SOY CMSのブログテンプレート作成-記事毎ページ

ブログテンプレートの最後になります記事毎ページのテンプレートを作成していきます。
記事毎ページのテンプレートでは、記事を表示するエリアと、コメントフォーム、コメントを表示するエリアを作成します。
ヘッダーやフッター、サイドバーはトップページなどと同じにするので、トップページのコードを流用することで手間を削減します。
ヘッダーとフッター、サイドバーの作成
一般的なブログでは、記事(コンテンツ)のあるページのヘッダーやフッター、サイドバーはトップページのものとあまり変わりません。
今回のサンプルブログでも、ヘッダーやフッター、サイドバーはトップページと同じものを使います。
そのため、ヘッダーやフッター、サイドバーはトップページで作成したコードを流用します。
まず、テンプレートエディタでブログのトップページを表示させます。
ページ >ブログページ一覧 > サンプル商事株式会社 > テンプレート > ブログトップ でテンプレートエディタを表示します。
テンプレートエディタ内のどこでもいいのでクリックし、「Ctrl+A」(Windowsの場合)で全選択をしコピーします。
次に、「記事毎」タブをクリックしてテンプレートエディタを表示させます。
HTMLのコードが表示されるので、全部消してから、コピーしておいたトップページのコードをペーストします。
この段階では、記事毎ページでもトップページと同じ内容になっています。
記事タイトルとアイキャッチ画像の作成
まずは、サンプルファイルから記事毎ページのHTMLコードをテンプレートエディタにコピーします。
サンプルファイルの中にある、「entry.html」をテキストエディタに表示させます。
「entry.html」の31行目あたりにある
<div class="wrapper">
から、92行目辺りにある
</div><!-- /.main-container -->
までをコピーします。
次にSOY CMSのテンプレートエディタの記事毎タブをクリックして表示し、30行目あたりにある
<div class="wrapper">
から、55行あたりにある
</div><!-- /.main-contents -->
までを、コピーした内容をペーストして書き換えます。
これで、記事毎ページのメインコンテンツとコメント関連と前後の記事に関するHTMLコードをテンプレートエディタにコピーできました。
この状態で画面下部の「更新」をクリックして、一度内容を確定させます。記事毎ページが表示されているか確認してみましょう。
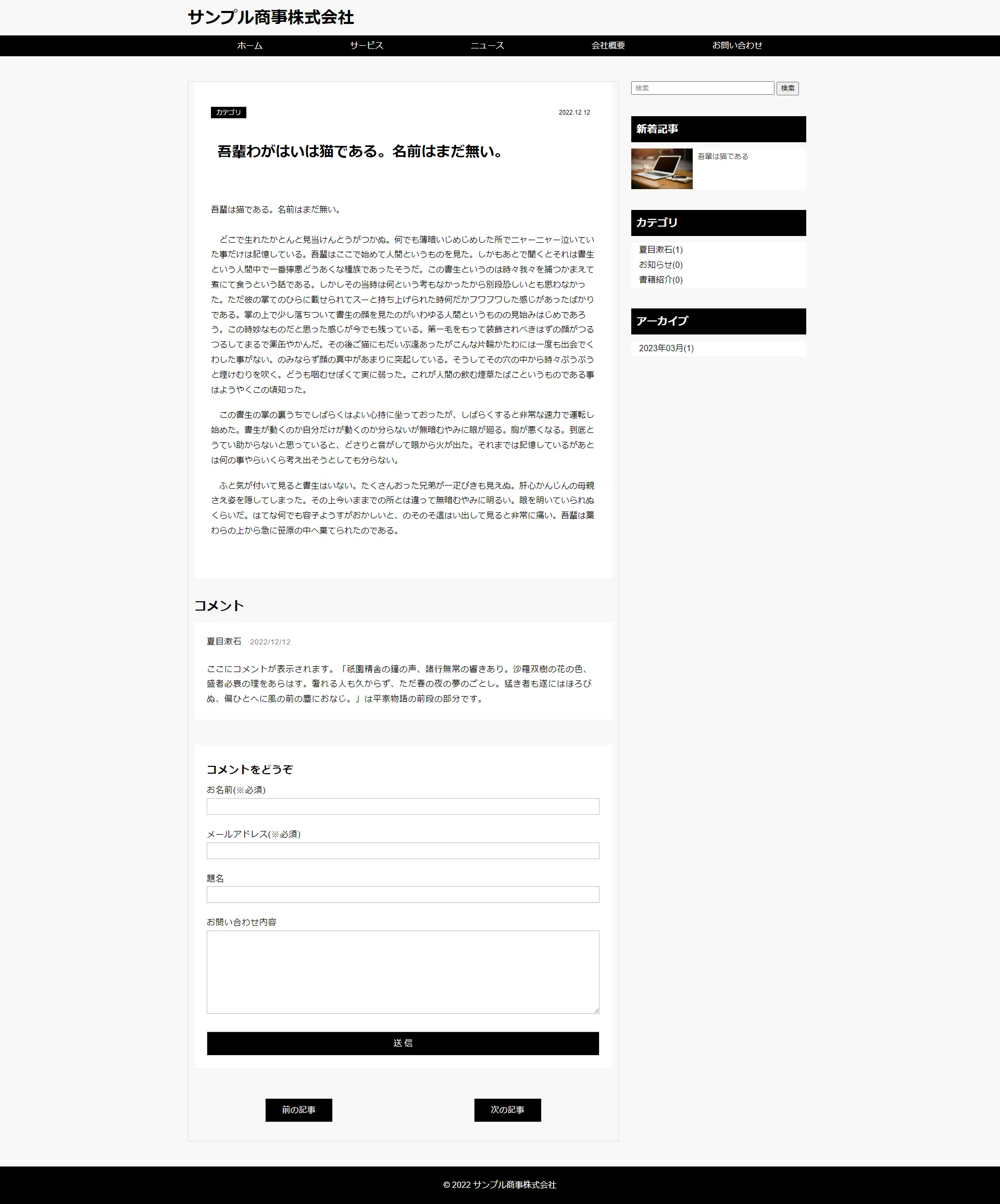
テンプレートエディタ上部の「ブログの確認」をクリックすると、以下のようになりました。

この段階では、まだ記事毎ページはただのHTMLコードを表示しているだけです。
ここから、記事タイトルとアイキャッチ画像の表示、記事タイトル左上にあるカテゴリと、右上の投稿日を作成していきます。
テンプレートエディタの記事毎タブをクリックして、コードを表示させます。
30行目以降からアイキャッチ画像の表示までの部分を表示します。
すると、以下のようになっていると思います。
<div class="wrapper">
<div class="main-container">
<div class="post-contents">
<div class="post-header">
<div class="post_date">
<div class="top-card-contents-category">カテゴリ</div>
<time datetime="2022-12-12" class="top-card-contents-date">2022.12.12</time>
</div>
<h1 class="post-header-title">吾輩わがはいは猫である。名前はまだ無い。</h1>
</div>
<div class="eye-catch-box">
<img src="images/catch.jpg" alt="">
</div>
これを以下のようにタグを書き換えます。
<div class="wrapper">
<div class="main-container">
<!-- b_block:id="entry" -->
<div class="post-contents">
<div class="post-header">
<div class="post_date">
<!-- cms:id="category_list" -->
<div class="top-card-contents-category">
<a cms:id="category_link"><!-- cms:id="category_name" -->カテゴリ<!-- /cms:id="category_name" --></a>
</div>
<!-- /cms:id="category_list" -->
<time cms:id="create_date" cms:format="Y.m.d" class="top-card-contents-date">2023.10.10</time>
</div>
<h1 class="post-header-title" cms:id="title_plain">記事のタイトル</h1>
</div>
<div class="eye-catch-box">
<!-- cms:id="is_thumbnail" -->
<img cms:id="thumbnail" width="800" height="600">
<!-- /cms:id="is_thumbnail" -->
<img src="images/catch.jpg" alt="">
</div>
次に、メインコンテンツである記事の内容を表示させます。
記事の内容の表示
記事の内容の表示は以下のようにします。
テンプレートエディタの53行目から58行目が以下のようになっています。
<section class="post-style">
<p>吾輩は猫である。名前はまだ無い。<br /><br /> どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌てのひらに載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。掌の上で少し落ちついて書生の顔を見たのがいわゆる人間というものの見始みはじめであろう。この時妙なものだと思った感じが今でも残っている。第一毛をもって装飾されべきはずの顔がつるつるしてまるで薬缶やかんだ。その後ご猫にもだいぶ逢あったがこんな片輪かたわには一度も出会でくわした事がない。のみならず顔の真中があまりに突起している。そうしてその穴の中から時々ぷうぷうと煙けむりを吹く。どうも咽むせぽくて実に弱った。これが人間の飲む煙草たばこというものである事はようやくこの頃知った。</p>
<p> この書生の掌の裏うちでしばらくはよい心持に坐っておったが、しばらくすると非常な速力で運転し始めた。書生が動くのか自分だけが動くのか分らないが無暗むやみに眼が廻る。胸が悪くなる。到底とうてい助からないと思っていると、どさりと音がして眼から火が出た。それまでは記憶しているがあとは何の事やらいくら考え出そうとしても分らない。</p>
<p> ふと気が付いて見ると書生はいない。たくさんおった兄弟が一疋ぴきも見えぬ。肝心かんじんの母親さえ姿を隠してしまった。その上今いままでの所とは違って無暗むやみに明るい。眼を明いていられぬくらいだ。はてな何でも容子ようすがおかしいと、のそのそ這はい出して見ると非常に痛い。吾輩は藁わらの上から急に笹原の中へ棄てられたのである。</p>
</section>
ここを以下のように書き換えます。
<section class="post-style">
<!-- cms:id="content" -->
<!-- cms:id="more" -->
</section>
<!-- cms:id="content" -->で、記事本文を画面に表示します。
よくあるCMSでは記事を作成する場合これだけですが、SOY CMSでは追記を表示させることができます。
それが<!-- cms:id="more" -->です。
<!-- cms:id="more" -->をテンプレートに記述することで、追記本文を表示させることができます。
今回はテンプレートとして配布するので、
<!-- cms:id="content" -->
<!-- cms:id="more" -->
の2つがありますが、追記が必要なければ、<!-- cms:id="more" -->は削除して構いません。
コメント欄とコメントフォームの作成
ブログでは、記事本文の下にはコメント欄があります。
ここでは、コメント欄の表示と、その記事に対するコメントを入力するためのフォームの作成をします。
コメント欄の表示
テンプレートエディタの63行目あたりにある以下のコードを探します。
<div class="comment_display"> <!-- コメントリストの表示 -->
<div class="comment-meta">
<div class="comment-post-name">夏目漱石</div>
<div class="comment-post-date">2022/12/12</div>
</div>
<p>ここにコメントが表示されます。「祇園精舎の鐘の声、諸行無常の響きあり。沙羅双樹の花の色、盛者必衰の理をあらはす。奢れる人も久からず、ただ春の夜の夢のごとし。猛き者も遂にはほろびぬ、偏ひとへに風の前の塵におなじ。」は平家物語の前段の部分です。</p>
</div> <!-- /.comment_display -->
これを下記のように書き換えます。
<div class="comment_display"> <!-- コメントリストの表示 -->
<!-- b_block:id="comment_list" -->
<div class="comment-meta">
<div class="comment-post-name"><!-- cms:id="author" cms:alt="匿名" /--></div>
<div class="comment-post-date"><!-- cms:id="submit_date" cms:format="Y/m/d" /--> <!-- cms:id="submit_time" cms:format="H:i" /--></div>
</div>
<p cms:id="body" cms:alt="本文無し"></p>
<!--/b_block:id="comment_list" -->
<!-- b_block:id="comment_list" -->で囲んだところが、コメントの数だけ一覧として表示されます。
コメントフォームの作成
次にコメントフォームの作成です。
テンプレートエディタの76行目あたりにある以下のコードを探します。
<form method="post" action="/sample/search"><!-- actionにお問い合わせページのURL -->
<div class="comment-input-item-title">お名前(※必須)</div>
<input class="comment-input-item" type="text" name="お名前" required="true">
<div class="comment-input-item-title">メールアドレス(※必須)</div>
<input class="comment-input-item" type="text" name="Email" required="true">
<div class="comment-input-item-title">題名</div>
<input class="comment-input-item" type="text" name="題名">
<div class="comment-input-item-title">お問い合わせ内容</div>
<textarea class="comment-input-item comment-input-item-txt-height" name="お問い合わせ内容"></textarea>
<input class="inquiry-submit-btn" type="submit" value="送 信" />
</form>
これを下記のように書き換えます。
<form b_block:id="comment_form">
<div class="comment-input-item-title">お名前(※必須)<span class="required">*</span></div>
<input class="comment-input-item" type="text" name="お名前" cms:id="author" required="true">
<div class="comment-input-item-title">メールアドレス(※必須)<span class="required">*</span></div>
<input class="comment-input-item" type="text" name="Email" cms:id="mail_address" required="true">
<div class="comment-input-item-title">題名</div>
<input class="comment-input-item" type="text" name="題名" cms:id="title">
<div class="comment-input-item-title">お問い合わせ内容</div>
<textarea class="comment-input-item comment-input-item-txt-height" name="お問い合わせ内容" cms:id="body"></textarea>
<input class="inquiry-submit-btn" type="submit" value="送信" />
</form b_block:id="comment_form">
formタグに、b_block:id="comment_form"でコメントフォームを設定して囲むことで、フォームの機能が使えるようになります。
ページャーの作成
記事毎ページのページャーは、トップページやアーカイブページのページャーと違います。
トップページやアーカイブページでは、ページごとに前後のページにリンクが張ってありましたが、記事毎ページでは当たり前ですが前後の記事にリンクが張ってあります。
テンプレートエディタの91行目あたりにある以下のコードを探します。
<div class="post_pager"><!-- 前後の記事タイトルの表示 -->
<a class="prev-post" href="#">前の記事</a>
<a class="next-post" href="#">次の記事</a>
</div><!-- /.post_pager -->
これを下記のように書き換えます。
<div class="post_pager"><!-- 前後の記事タイトルの表示 -->
<!-- b_block:id="prev_entry">
<a class="prev-post" cms:id="entry_link">前の記事</a>
<!-- b_block:id="prev_entry">
<!-- b_block:id="next_entry">
<a class="next-post" cms:id="entry_link">次の記事</a>
<!-- b_block:id="next_entry">
</div><!-- /.post_pager -->
前の記事にリンクを貼るには、b_block:id="prev_entry"で記事へのリンクを囲みます。
次の記事にリンクを貼るには、b_block:id="next_entry"で記事へのリンクを囲みます。
記事へのリンクには、cms:id="entry_link"を使います。
これでページャーは完成です。
終わりに
以上で記事毎ページの作成は終わりです。
記事毎ページでは、トップページやアーカイブページよりSOY CMSのタグに書き換える箇所が多くなります。
ですが、1つ1つ見ていくと、それほど大変ではないと思われるのですが、いかがでしょうか。
今回の記事でブログテンプレートの作成は終わります。
興味を持たれた方は、ご自身でブログテンプレートを作成してみてください。
実際のサイトを作る場合には検索ページやプロフィールベージなどもあります。それらのページの作成は、そのうちできればと思っています。
自分だけのオリジナルブログテンプレートでブログライフを楽しみましょう。






コメント
dark web sites <a href="https://github.com/darknetmarketslist/darknetmarketslist ">darknet drug market </a>
コメントをどうぞ
*が付いている欄は必須入力項目です