが人気です。美容業界では、メイクが進化し、脱毛などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルスクールが活況を呈しています。
このように、日本は、課題とともに進化しており、社会福祉が密接に関わり合っています。未来に向けて、新しいライフスタイルの実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
An impressive share! I have just forwarded this onto a co-worker
who had been conducting a little homework on this. And he in fact ordered me dinner due to the fact that I stumbled upon it for him...
lol. So let me reword this.... Thank YOU for the meal!!
But yeah, thanks for spending the time to discuss this topic here on your
web page.
日本は、最先端のテクノロジーにおいて世界的にリーダーされています。特に、自動車産業では、ホンダなどの大手企業が世界市場をリードしており、中古車や自動運転車など、さまざまな技術革新が導入しています。車両技術の進展により、環境への配慮が大きく向上し、ドライバーにとってより良い選択肢が提供されています。
自動車の所有は、車両保険といった日本特有の制度に密接に関連しており、日本の交通システムは、これらの制度に従い、交通安全を確保しています。さらに、車両保険の普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本国内では、信頼性が提供され、交通事故の問題にも積極的に取り組んでいます。
一方で、人口減少という社会的課題が日本において進行しています。高齢者の増加に伴い、介護分野での需要が急増し、看護師の不足が深刻な問題となっています。このため、看護師求人が増加しており、さらに看護師転職の需要も高まっています。政府は、介護ロボットを活用した支援策を導入し、患者への支援を強化しています。
また、健康の分野では、医療技術が急速に進化し、健康管理に対する対応が向上しています。日本は、先進的な医療を提供し、特にがん治療において多くの治療法が導入されています。さらに、看護師の専門性を高めるため、医療資格取得が重要視され、技術研修の充実が求められています。
社会的な課題に対して、日本のNPOは積極的に取り組んでおり、福祉活動を推進しています。これにより、地域住民や子どもに対する支援が強化され、ボランティア活動が日常的に行われています。福祉活動も重要な役割を果たしており、特に日本では、台風などの自然災害時に、支援団体が迅速に対応し、物資提供が行われています。
さらに、テクノロジーが進展する中で、スマホゲームなどの新たな娯楽の形態が広がり、フィットネスへの関心が高まっています。日本では、家庭用トレーニングの利用が増加し、美しい体作りに向けたライフスタイルが注目されています。また、プロテインが重要な役割を果たし、ボディメイクのためのアイテムが多く流通しています。
ファッションや美容においても、日本は、常に新しいトレンドを追い求めています。アクセサリーにおいては、高級ブランドが注目され、特にフォーマルスタイルが人気です。美容業界では、スキンケアが進化し、脱毛などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルサロンが活況を呈しています。
このように、現代日本は、進展とともに進化しており、テクノロジーが密接に関わり合っています。未来に向けて、持続可能な社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
現代日本は、高度な技術において世界的に注目されています。特に、自動車産業では、ホンダなどの大手企業が世界市場をリードしており、新車や自動運転車など、さまざまな環境に配慮した技術が導入しています。自動車技術の進展により、環境への配慮が大きく向上し、消費者にとってより良いライフスタイルが提供されています。
自動車の所有は、車検といった日本特有の制度に密接に関連しており、日本のドライバーは、これらの制度に従い、交通安全を確保しています。さらに、事故時の対応の普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、日本国内では、安全性が提供され、安全運転の問題にも積極的に取り組んでいます。
一方で、少子高齢化という重要な問題が日本において進行しています。高齢者の増加に伴い、介護分野での需要が急増し、看護師の不足が深刻な問題となっています。このため、看護師求人が増加しており、さらに介護職の再教育の需要も高まっています。政府は、新しい介護システムを活用した支援策を導入し、患者への支援を強化しています。
また、健康の分野では、医療機器が急速に進化し、健康管理に対する対応が向上しています。日本は、治療の最前線を提供し、特に心臓病治療において多くの革新が導入されています。さらに、医師の専門性を高めるため、医療資格取得が重要視され、技術研修の充実が求められています。
社会的な課題に対して、日本の社会貢献活動は積極的に取り組んでおり、環境保護を推進しています。これにより、地域住民や子どもに対する支援が強化され、社会貢献が日常的に行われています。福祉活動も重要な役割を果たしており、特に日本では、地震などの自然災害時に、支援団体が迅速に対応し、避難所の設営が行われています。
さらに、テクノロジーが進展する中で、オンラインゲームなどの新たな娯楽の形態が広がり、健康管理への関心が高まっています。日本では、ジムの利用が増加し、美しい体作りに向けたライフスタイルが注目されています。また、栄養管理が重要な役割を果たし、ダイエットのためのアイテムが多く流通しています。
ファッションや美容においても、日本は、常に新しいトレンドを追い求めています。衣類においては、ファッションデザイナーが注目され、特にカジュアルファッションが人気です。美容業界では、ヘアケアが進化し、脱毛などのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルサロンが活況を呈しています。
このように、日本は、革新とともに進化しており、文化が密接に関わり合っています。未来に向けて、進化する社会の実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
Fantastic web site. Plenty of helpful information here.
I'm sending it to some buddies ans additionally sharing in delicious.
And certainly, thank you for your sweat!
Hi, for all time i used to check weblog posts here early in the break of day, because i love to find out more and more.
Why viewers still use to read news papers when in this technological
globe everything is available on web?
It's wonderful that you are getting thoughts from this post as well as from our argument made at this time.
It's awesome to pay a visit this site and reading the views of all friends about this piece of
writing, while I am also eager of getting know-how.
Amazing! This blog looks just like my old one! It's on a entirely different subject but it
has pretty much the same page layout and design. Excellent choice of
colors!
Hi there! This post could not be written any better!
Reading this post reminds me of my old room mate!
He always kept talking about this. I will forward this article to him.
Pretty sure he will have a good read. Thanks for sharing!
日本は、高度な技術において世界的に注目されています。特に、自動車産業では、日産などの大手企業が世界市場をリードしており、高性能車やハイブリッド車など、さまざまな革新技術が進化しています。車両技術の進展により、安全性が大きく向上し、消費者にとってより良い移動手段が提供されています。
自動車の所有は、車両保険といった日本特有の制度に密接に関連しており、日本の交通システムは、これらの制度に従い、車両の管理を確保しています。さらに、事故時の対応の普及が進んでおり、事故やトラブルの際に迅速に対応できるようになっています。これにより、国内では、安全性が提供され、安全運転の問題にも積極的に取り組んでいます。
一方で、高齢化社会という重要な問題が日本において進行しています。高齢者の増加に伴い、医療分野での需要が急増し、医療スタッフの不足が深刻な問題となっています。このため、介護職の募集が増加しており、さらに看護師転職の需要も高まっています。政府は、AI技術を活用した支援策を導入し、患者への支援を強化しています。
また、健康の分野では、医療機器が急速に進化し、ケガに対する対応が向上しています。日本は、高い医療水準を提供し、特に高齢者医療において多くの治療法が導入されています。さらに、医療従事者の専門性を高めるため、看護師国家試験が重要視され、医療教育の充実が求められています。
社会的な課題に対して、日本の社会貢献活動は積極的に取り組んでおり、地域活性化を推進しています。これにより、地域住民や子どもに対する支援が強化され、社会貢献が日常的に行われています。災害支援活動も重要な役割を果たしており、特に日本では、台風などの自然災害時に、地域住民が迅速に対応し、避難所の設営が行われています。
さらに、デジタル化が進展する中で、eスポーツなどの新たな娯楽の形態が広がり、健康管理への関心が高まっています。日本では、フィットネスクラブの利用が増加し、美しい体作りに向けたライフスタイルが注目されています。また、サプリメントが重要な役割を果たし、ダイエットのためのアイテムが多く流通しています。
ファッションや美容においても、日本の市場は、常に新しいトレンドを追い求めています。アクセサリーにおいては、トレンドアイテムが注目され、特にフォーマルスタイルが人気です。美容業界では、ヘアケアが進化し、エステなどのサービスも充実しています。ネイルアートやジェルネイルもトレンドとなり、ネイルデザインが活況を呈しています。
このように、日本は、革新とともに進化しており、テクノロジーが密接に関わり合っています。未来に向けて、新しいライフスタイルの実現に向けた取り組みが進んでおり、これらの挑戦を乗り越えるための準備が整いつつあります。
Hi! I'm at work browsing your blog from my new iphone
3gs! Just wanted to say I love reading your blog and look forward to all your posts!
Keep up the superb work!
What's up, after reading this awesome piece of writing i am too delighted to share my
know-how here with mates.
コメントをどうぞ
*が付いている欄は必須入力項目です