SOY CMSのブログページの編集の仕方

CMSの中には、静的なページをメインとしておりブログ機能はプラグインで対応だったり、モジュールで対応しているものもあります。
SOY CMSは、どちらかというとWordPressのようなブログ型CMSですので、最初からブログ機能が装備されています。そのため、この記事にあるようなブログページの編集がかなりの比重を占めています。
「自分でブログを作りたい」
「ブログをカスタマイズしたい」
そういった人に対して、ブログページの編集の仕方について解説していきます。
編集するブログページを選択する
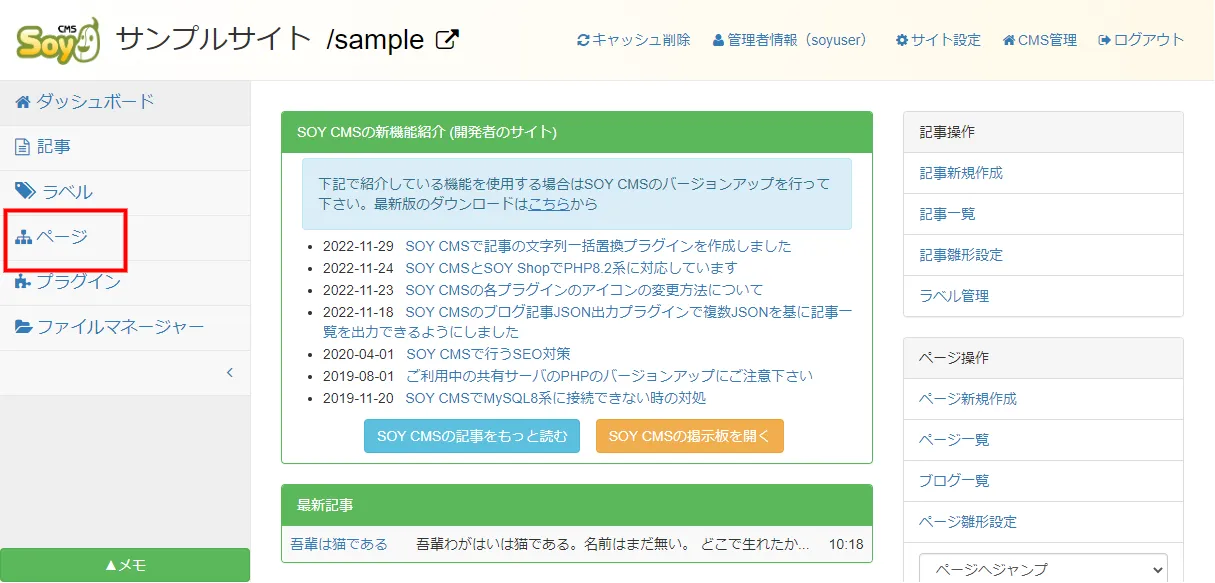
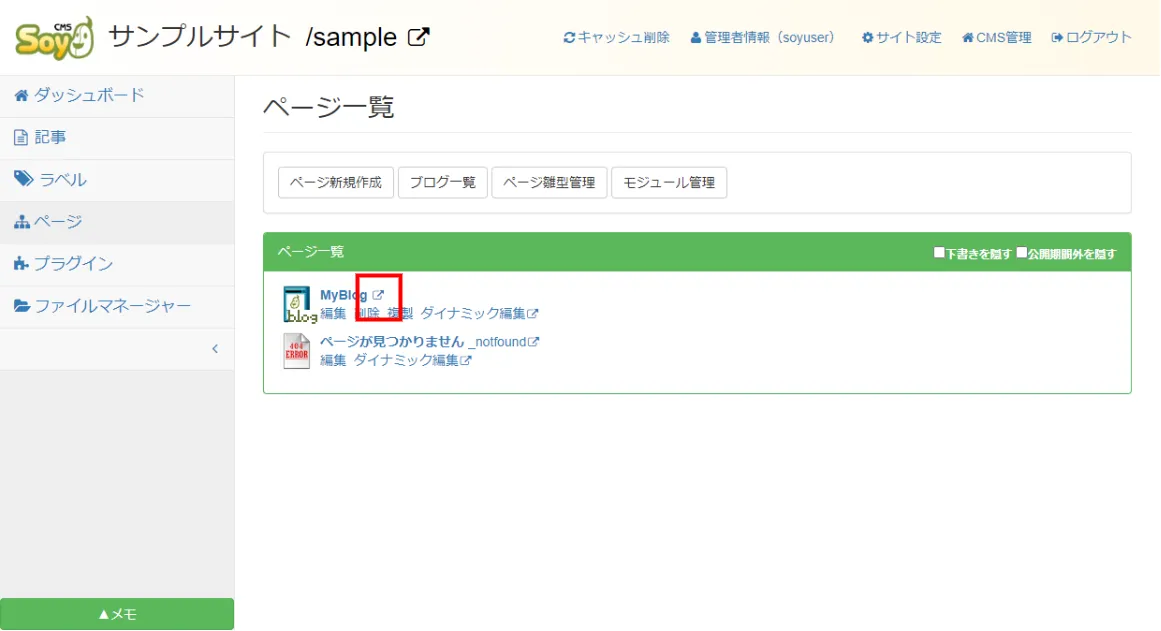
まずは編集するブログページを選びます。ダッシュボードから左サイドメニューの「ページ」をクリックしてページ一覧を表示させます。
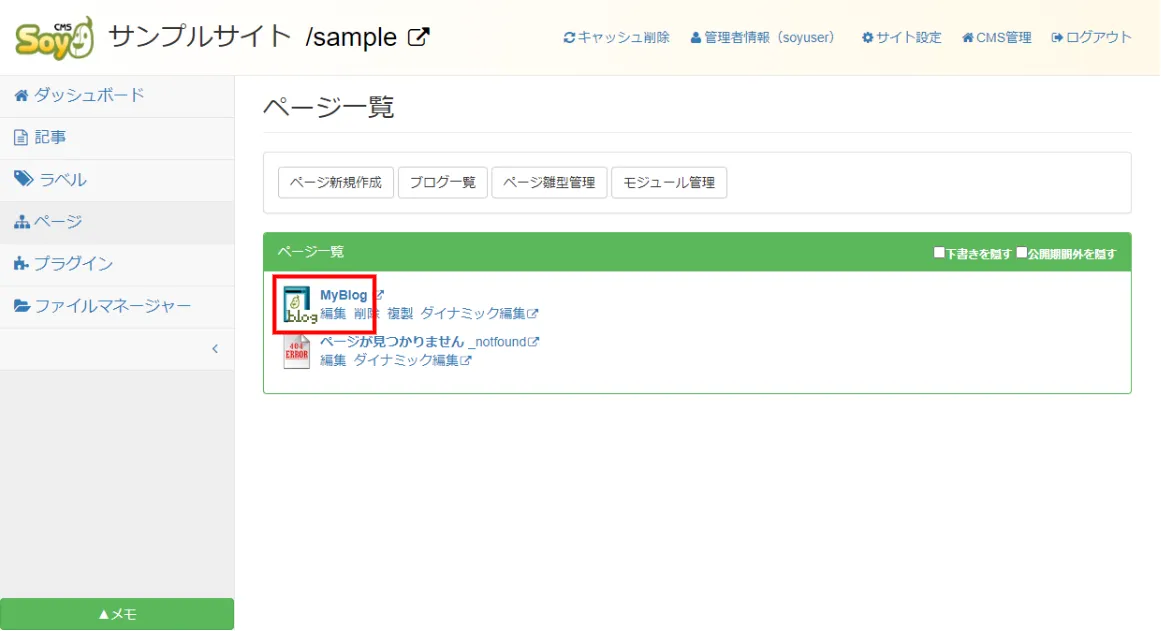
ページ一覧にはブログページと標準ページが並んでいます。
今回はブログページの編集なので、該当するブログページをクリック。
※このとき、ブログページ名の横の矢印をクリックすると、そのページの公開側ページが表示されます。
閑話休題。
ブログページをクリックすると、このようなブログページの編集画面になります。
このページへは、以下のようなルートでも来ることが出来ます。
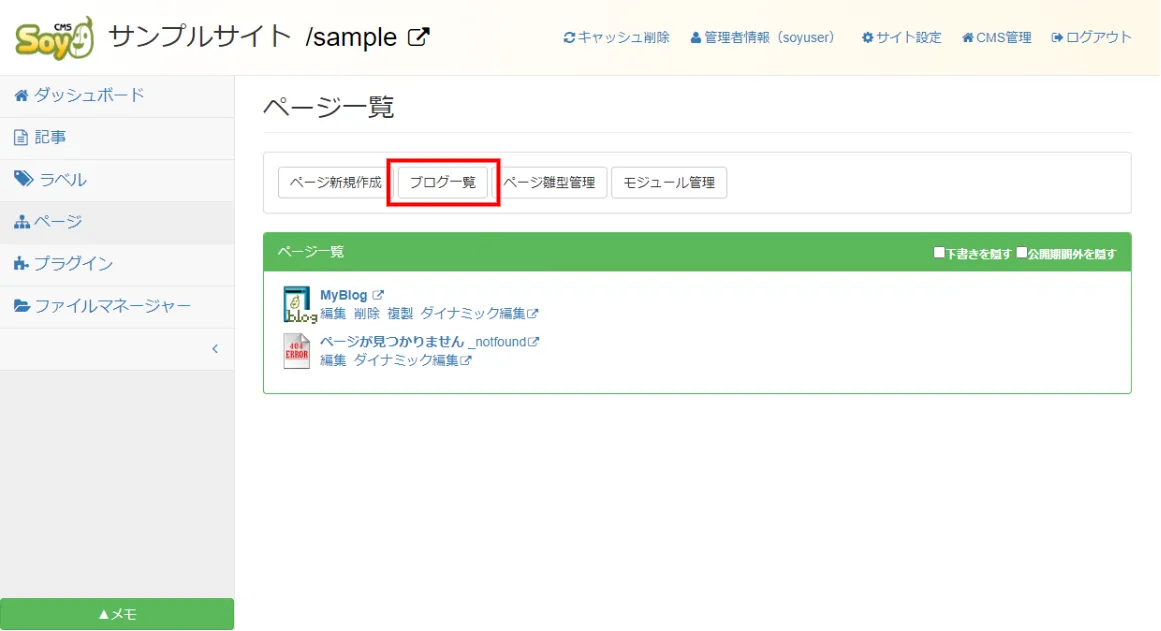
左サイドメニューの「ページ」をクリックして、ページ一覧の「ブログ一覧」をクリック。
ブログページ一覧が表示されていますので、該当するブログページをクリック。
新着情報
① 最新更新した記事
最近、新規作成した記事または編集して更新した記事が表示されています。
② 新着コメント
記事にコメントがあると、ここに表示されます。
記事一覧
記事の一覧が表示されます。記事の新規作成や記事の操作が出来ます。
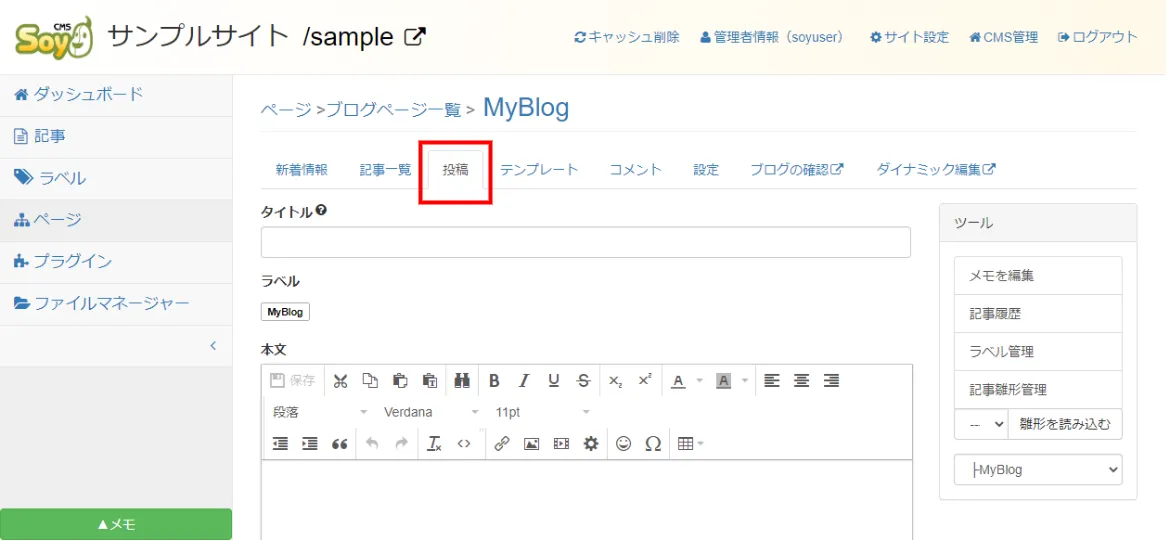
① 記事の投稿
ここをクリックすると、下の解説にある「投稿」画面にジャンプします。
サイトログイン後の左サイドメニューの記事を選択すると出てくる画面の「記事の新規作成」と同じになります。
記事の作成やラベルの設定、公開するかどうかの選択ができます。
また、プラグインにより、さまざまな操作が可能になります。
② 記事一覧
これまで作成した記事が表示されています。
タイトルの横にはチェックマスがついており、このマスをチェックして、以下の操作をすることで、記事の一括編集が出来ます。
③ 非公開にする
その名の通り、記事を非公開にします。
④ 公開にする
非公開になっていた記事を公開にします。
⑤ ラベル操作
ラベル操作には、ラベルを「はずす」「つける」「上書き」の3つの機能があります。
これらは該当するラベルにチェックを入れることで、その記事に対するラベル操作をすることが出来ます。
- はずす:記事からラベルを外します。
- つける:記事にラベルをつけます。
- 上書き:チェックのついたラベルのみ記事に設定します。それ以外のラベルは強制的に外れます。
⑥ 複製する
記事をコピーします。コピーされた記事は、タイトルの前に「コピー~」が付き、非公開になります。
作成日は、コピーされた日付となります。
⑦ 削除する
記事を削除します。削除する前に確認画面が出ますので、よければ削除してください。
⑧ 表示順
空白エリアに並べる番号を記入することで、その順番に記事が整列します。
⑨ ツール
ブログページまたは標準ページの、ジャンプしたいページを選択すると、そのページにジャンプします。
投稿
サイトログイン後の左サイドメニューの記事を選択すると出てくる画面の「記事の新規作成」と同じになります。
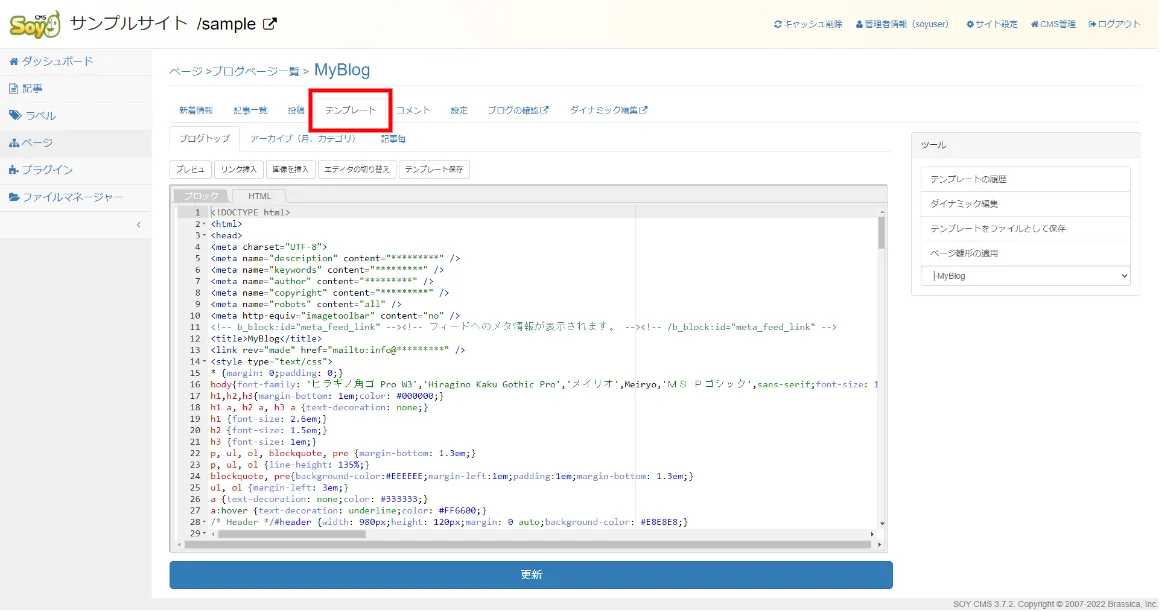
テンプレート
ここで自作(または他作)のテンプレートを編集・カスタマイズしていきます。
ここがテンプレート作成の中心的な部分となります。
ここに関しては、別記事で詳細を解説します。
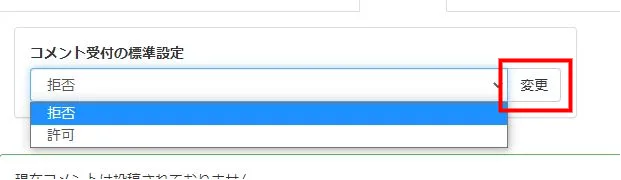
コメント
「コメント受付の標準設定」は最初はコメントを「拒否」する設定になっています。
ここのメニューで「許可」を選択し「変更」をクリックすることで、記事に対するコメントを許可します。
ブログを作成しコメントが欲しいと思っている場合は、ここの設定を忘れないようにしましょう。
コメントがあると、「現在コメントは投稿されておりません。」欄にコメントが並びます。
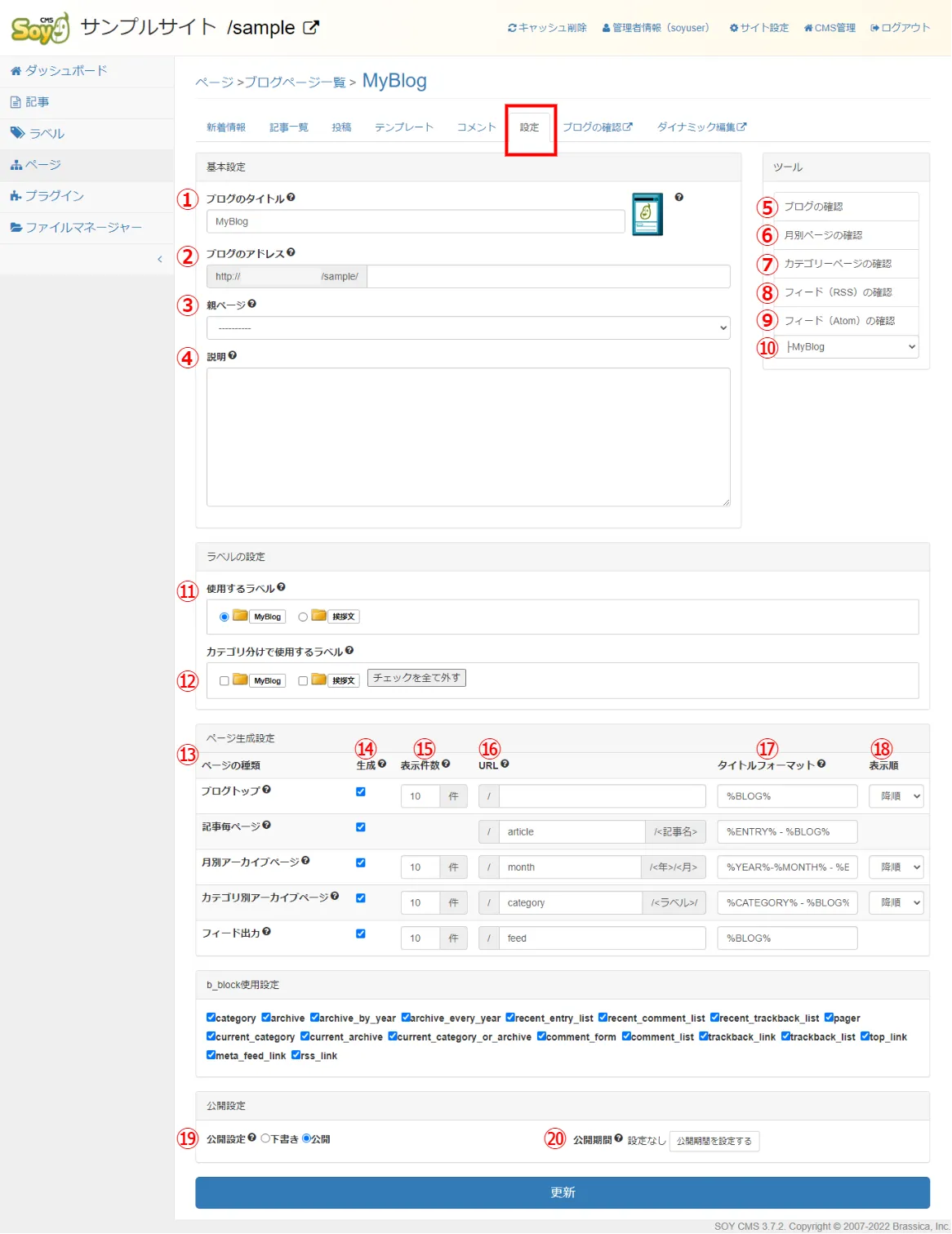
設定
① ブログのタイトル
ブログのタイトルが表示されています。ページのタイトルではないことに注意してください。
ここでブログのタイトルを変更することも出来ます。
② ブログのアドレス
公開するブログのアドレスになります。
ここに文字列を記入すると、それがブログのアドレスになります。
③ 親ページ
ブログにもページと同様の親子関係を持つことが出来ます。
ただし親子関係と言っても実際のURLやファイル構造が親子関係になるわけではありません。見た目上親子関係になっているだけです。
④ 説明
ブログの説明を記述します。ここの内容は、ブログブロックを使うことでブログページ内に表示させることが出来ます。
⑤ ブログの確認
クリックすると、ブログが表示されます。
⑥ 月別ページの確認
クリックすると、月別ページが表示されます。
ブログテンプレートに月別ページが表示されるようになっていないと表示されません。
⑦ カテゴリーページの確認
クリックすると、カテゴリーページが表示されます。
ブログテンプレートにカテゴリーページが表示されるようになっていないと表示されません。
⑧ フィード(RSS)の確認
クリックすると、RSS フィードが表示されます。
⑨ フィード(Atom)の確認
クリックすると、Atom フィードが表示されます。
⑩ ページジャンプ
選択すると、該当するブログページ/標準ページにジャンプします。
⑪ 使用するラベル
記事をブログで表示させたり投稿したりするには、表示させるブログを選択しないといけません。
このラベルをチェックすることで、表示させるブログを選択することが出来ます。
このラベルは、複数チエックすることが出来ます。
⑫ カテゴリ分けで使用するラベル
このラベルは、記事をカテゴリで分類するためのものです。ここでチエックしたラベルはブログのカテゴリで分類されて表示されます。
ここでラベルをチェックしないと、カテゴリ欄にカテゴリとして表示されません。
⑬ ページの種類
ブログページを生成するときのページの種類です。
⑭ 生成
該当するページを表示させたくない場合はチェックを外してください。
通常はチェックを入れておけばいいでしょう。
⑮ 表示件数
1ページに表示させる記事の件数を指定してください。
⑯ URL
該当するページのURLの設定を変更することが出来ます。
⑰ タイトルフォーマット
該当するページの<title>の中身をタイトルフォーマットで指定した内容で置き換えられます。
以下はタイトルフォーマット表になります。
| フォーマット | タイトル名 |
|---|---|
| %SITE% | サイト名 |
| %BLOG% | ブログ名 |
| %ENTRY% | 記事のタイトル |
| %YEAR% | 年 |
| %MONTH% | 月 |
| %CATEGORY% | カテゴリ |
⑱ 表示順
降順か昇順を選択します。
⑲ 公開設定
下書きか公開かを決めます。下書きのままではブログに表示されません。
ここは記事の作成の公開設定と違います。
ここを下書きにすると、ブログが表示されずに「ページが表示されません」となります。
⑳ 公開期間
通常、ここの公開期間は設定しないと思いますが、ここで公開期間を設定すると、公開期間外になったときにページの公開期間と違いブログそのものが非公開になってしまいます。
一定期間だけ必要なブログというのであれば、ここで設定しておくといいでしょう。
一度公開期間を設定しても、日時をクリアすることで公開期間を設定しない状態に戻せます。
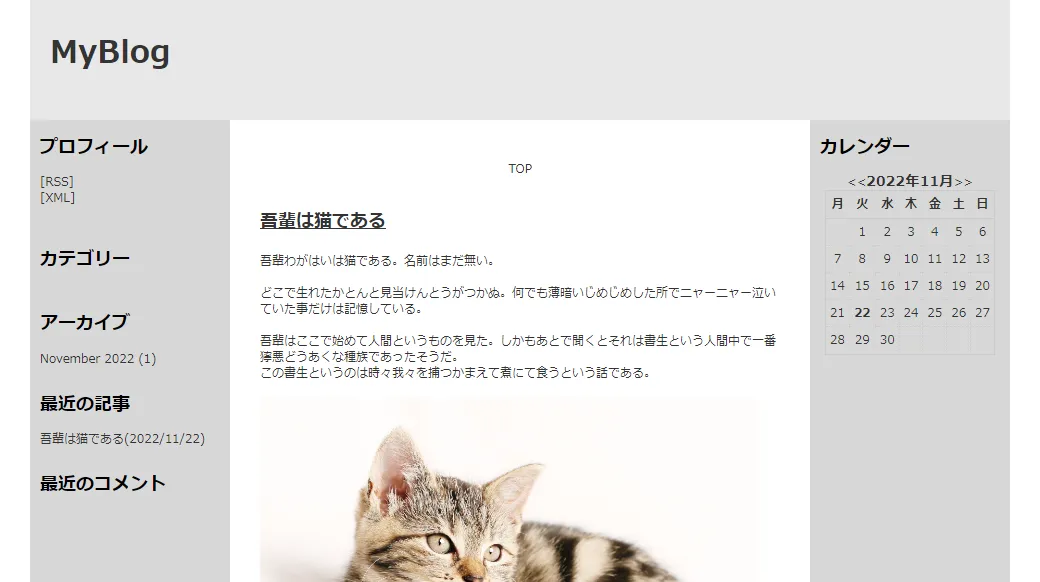
ブログの確認
ダイナミック編集
ここをクリックすると、ダイナミック編集をすることが出来ます。
通常、記事を編集する場合はブログ画面は表示されていませんが、このダイナミック編集を行うことで実際のブログ画面を表示させながら記事の編集を行うことが出来ます。
ダイナミック編集とは、基本的にブログ画面を表示させながら記事を編集することです。このダイナミック編集での記事の編集というのは、メインの記事編集とブロックを設定した場所の記事の編集を指します。
ブロックを設定した記事の編集とは、例えばヘッダーやフッターにブロックを設定して編集している場合、このダイナミック編集でヘッダーやフッターを編集することが出来ます。このブロックを設定していなければ、ダイナミック編集でのヘッダーやフッターの編集は出来ません。
ブロックの設定はページのどこでもできるので、ブロックを設定した箇所が多ければ、ダイナミック編集できる箇所が多くなります。
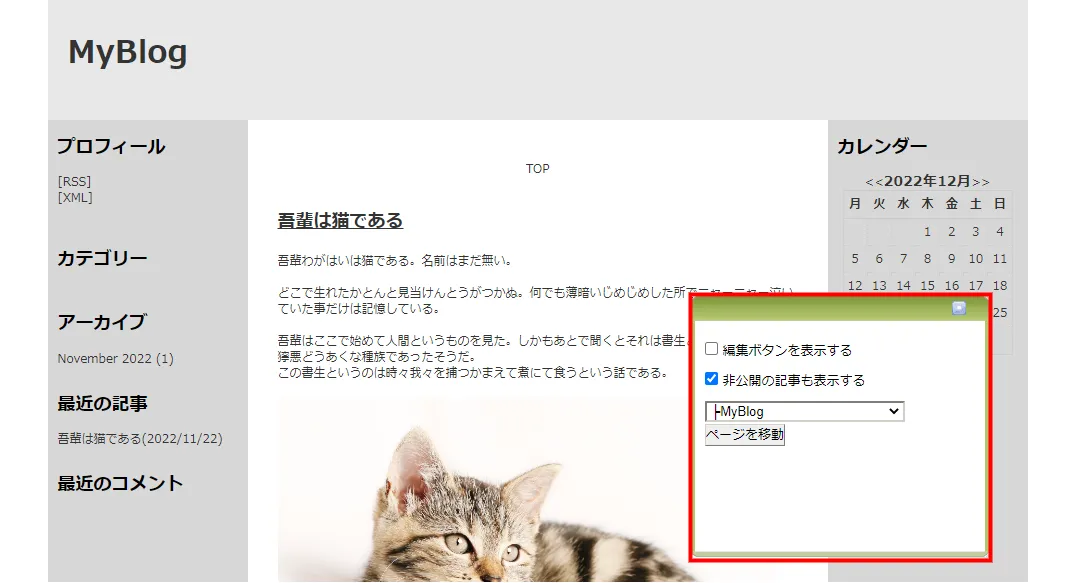
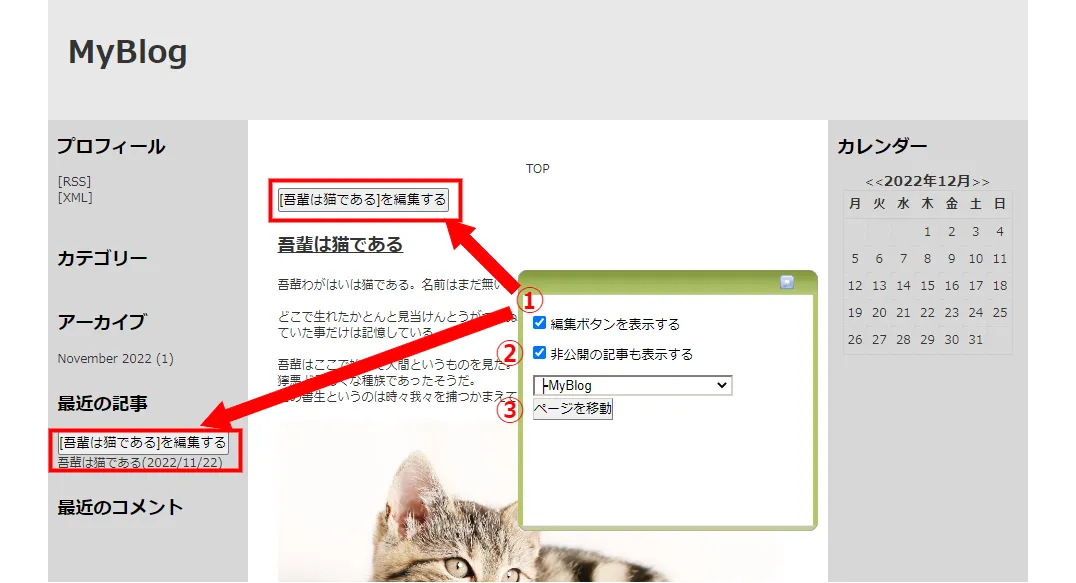
① 編集ボタンを表示する
この編集ボタンをクリックすることで、編集できる場所が表示されます。
今回の場合はブロックの設定をしていないので、メイン記事のみの編集になります。ブログの中心にある記事と最近の記事のところにダイナミック編集のボタンが表示されました。
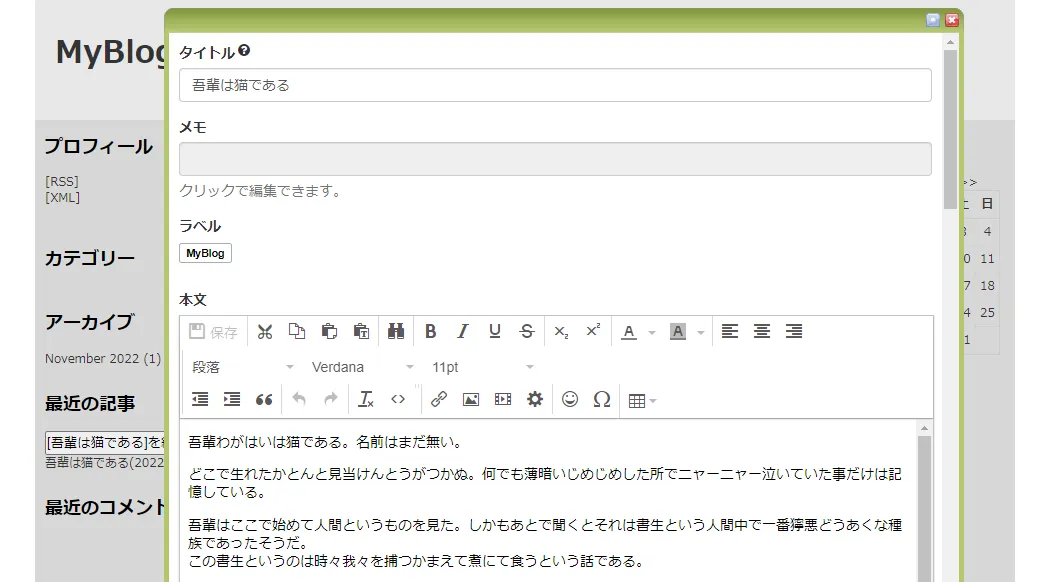
すると、記事編集画面がポップアップウインドウで表示されました。
この記事編集画面で記事の内容を編集すると、実際の表示されている画面でも編集された画面に変更されます。
② 非公開の記事も表示する
ダイナミック編集は、公開されている記事だけではなく非公開の記事も編集することが出来ます。
ここをチェックすることで、非公開の記事が表示されてダイナミック編集が可能になります。
③ ページを移動
他のページに移動します。ほかに標準ページやブログページがあれば、そのページに移動します。
ダイナミック編集を終了する場合は、タブを閉じてください。
終わりに
ブログページの編集の仕方について解説してきました。
ブログのテンプレートの編集以外については、ここで解説できたと思います。
別記事にあるテンプレートの編集と合わせてこのブログページの編集を理解できれば、ブログ作成ができるようになると思います。
















コメント
Superb site you have here but I was curious about if you knew
of any user discussion forums that cover the same topics discussed in this article?
I'd really love to be a part of online community where
I can get advice from other experienced individuals that share the
same interest. If you have any recommendations, please let me
know. Many thanks!
コメントをどうぞ
*が付いている欄は必須入力項目です