SOY CMSの標準ページの編集の仕方

前回はブログページの編集の仕方の記事でした。今回は標準ページの編集の仕方を解説していきます。
編集する標準ページを選択する
まずは編集する標準ページを選びます。ダッシュボードから左サイドメニューの「ページ」をクリックしてページ一覧を表示させます。
ページ一覧にはブログページと標準ページが並んでいます。
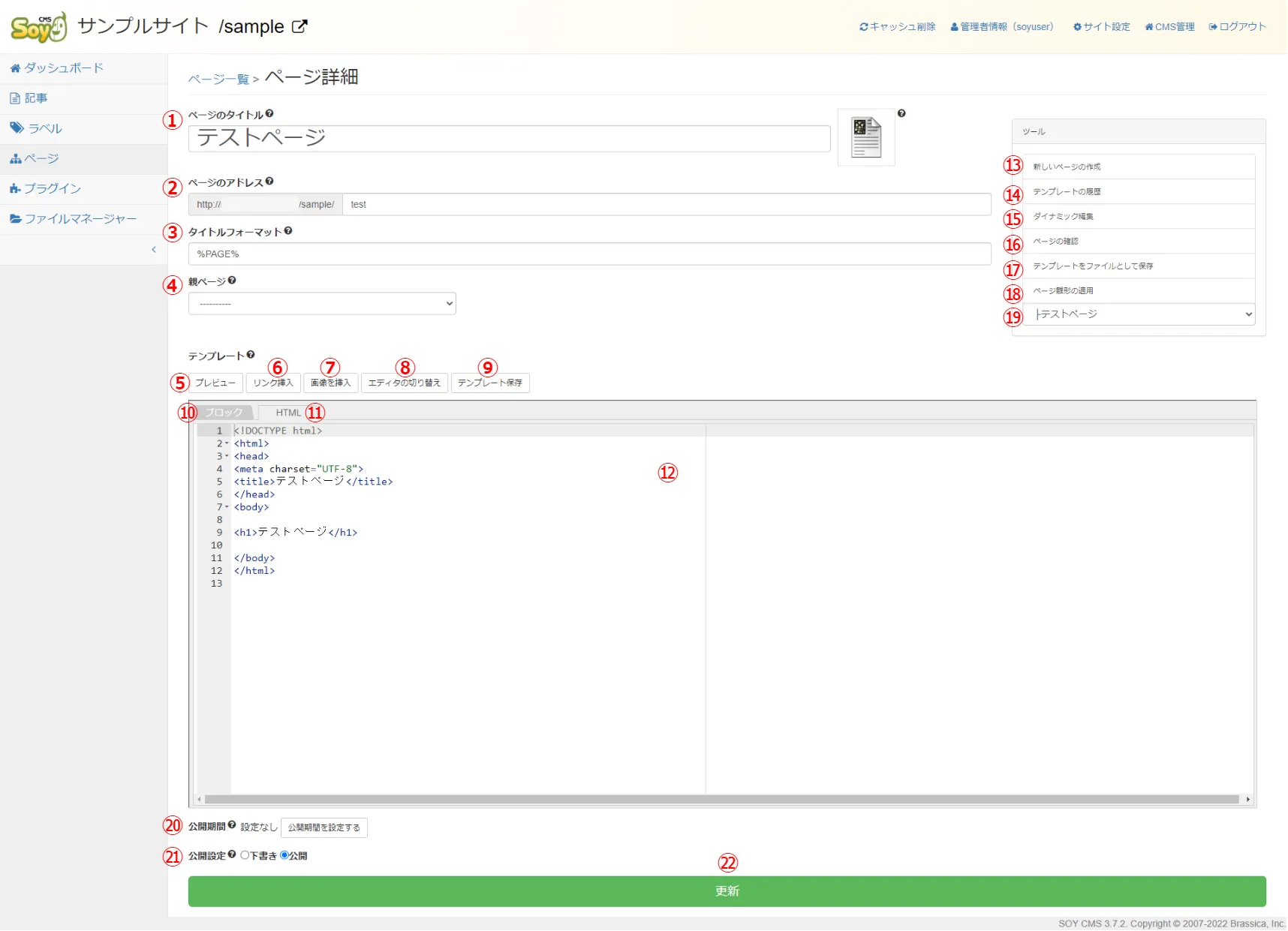
今回は解説用に標準ページを使いテストページを作成しました。このテストページで解説していきます。
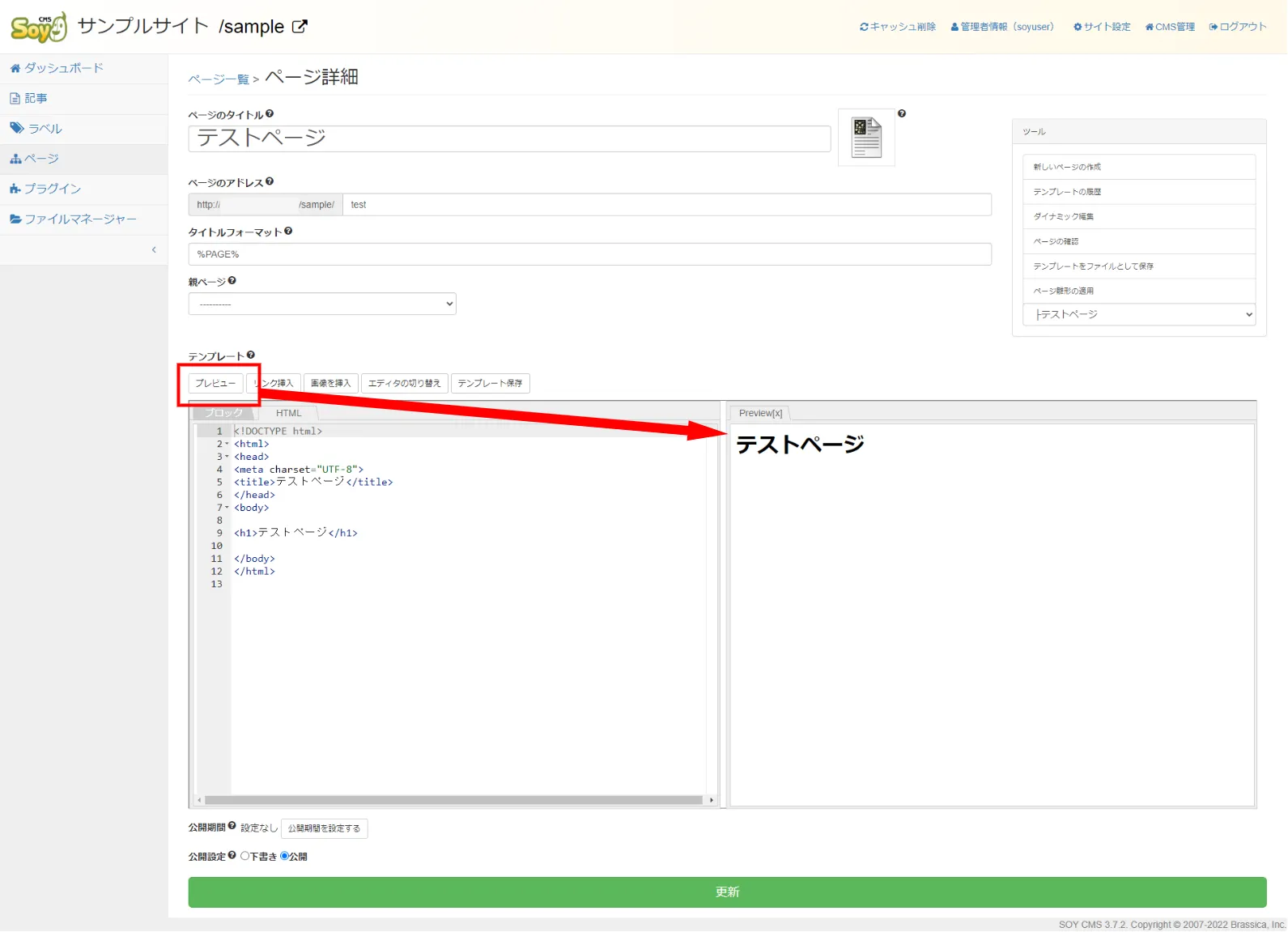
項目ごとに1つ1つ解説していきます。
標準ページの各項目の解説
① ページのタイトル
該当するページのタイトルです。
ここでページのタイトルを変更することも出来ます。
② ページのアドレス
公開するページのアドレスになります。
ここに文字列を記入すると、それがページのアドレスになります。
また、「/」スラッシュで終わることはできず、「//」スラッシュの2個以上の連続を使用することはできません。
③ タイトルフォーマット
該当するページの<title>の中身をタイトルフォーマットで指定した内容で動的に置き換えられます。
タイトルフォーマットに何も入力されていない場合は、ページのタイトルになります。
以下はタイトルフォーマット表になります。
| フォーマット | タイトル名 |
|---|---|
| %SITE% | サイト名 |
| %PAGE% | ページ名 |
テンプレートに<title>タグを書いていても上書きされるので、注意してください。
④ 親ページ
ページに階層構造を持たせることが可能です。
ここで指定したページが親ページになります。
プラグインでのサイトマップ作成等に活用することも出来ます。
⑤ プレビュー
ブログページのテンプレート機能にあるプレピューと一緒で、クリックすると、HTML編集画面の右側にページのプレピューが表示されます。
プレピューを閉じる場合は、「Preview\[X\]」の\[X\]をクリックします。
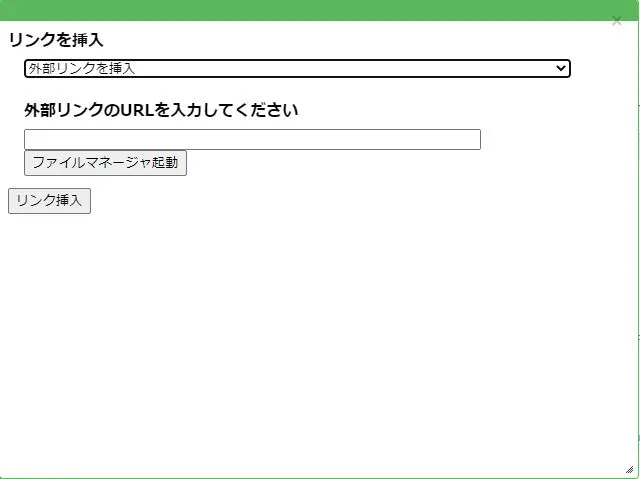
⑥ リンクを挿入
サイト内の記事にリンクを張る場合は、その記事のタイトルが表示されます。
外部リンクを挿入する場合には、そのURLを入力します。
⑦ 画像を挿入
記事から画像を挿入するのと同じ画面になって、画像の挿入が出来ます。
⑧ エディタの切り替え
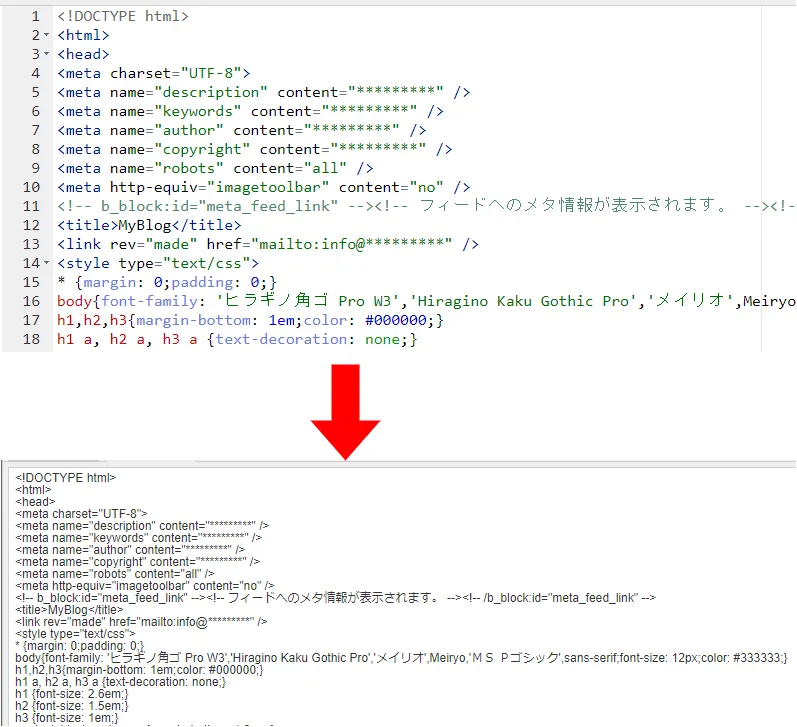
最初に表示されているテンプレートエディタは行番号がついており、HTMLでおかしなところがあると行番号の横にバッテンが表示されます。
この状態で「エディタの切り替え」ボタンをクリックすると、行番号のない素のエディタになります。
⑨ テンプレート保存
ここをクリックすると、編集したテンプレートが保存されます。
また、下の「更新」をクリックすることでもテンプレートは保存されます。
⑩ ブロック
テンプレートエディタのHTMLエリアをブロックの編集ウィンドウに切り替えます。
HTML編集ウィンドウで設定したブロックがあると、ここでそのブロックの挙動の設定をします。
⑪ HTML
テンプレートエディタのHTML編集ウィンドウ(最初に表示されているウィンドウ)に切り替えます。
ここで、HTMLをコピペして編集したり、ブログブロックや通常のブロックの設定をしたりします。
⑫ HTML編集エリア
ページのテンプレートのHTMLを編集するエリアです。
ここでは、HTMLの編集だけではなくSOY CMSの特徴の1つであるブロックの追加を行うことが出来ます。
⑬ 新しいページの作成
新しいページを作成することが出来ます。
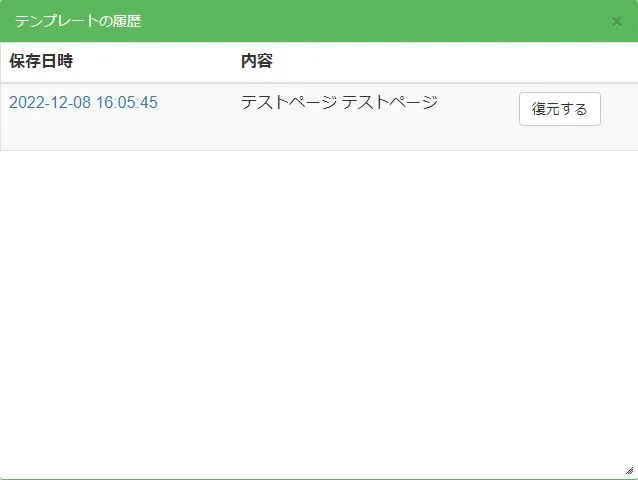
⑭ テンプレートの履歴
「復元」をクリックすることで、そのテンプレートの状態に戻ります。
テンプレートの履歴は、更新ボタンや新規作成ボタンを押すごとに保存されていきます。
このテンプレートの履歴はそのままでは削除できませんので、履歴自動削除プラグインを使って削除を行います。
⑮ ダイナミック編集
ブログを表示させながら記事の編集を行います。
以前の記事で解説したものと同じです。
⑯ ページの確認
現在のページの状態を確認できます。
⑰ テンプレートをファイルとして保存
現在編集されているテンプレートを、HTMLファイルとしてダウンロードします。
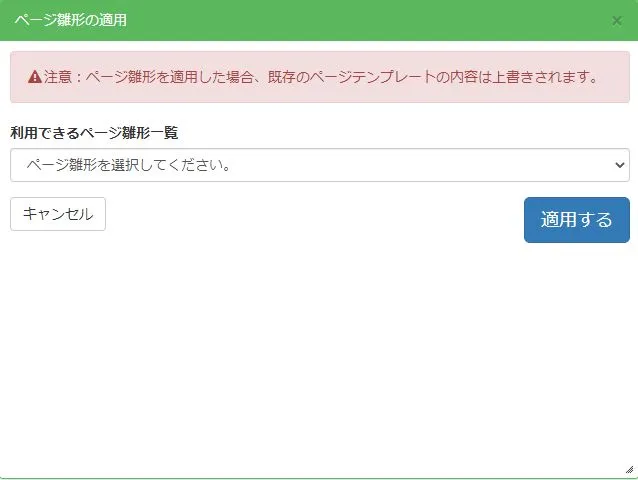
⑱ ページ雛形の適用
すでに別のページテンプレートがインストールされている場合、この「ページ雛形の適用」をクリックすることで、別のテンプレートを読み込んでくることが出来ます。
ページ雛形(ページテンプレート)を選択して「適用する」をクリックすると、そのテンプレートが読み込まれます。
このページ雛形を適用すると、今現在編集しているテンプレートの内容は新しいテンプレートで上書きされてしまいます。
もし編集していたのなら、適用する前に保存しておきましょう。
⑲ ページジャンプ
作成されているページのうち、ジャンプしたいページを選択すると、そのページの編集画面にとびます。
⑳ 公開期間
ここで公開期間を設定すると、公開期間外になったときにそのページは非公開になります。
キャンペーンなど一定期間のみ表示させたい場合には、ここで公開期間を設定しておくといいでしょう。
一度公開期間を設定しても、日時をクリアすることで公開期間を設定しない状態に戻せます。
㉑ 公開設定
下書きか公開かを決めます。下書きのままではページは表示されません。
㉒ 更新
編集を行ったら、かならず「更新」をクリックしておきましょう。
更新をクリックしないと、変更が反映されません。
終わりに
標準ページの編集もブログページの編集とほとんど同じ操作です。ですので、どちらかの操作を覚えてしまえばすぐ慣れるでしょう。
それに、標準ページであれば、すでにデザインされたHTMLファイルがあれば、SOY CMSのテンプレートにするのはそれほど難しくないと思います。まずは標準ページを作成して慣れていくほうがいいかもしれません。










コメント
コメントをどうぞ
*が付いている欄は必須入力項目です