SOY CMSで使える置換文字列

置換文字列とは、ある書式で設定されている文字列を、別の文字列に置き換えることを言います。
SOY CMSでは、この置換文字列を使ってタイトル等を設定していくことが出来ます。
SOY CMSでは、<head>内で使うタイトルやブラウザのタブに表示されるタイトルなどはタイトルフォーマットと呼んでいます。
このタイトルフォーマットは、それぞれの場所に適切に設定することで、ブログやページのタイトルを動的に書き換えます。
また、テンプレートエディタ内で使用する、ブログタイトルやページタイトルに置き換わる文字列もあります。
それらを紹介していきます。
標準ページで使えるタイトルフォーマット
標準ページで使えるタイトルフォーマットには、以下の文字列があります。
| 指定する書式 | 表示される内容 |
|---|---|
| %PAGE% | ページのタイトル |
| %SITE% | サイトのタイトル |
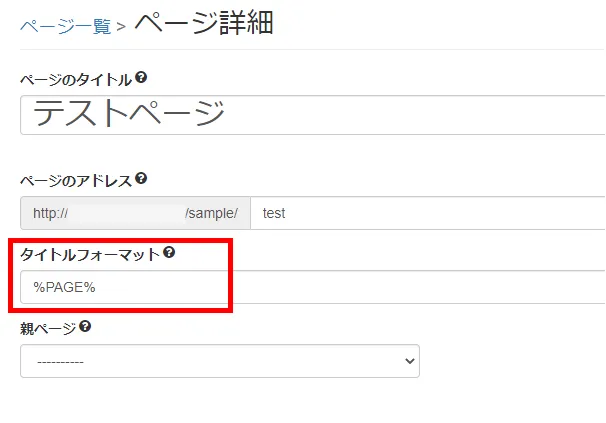
これらの文字列を設定する場所は、標準ページ詳細の「タイトルフォーマット」欄です。
ここを設定することで、ブラウザのタブに表示されるタイトルを変更することが出来ます。
タイトルフォーマットを設定することで、<title>タグが自動的に置換されます。そのため、<title>タグにタイトルを記述していても上書きされてしまうので注意してください。
ブログページで使えるタイトルフォーマット
ブログページで使えるタイトルフォーマットには、以下の文字列があります。
| 指定する書式 | 表示される内容 | 設定可能なブログページの種類 |
|---|---|---|
| %SITE% | サイト名 | すべて |
| %BLOG% | ブログ名 | すべて |
| %CATEGORY% | カテゴリ名 | カテゴリ別アーカイブページ |
| %YEAR% | 年 | 月別アーカイブページ |
| %MONTH% | 月 | 月別アーカイブページ |
| %ENTRY% | 記事(エントリー)タイトル | エントリータイトル |
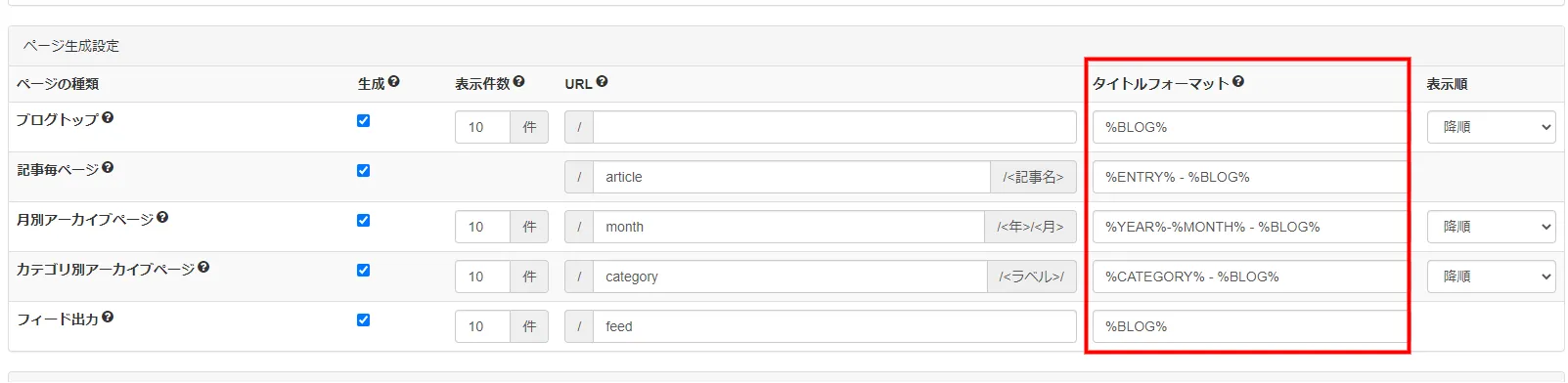
これらの文字列を設定する場所は、ブログページ一覧 > 該当するブログ > 設定の「ページ生成設定」欄です。
ここのタイトルフォーマットを変えることで、表示される内容が変わっていきます。
ただ、ここはそれほど大きく変えることはないと思われます。
変えるとすると、ハイフン(-)を縦棒(|)にするぐらいかなと思います。
テンプレートエディタ内で使う置換文字列
SOY CMSでは、上記のタイトルフォーマットのほかにも、テンプレートを作成するテンプレートエディタ内で使うことができる置換文字列があります。
自分で使うだけのテンプレートを作成するのであればこの置換文字列を使う必要はありませんが、作成したテンプレートを配布しようと考えているのであれば、この置換文字列を使ってテンプレートを作成したほうがいいでしょう。そうでないと、テンプレート配布先のユーザーにとってとても使いにくいテンプレートになってしまう可能性があるからです。
テンプレートエディタ内で使える置換文字列には、以下のものがあります。
| 指定する書式 | 表示される内容 | 設定可能なページの種類 |
|---|---|---|
| @@site_name; | サイト名 | すべて |
| @@page_title; | ページのタイトル (タイトルフォーマットが反映されたもの) |
すべて |
| @@raw_page_title; | ページのタイトル (タイトルフォーマットの%PAGE%に相当) |
すべて |
| @@blog_name; | ブログ名 | ブログページのみ |
| @@blog_url; | ブログのトップページのURL | ブログページのみ |
| @@blog_current_absolute_url; | ブログページの現在の絶対URL | ブログページのみ |
| @@SITE_ROOT@@ | ルートパス | すべて |
使用例
<head>
<link rel="stylesheet" href="@@SITE_ROOT@@/css/style.css">
<title>@@blog_name;</title>
</head>
<body>
<a href="@@blog_url;">@@blog_name;</a>
</body>
終わりに
これらのタイトルフォーマットは、最初から設定されているものが多いのであまり意識することはないかなと思います。
また、テンプレートを配布せず自分だけで使う場合にも、それほど意識しなくてもいいでしょう。
しかしテンプレートエディタで使える置換文字列は、使うことでテンプレート作成の利便性が上がりますし、他の人にテンプレートを配布することを考えると必須といっていいでしょう。
ブロックとともに、この置換文字列を使ってテンプレートを作成していきましょう。









コメント
コメントをどうぞ
*が付いている欄は必須入力項目です