SOY CMSのテンプレート機能の使い方

SOY CMSのブログページの編集には、テンプレートという機能があります。
これはブログページのみしかなく、標準ページではこの機能はありません。
標準ページではテンプレート編集は1ページのみなので分ける必要がないからです。
このテンプレート機能を使って、ブログのトップページや記事ページを編集していきます。
そのテンプレート機能の解説をしていきます。
ブログのテンプレートのページは3種類
SOY CMSの場合、ブログで表示させるページは3種類あります。
- トップページ
- アーカイブページ
- 記事毎(エントリー)ページ
これらは、それぞれ別のテンプレートで構成されています。
トップページテンプレート
ブログのトップページで使われるテンプレートです。
アーカイブページテンプレート
アーカイブページには2つのページの機能があります。
カテゴリ別ページと月別アーカイブページです。
両方のページに共通したテンプレートが使われます。
記事毎(エントリー)ページテンプレート
ブログの記事で使われるテンプレートです。
テンプレートの種類がわかったので、実際の画面の解説をします。
ブログのテンプレートの編集
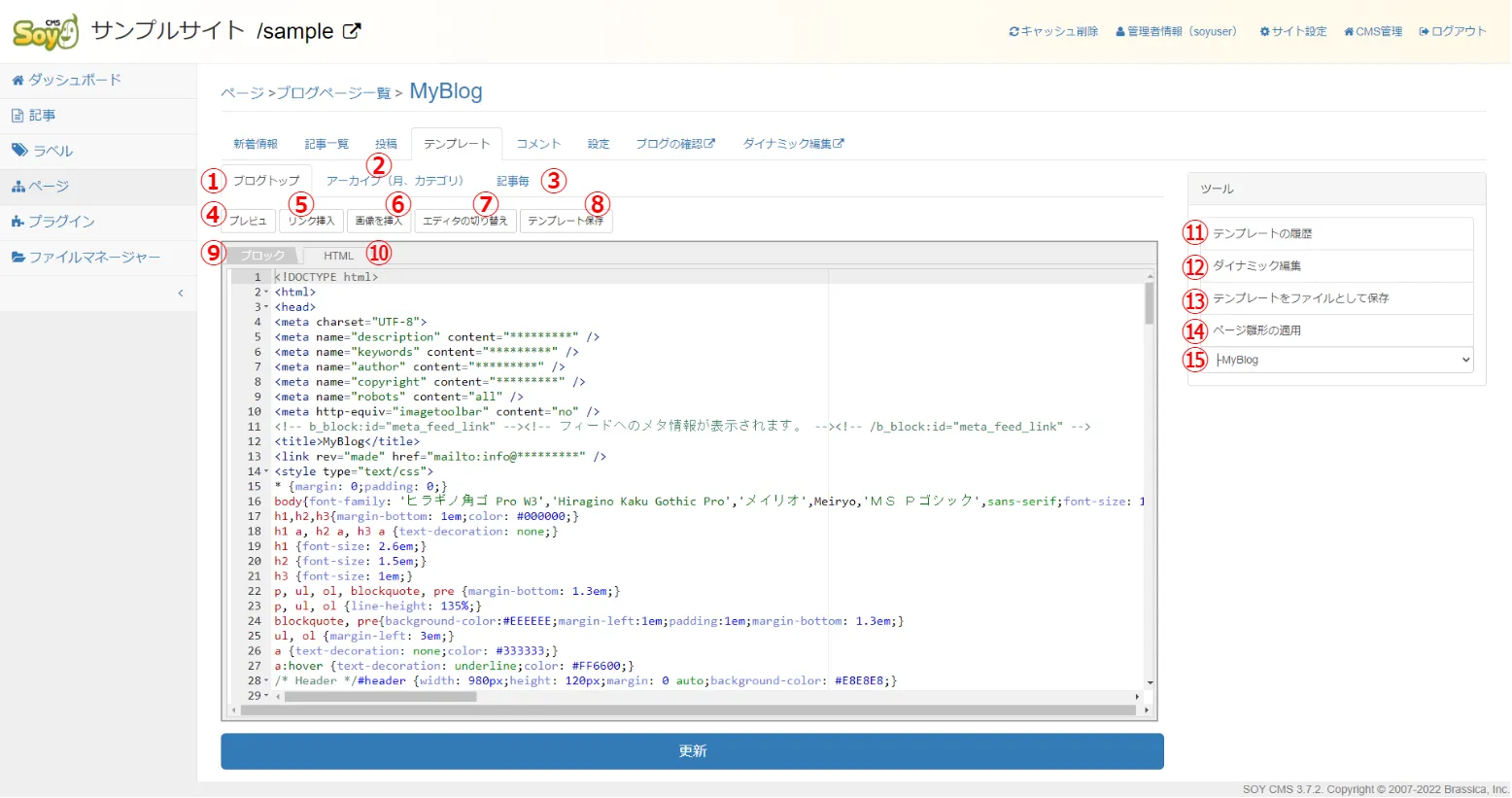
ブログのテンプレートの編集画面です。
ダッシュボード > ページ > 該当するブログ > テンプレートをクリック。
① ブログトップ
このタブをクリックすることで、ブログのトップページのテンプレート編集画面になります。
② アーカイブ(月、カテゴリ)
このタブをクリックすることで、ブログのカテゴリ別と月別のアーカイブのテンプレート編集画面になります。
③ 記事毎
このタブをクリックすることで、ブログの記事ごとのテンプレート編集画面になります。
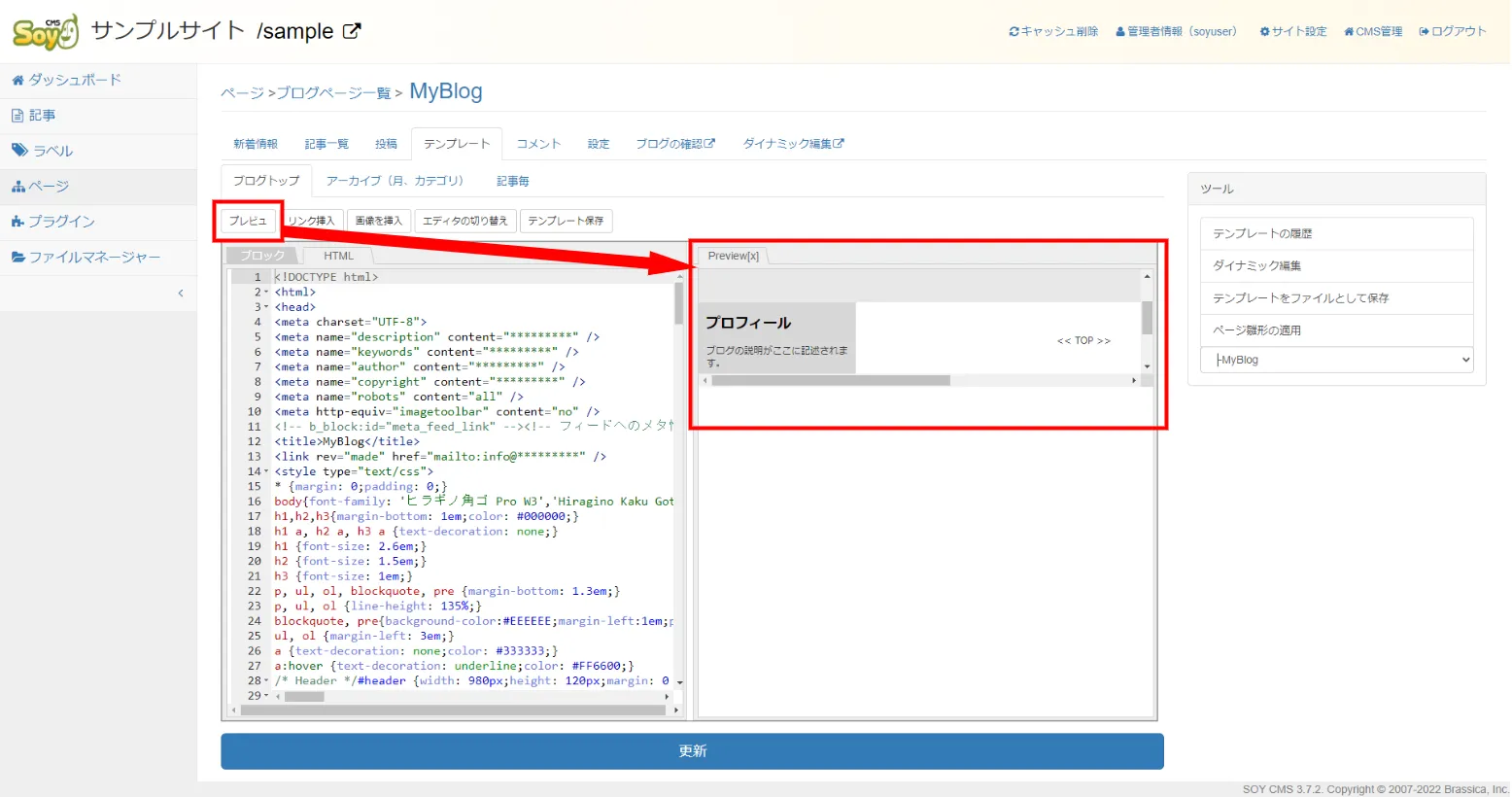
④ プレビュ
この④~⑩までは、ブログトップとアーカイブと記事毎のテンプレート編集画面は同じ操作になります。
プレビュをクリックすると、HTML編集画面の右側に、記事のない状態でブログのプレピューが表示されます。
プレピューを閉じる場合は、「Preview[X]」の[X]をクリックします。
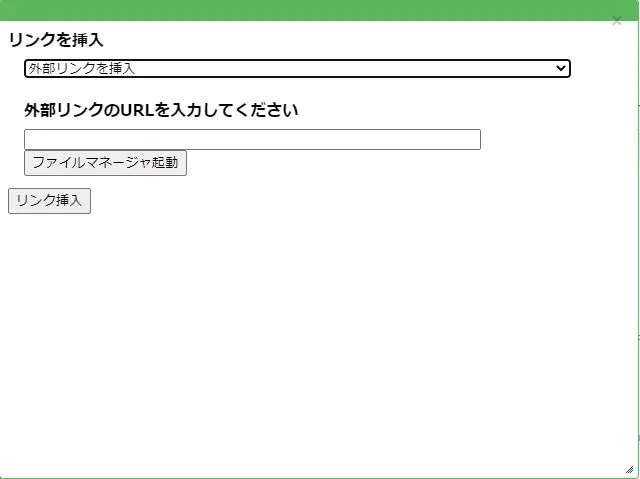
⑤ リンク挿入
サイト内の記事にリンクを張る場合は、その記事のタイトルが表示されます。
外部リンクを挿入する場合には、そのURLを入力します。
⑥ 画像を挿入
記事から画像を挿入するのと同じ画面になって、画像の挿入が出来ます。
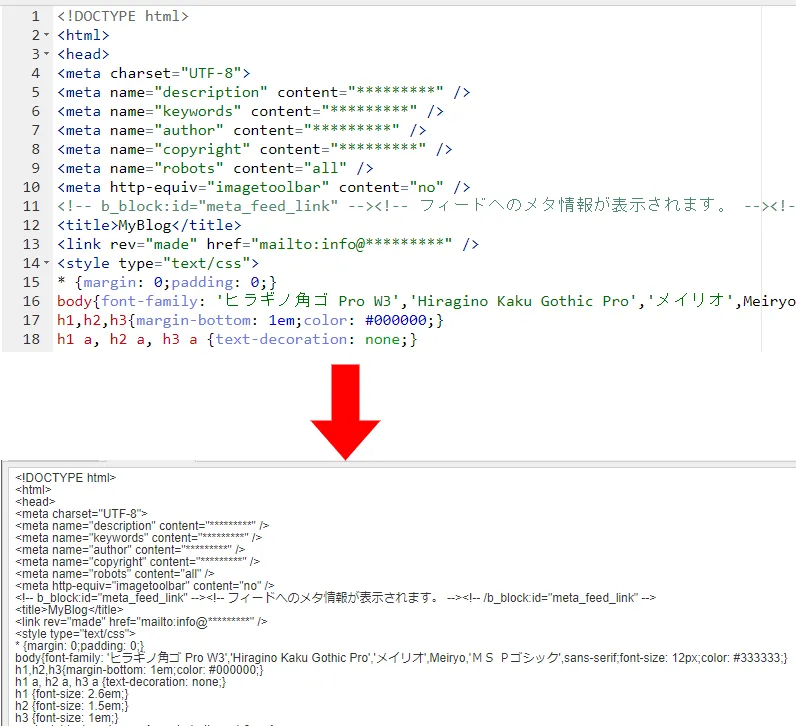
⑦ エディタの切り替え
最初に表示されているテンプレートエディタは行番号がついており、HTMLでおかしなところがあると行番号の横にバッテンが表示されます。
この状態で「エディタの切り替え」ボタンをクリックすると、行番号のない素のエディタになります。
⑧ テンプレート保存
ここをクリックすると、編集したテンプレートが保存されます。
また、下の「更新」をクリックすることでもテンプレートは保存されます。
⑨ ブロック
テンプレートエディタのHTMLエリアをブロックの編集ウィンドウに切り替えます。
HTML編集ウィンドウで設定したブロックがあると、ここでそのブロックの挙動の設定をします。
⑩ HTML
テンプレートエディタのHTML編集ウィンドウ(最初に表示されているウィンドウ)に切り替えます。
ここで、HTMLをコピペして編集したり、ブログブロックや通常のブロックの設定をしたりします。
⑪ テンプレートの履歴
「復元」をクリックすることで、そのテンプレートの状態に戻ります。
テンプレートの履歴は、更新ボタンや新規作成ボタンを押すごとに保存されていきます。
このテンプレートの履歴はそのままでは削除できませんので、履歴自動削除プラグインを使って削除を行います。
⑫ ダイナミック編集
ブログを表示させながら記事の編集を行います。
以前の記事で解説したものと同じです。
⑬ テンプレートをファイルとして保存
現在編集されているテンプレートを、HTMLファイルとしてダウンロードします。
テンプレートはブログトップとアーカイブと記事毎の3種類があるので、3種類全て保存する場合は、各タブ(ブログトップ、アーカイブ、記事毎)をクリックして表示させた後に、HTMLファイルとしてダウンロードして下さい。
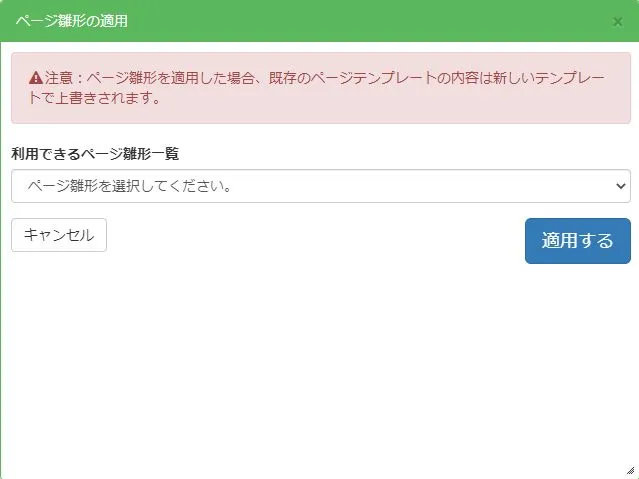
⑭ ページ雛形の適用
すでにほかのブログテンプレートがインストールされている場合、この「ページ雛形の適用」をクリックすることで、別のテンプレートを読み込んでくることが出来ます。
ページ雛形(ブログテンプレート)を選択して「適用する」をクリックすると、そのテンプレートが読み込まれます。
このページ雛形を適用すると、今現在編集しているテンプレートの内容は新しいテンプレートで上書きされてしまいます。
もし編集していたのなら、適用する前に保存しておきましょう。
⑮ 各ページぺジャンプ
作成されているページのうち、ジャンプしたいページを選択すると、そのページの編集画面にとびます。
終わりに
今回の記事の内容が、ブログテンプレート開発の中心的なところになります。
こういったブログテンプレートの開発をしていない場合は難しく感じるかもしれません。
しかし、テンプレートが少ない現在では、オリジナルのテンプレート開発をしていく必要があるでしょう。
頑張って自分だけのブログテンプレートを開発してください。









コメント
コメントをどうぞ
*が付いている欄は必須入力項目です