SOY CMSのサイトログイン後の画面構成2-左サイドメニュー

前回の記事で、管理画面とトップメニューについて解説しました。
今回は、よく使うことになる左サイドメニューについて解説していきます。
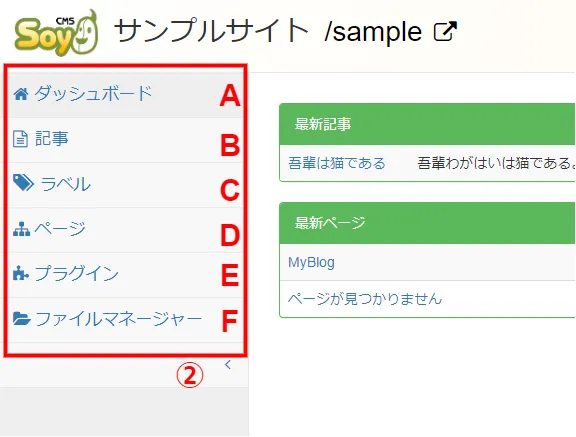
左サイドメニュー
左サイドメニューは、記事の作成やラベルの設定・テンプレートの管理など、SOY CMSで行う中心的な役割へのメニューが並んでいます。
②-A ダッシュボード
サイトログイン後のトップページに移ります。
SOY CMSで行う作業の基点になるところです。
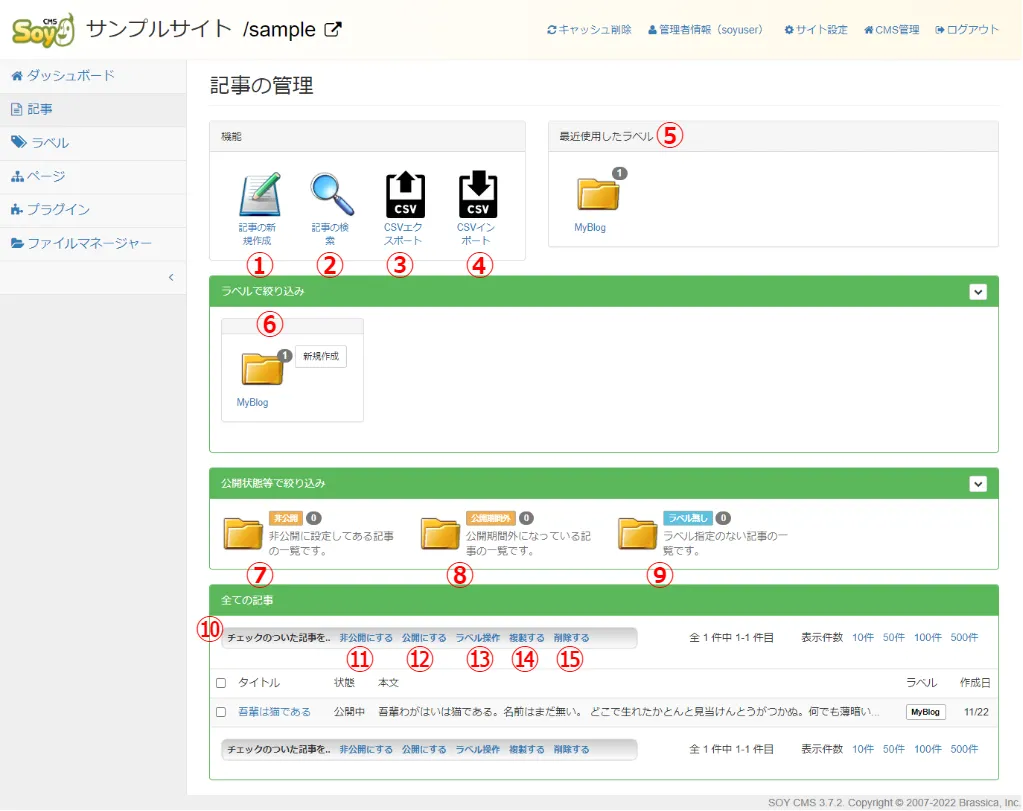
②-B 記事
ここで記事を管理します。記事は、ブログだけではなく標準ページでも使うことが出来ます。
記事の新規作成や、CSVによるインポート/エクスポート、記事の一覧から記事の削除やラベルの操作ができます。
②-B-① 記事の新規作成
記事の作成やラベルの設定、公開するかどうかの選択ができます。
また、プラグインにより、さまざまな操作が可能になります。
この機能に関しては、別記事で解説します。
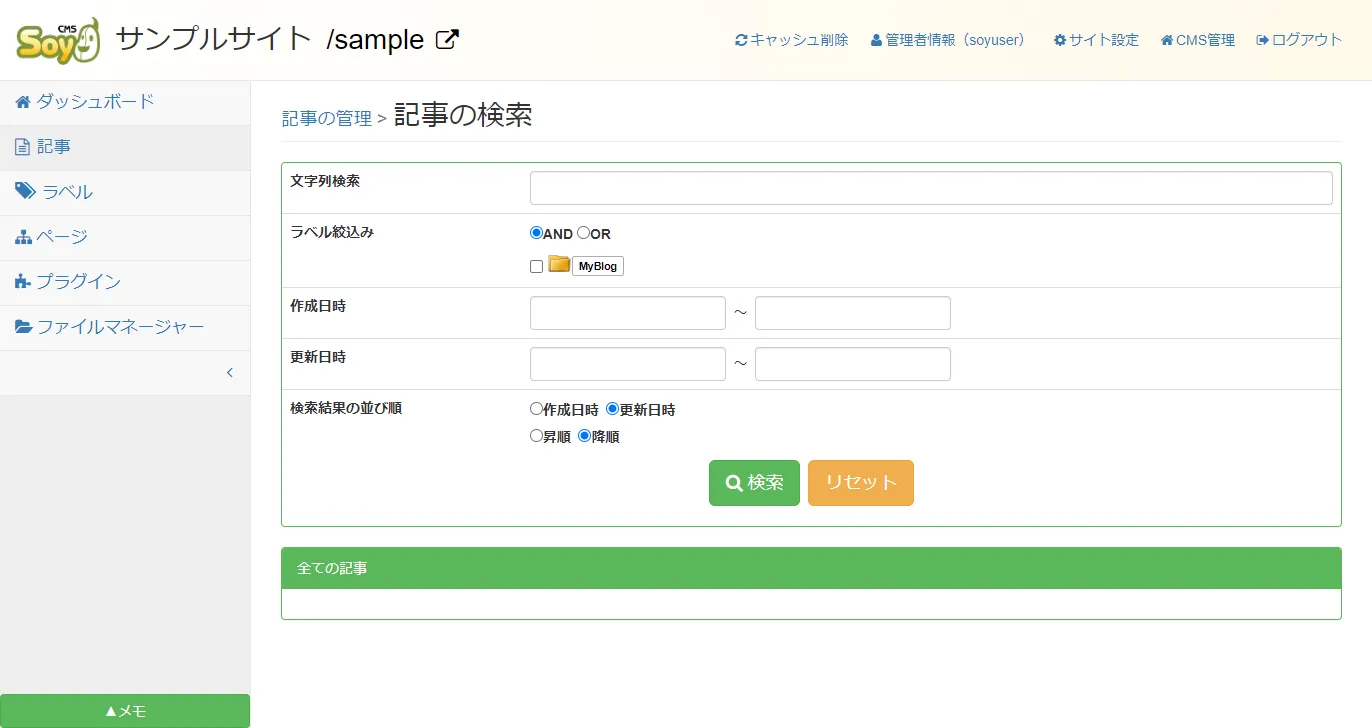
②-B-② 記事の検索
記事が大量にある場合に該当する記事を検索します。以下の項目のいずれかを入力することで、記事が絞られます。何も入力しないと全ての記事が表示されます。
文字列検索
検索する文字列を入力します。
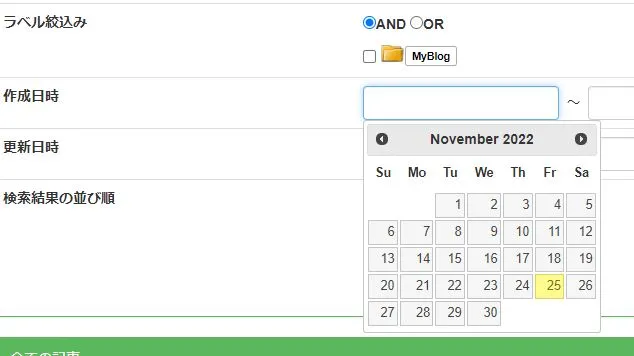
ラベル絞込み
ラベルにチェックを入れることで、該当する記事を「AND検索」もしくは「OR検索」で絞り込みます。
作成日時
作成日時で記事を絞り込みます。該当する記事をカレンダーから期間を絞って検索できます。
更新日時
更新日時で記事を絞り込みます。作成日時と同じように、該当する記事をカレンダーから期間を絞って検索できます。
検索結果の並び順
検索結果を作成日時か更新日時で並び替えます。その時に、昇順か降順を選択して並び替えることが出来ます。
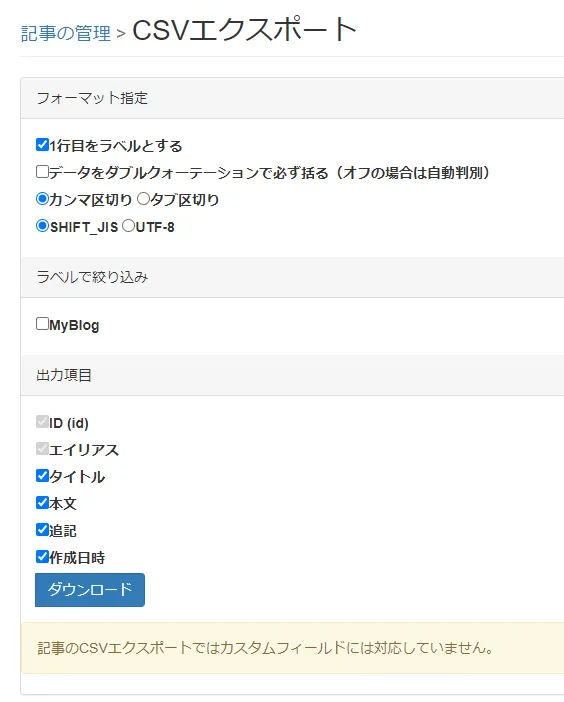
②-B-③ CSVエクスポート
記事を下記の項目でCSVファイルとしてエクスポートできます。
この項目の他にも、カスタムフィールドアドバンスドとカスタムサーチフィールドのプラグインに対応しており、より詳細な内容でエクスポートすることが可能となっています。
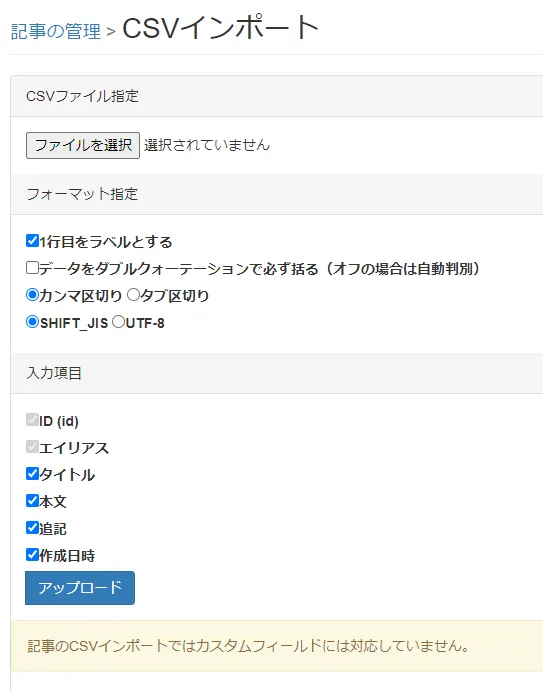
②-B-④ CSVインポート
こちらもCSVエクスポートと同様、この項目の他にも、カスタムフィールドアドバンスドとカスタムサーチフィールドのプラグインに対応しており、より詳細な内容でインポートすることが可能となっています。
②-B-⑤ 最近使用したラベル
記事を作成した時にラベルにチェックを入れたりすると、ここにそのラベルが反映されます。
フォルダアイコンの右上には、そのラベルの記事数が表示されています。
②-B-⑥ ラベルで絞り込み
ここには作成されたラベルが表示されています。そのアイコンをクリックすると、そのラベルに紐付けられた記事が下の「全ての記事」に表示されます。
ここも、フォルダアイコンの右上に記事数が表示されています。
さらに、記事数の横に「新規作成」とあります。ここをクリックすると、そのラベルで記事を新規に作成することが出来ます。
②-B-⑦ 非公開
「公開状態等で絞り込み」で非公開に設定している記事の一覧です。ここをクリックすると、非公開状態の記事が下の「全ての記事」に表示されます。
②-B-⑧ 公開期間外
「公開状態等で絞り込み」で公開期間外に設定している記事の一覧です。ここをクリックすると、公開期間外の記事が下の「全ての記事」に表示されます。
この公開期間外とは、記事作成画面で記事の公開期間を設定するところがあります。その公開期間の範囲外になった記事は、この公開期間外になります。
この公開期間外を外すには、記事の公開期間を先にするか、公開期間をなくす(ずっと表示され続ける)ようにすれば良いです。
②-B-⑨ ラベル無し
「公開状態等で絞り込み」でラベル無しになっている記事の一覧です。ここをクリックすると、ラベルのない記事が下の「全ての記事」に表示されます。
②-B-⑩ 全ての記事
これまで作成した記事が表示されています。上記の絞り込みをすることで、ここの記事数が変わります。
また、タイトルの横にはチェックマスがついており、このマスをチェックして、以下の操作をすることで、記事の一括編集が出来ます。
②-B-⑪ 非公開にする
その名の通り、記事を非公開にします。
②-B-⑫ 公開にする
非公開になっていた記事を公開にします。
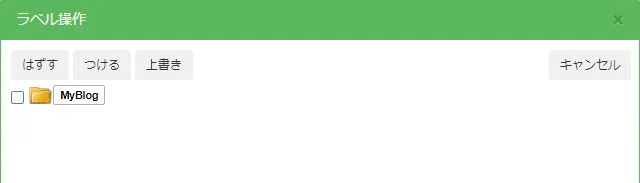
②-B-⑬ ラベル操作
ラベル操作には、ラベルを「はずす」「つける」「上書き」の3つの機能があります。
これらは該当するラベルにチェックを入れることで、その記事に対するラベル操作をすることが出来ます。
- はずす:記事からラベルを外します。
- つける:記事にラベルをつけます。
- 上書き:チェックのついたラベルのみ記事に設定します。それ以外のラベルは強制的に外れます。
②-B-⑭ 複製する
記事をコピーします。コピーされた記事は、タイトルの前に「コピー~」が付き、非公開になります。
作成日は、コピーされた日付となります。
②-B-⑮ 削除する
記事を削除します。削除する前に確認画面が出ますので、よければ削除してください。
②-C ラベル
ラベル管理画面となります。ここでラベルの追加や削除を行うことが出来ます。
また、記事の新規作成ではラベルの追加ができませんので、ここでラベルを追加しておきます。
②-C-① ラベルを追加
ラベルを追加することが出来ます。
ラベルの先頭に'*'(アスタリスク)をつけることで、記事管理者にそのラベルは表示されません。またそのラベルの付いた記事も記事管理者には表示されなくなります。
ラベルの一括追加
ラベルの一括追加をすることが出来ます。
「一括追加」をクリック。
「ラベル一括追加」画面が表示されます。
枠の中にラベル名を1行ずつ入力して、最後に「ラベルを追加」をクリックすると、複数のラベルがまとめて追加されます。
②-C-② メモ
クリックすることで、そのラベルに関するメモを残すことが出来ます。
②-C-③ 表示順
ラベルの表示順を設定します。ここに数字を入れて「表示順」ボタンを押すと、ラベルの順序が数字通りに変更されます。
この変更は、「記事の管理」画面の「ラベルで絞り込み」でも、表示されるラベルの順序が変更された通りになります。
これは、ブログページのカテゴリを出力するときにもこの順番になります。
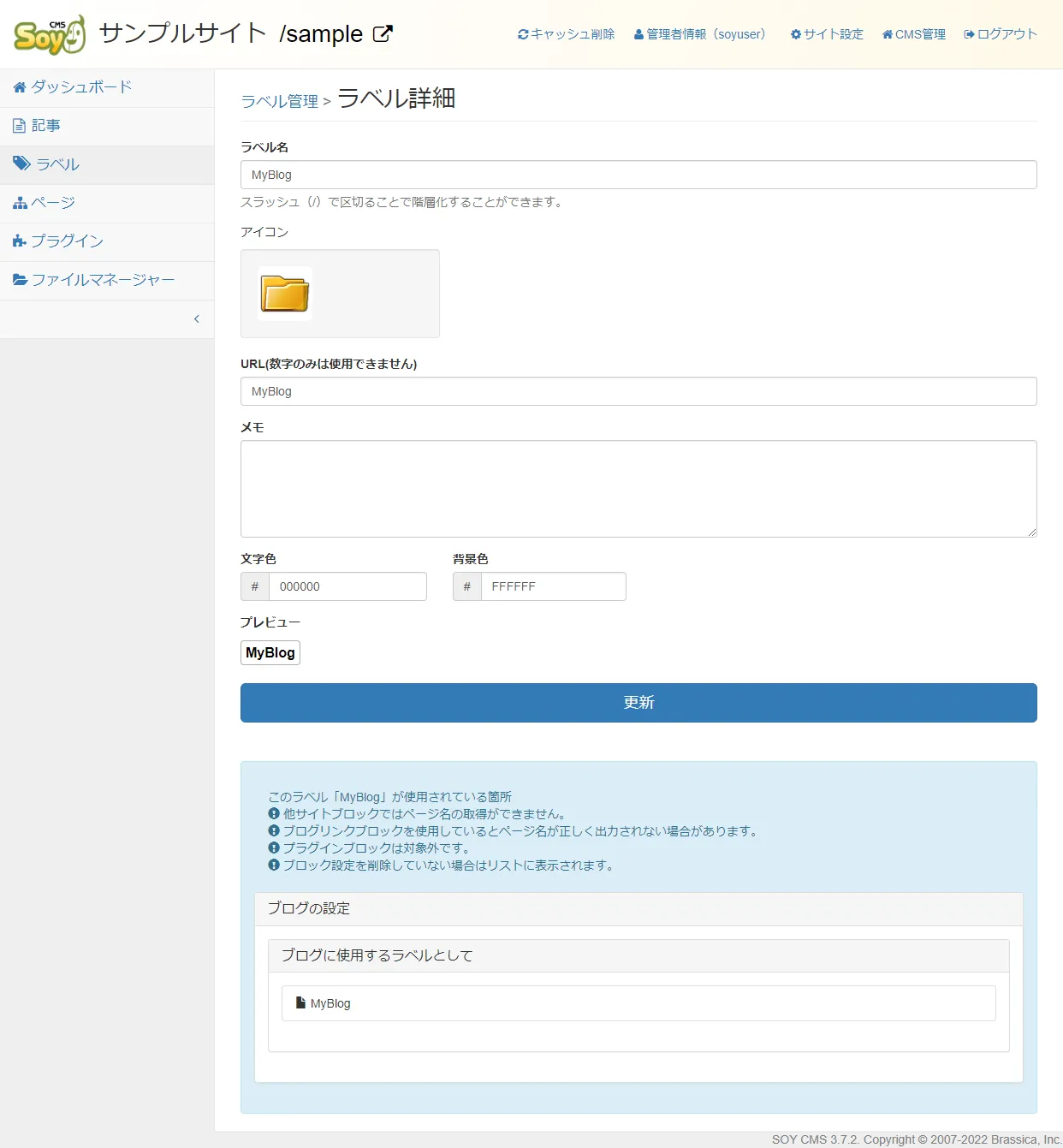
②-C-④ 詳細
ラベル名やラベルのアイコンを変更することが出来ます。
②-C-⑤ 記事一覧
そのラベルが設定された記事の一覧が表示されます。
②-C-⑥ 削除
ラベルを削除します。
②-D ページ
ページでは、新規にページを作成したり、それぞれのページの編集やテンプレートの管理、モジュールの管理などを行うことが出来ます。
ブログやコーポレートサイトなどを作成する場合には、ここがメインとなってきます。
②-D-① ページの新規作成
ブログページや標準ページを新規に作成します。ここでページを作成することで、複数のブログを作成することが出来ます。
また、コーポレートサイトでの会社概要や事業内容等のページも、ここでページを作ることであとから編集することが出来ます。
タイトル
ページのタイトルとはページを区別する名前になります。ブログページではブログのタイトルになったりします。
標準ページでは、会社概要とか事業内容といった名前になったりします。
URI
公開するページのアドレスになります。そのページをトップページにする場合には、ここを空白にしてください。
ここで設定したURIは、他のページには使えません。
ブログなら「blog」とか、会社概要なら「company」とすることが多いでしょう。
ページの種類を選択
SOY CMSで使えるページの種類には以下の3つがあります。
標準ページ・・・1枚のHTMLで構成されるページです。企業の会社概要や個人のプロフィールなど、そのページだけで完結しているページのことです。
ブログページ・・・ブログとしての機能を持ち合わせたページです。一般的なブログと思ってもらって構いません。
SOYAppページ・・・ネットショップの「SOY Shop」や、お問い合わせの「SOY Inquiry」といったSOY CMS独自のアプリケーションのためのページです。アプリケーションを使用する場合、このSOYAppページでページを作成しないと機能しませんので気をつけてください。
このページの種類は、作成後には変更することはできません。作成するときは、どのページを作成するのか間違えないようにしてください。
ページ雛形を選択
SOY CMSで、ページのテンプレートとはページの雛形を指しています。SOY CMSを使っていく中で、ページの雛形という言葉が出てきますが、それらはページのテンプレートだと思っていただければと思います。
ページの雛形がインストールされていれば、ここでその雛形を選ぶことが出来ます。
- 標準ページでは、雛形がないので選択できません。
- ブログページでは、「SOY CMSブログテンプレート」が選択できるようになっていますが、最初はインストールされていないので使えません。インストールしたあとなら大丈夫です。なので、最初は選択しないほうがいいでしょう。
- SOYAppページは、基本的に標準ページに準じたページなので選択できません。
親ページ
ページに親子関係を設定することが出来ます。プルダウンメニューで選択したページが親ページになります。
公開設定
ページを公開するか、下書きのままにするか設定できます。下書きを選択すると、公開期間内であっても非公開状態になります。
ページが表示されない場合というのは、ここが下書きになっているケースがあります。もしページを作成したのに表示されないといった場合には、ここを調べてみてください。
②-D-② ブログ一覧
ブログページ一覧のブログタイトルをクリックすると、そのブログの詳細な編集が出来ます。
これに関しては、別記事で詳細を解説します。
ブログタイトル下のメニューはブログ詳細画面の編集と同じ内容ですので、別記事で解説します。
もしブログが不要になった場合は、ブログの右側の「削除」をクリックしてブログページを削除してください。
②-D-③ ページ雛形管理
ブログページや標準ページのテンプレートの管理をします。
ページ雛形とは、一般的にページテンプレートと同義だと思っていただければと思います。
ここで、テンプレートのアップロードやインストール、削除などを行います。
ページ雛形に関しても、別記事で詳細を解説します。
②-D-④ モジュール管理
HTMLモジュールとは、ブログページや標準ページで共通の箇所をパーツ化することです。こうすることで、そのパーツに修正などがあった場合、そのモジュールのみ修正すれば全ページにその修正が反映されます。
例としては、全ページに共通するヘッダーやフッターなどがあります。その部分を記事として登録してモジュール化することで、修正等の手間を省くことが出来ます。
ただ、このモジュールはHTMLのみしか反映されないため、作成するときには気をつけてください。
②-D-⑤ ページ一覧
作成されたページが表示されています。ブログページや標準ページがここに並びます。
ここから該当するページの編集ページに移れます。
②-E プラグイン
ここから使いたいプラグインを選びます。
上段にはアクティブなプラグインが、下段には非アクティブなプラグインが並んでいます。
下段から使いたいプラグインをクリックすると、その説明画面になります。「このプラグインを使用する」をクリックすれば、そのプラグインを使用できます。するとアクティブなプラグインにそのプラグインが並びます。
プラグインに関しては、別記事で詳細を解説します。
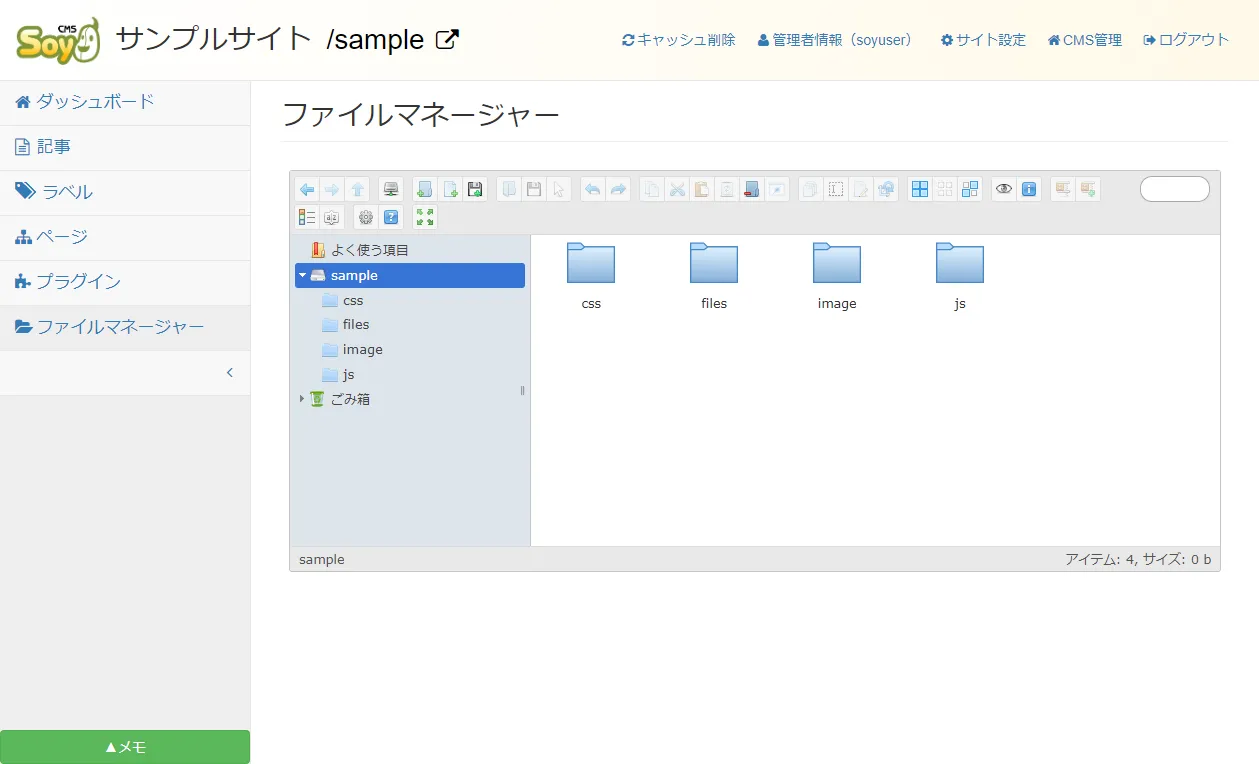
②-F ファイルマネージャー
最初から、「css」「files」「image」「js」フォルダが並んでいます。
このフォルダをそのまま使ってもいいですし、自分でフォルダを作って管理してもいいでしょう。
アイキャッチなどの画像であれば、「image」フォルダにまとめてドラッグ&ドロップでファイルを転送できます。
終わりに
この左サイドメニューはメインの作業をするためのメニューが並んでいるため、とても重要なところです。
しかし、メニュー自体もそれほど多くはないですし、それぞれはシンプルな作りになっているので、少しSOY CMSを使っていけばすぐ理解できることでしょう。















コメント
コメントをどうぞ
*が付いている欄は必須入力項目です