SOY CMSのテンプレートの作り方-準備編

ここからは、SOY CMSのオリジナルのテンプレート作成について解説していきます。
WordPressでいうところの「テーマ作成」ですね。
テンプレート作成と聞くと難しく思うかもしれませんが、HTMLやCSS、SOY CMSのブロックが分かれば、そんなに難しくありません。
WordPressでテーマ作成をしていたなら、すぐに作成できることでしょう。
この記事では、いきなりテンプレート作成の方法を解説をするのではなく、SOY CMSでテンプレートを作成するにあたり知っておいた方がいい事を説明していきます。実際のテンプレート作成は次回以降に解説していきます。
SOY CMSのテンプレートを自分で作るメリット
SOY CMSのテンプレートを自分で作るメリットは、自分の思い通りのWebサイトやブログを作れることです。
実際、私もWordPressでテーマを作ろうとしたことがありましたが、PHPを知らないためにテーマを作成することが出来ませんでした。ところが、SOY CMSならHTMLとCSSさえ知っていれば思い通りのテンプレートを作成することが出来たのです。
また、新機能を追加したりテンプレートを改造したりすることも、自分で作ったテンプレートなら簡単です。細部までわかっているので、好きなように修正・改善していくことが出来ます。
ほかにも、SOY CMSで配布されているテンプレートは数えるほどしかないため、SOY CMSでオリジナルのテンプレートを作成すれば、それは唯一の存在になりえます。
SOY CMSのテンプレートを作るために必要な知識
SOY CMSのテンプレートを作るためには、以下のことを知っておくといいです。
- HTML
- CSS
- SOY CMSの概念
- SOY CMSのブロック
HTMLは、テンプレートを作成するための構造を記述したものです。
CSSは、テンプレートに文字や装飾、テンプレートのデザインを行うものです。
SOY CMSの概念は、SOY CMSを使うための考え方です。SOY CMSはサイト作成の自由度が非常に高いため、この考え方を知っておいたほうがいいでしょう。
SOY CMSを使うための考え方
SOY CMSのブロックは、HTMLをSOY CMS化するために必要になってきます。
ブロックには、どのページでも使えるブロックと、ブログページのみ使えるブロックがあります。
ブロックについてはこのサイトでも解説しています。
ブロック
SOY CMSのテンプレートは、HTMLにブロックを追加したり、書き換えたりすることで作成していきます。
PHPの知識は不要です。WordPressと違い、PHPを知らなくてもテンプレートを作成することは可能です。
SOY CMSのテンプレートを作成する流れ
SOY CMSのテンプレートを作成するおおまかな流れはこちらです。
- ローカル環境を構築する。
- Webサイトを、HTMLとCSSでコーディングする。
- 作成したHTMLコードを、SOY CMSのテンプレートエディタにコピーする。
- 必要なファイル(CSSファイルや画像ファイル)をSOY CMSにアップロードする。
- テンプレートエディタにコピーしたHTMLコードに、必要なブロックやタグを追記・書き換えて、テンプレート化する。
- テストしてきちんと動くか確認する。
- 本番環境を構築して移行する。
基本的には、HTMLとCSSでサイトデザインを全て完了させてから、必要なブロックやタグを1つずつ追加してテストを繰り返していきます。
SOY CMSのテンプレートをつくるための準備
SOY CMSが動作するローカル環境を構築する
SOY CMSのテンプレートを作成するにあたり、ローカル環境を構築しましょう。
ローカル環境とは、自分のパソコンで動くサーバー環境のことです。
最初からレンタルサーバー上に本番環境を作ってテンプレートを作成することも出来ますが、サイトが稼働していないうちからサーバー料金やドメイン料金が発生してしまうのも馬鹿らしいので、最初はローカル環境で始めることをおすすめします。
ローカル環境を構築するにはいくつか方法がありますが、ここではXAMPPを使った方法をおすすめします。
SOY CMSのインストールから、サイトの作成までしておいてください。
オリジナルデサインの静的ファイルを用意する
HTMLとCSSで作ったオリジナルデザインの静的ファイル(〇〇.html、〇〇.css)を用意しましょう。
SOY CMSは、HTMLにブロックを追加したり書き換えたりします。そのため、動作確認用のサンプルファイルを用意する必要はありません。いきなり、実践用のデザインファイルを用意しても問題ありません。
さらにそのHTMLファイルには、サンプル用のテキスト記事も一緒に記述しておいたほうがいいでしょう。まさに、画面で見たままの内容になるようにHTMLファイルを作成していくのです。
以下に必要なファイルの説明をします。
ブログページのトップページ
ブログテンプレートを作成するには、ブログページのうち、トップページ、アーカイブページ、記事毎(エントリー)ページが必要になります。
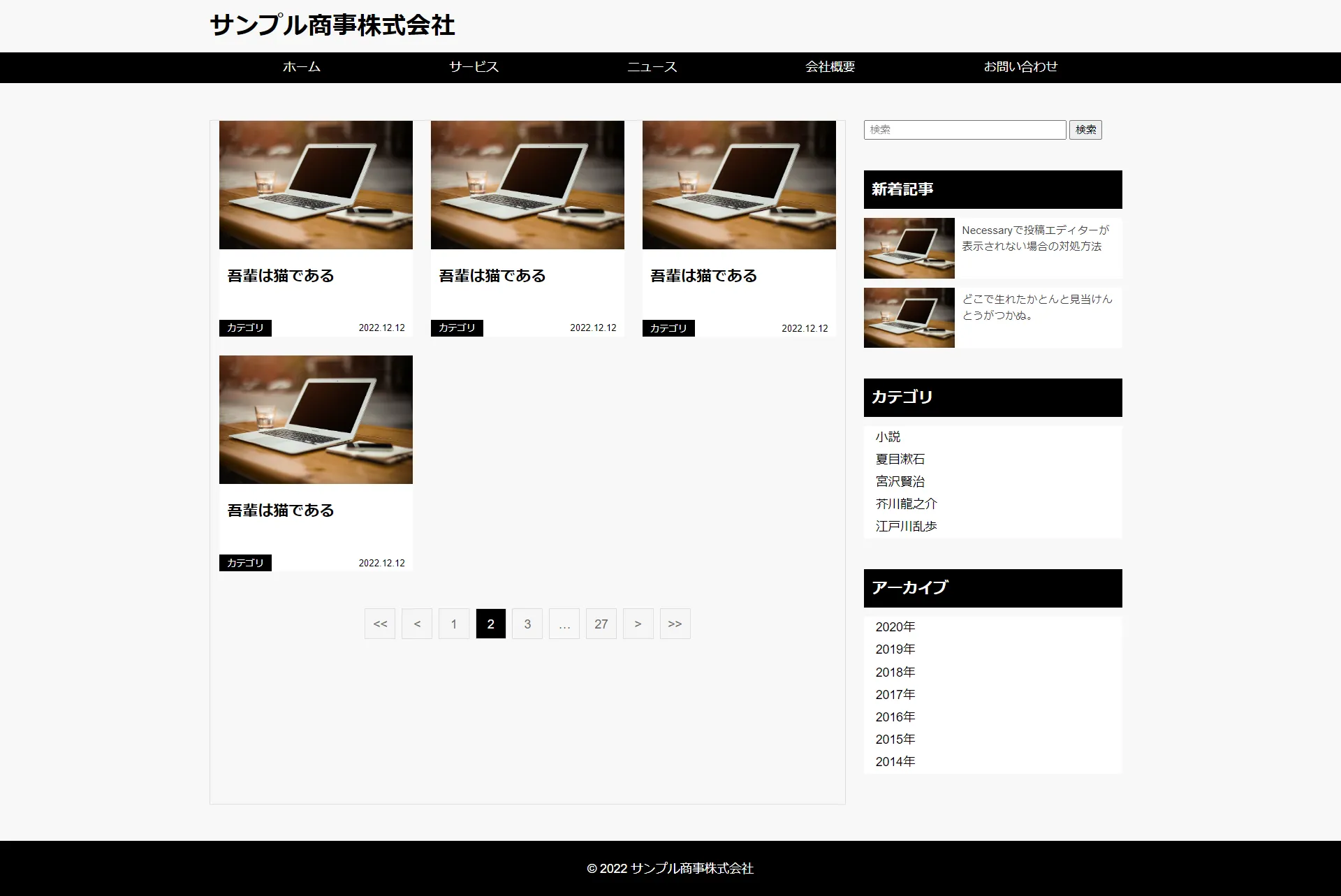
トップページは、一般的なブログでよく見かけるトップページを想像してもらえたらと思います。以下のような画面です。
そのトップページをHTMLで作成します。トップページのファイル名は何でもいいのですが、わかりやすくtop.htmlとしてもいいでしょう。
ブログページのアーカイブページ
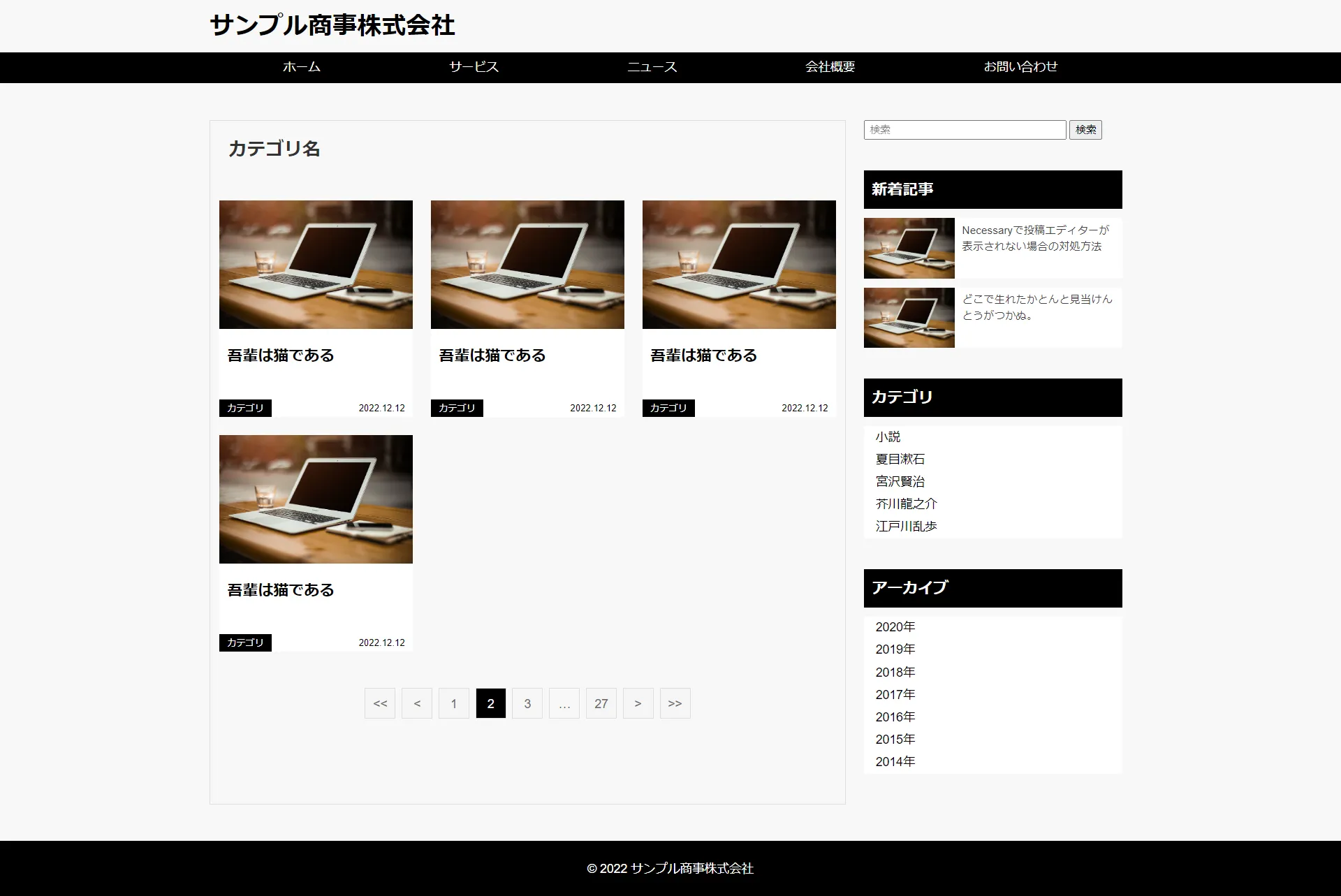
アーカイブページは、カテゴリーアーカイブページと月別アーカイブページの両方を1ページで作成します。以下のような画面です。
トップページとほとんど同じような画面構成です。違いは、「カテゴリ名」があることだけです。もちろん全く違うデザインにしてもいいのですが、一般的にはトップページに似たデザインになることでしょう。
アーカイブページもHTMLで作成します。アーカイブページのファイル名も何でもいいのですが、やはりわかりやすくarchive.htmlとしてもいいでしょう。
ブログページの記事毎(エントリー)ページ
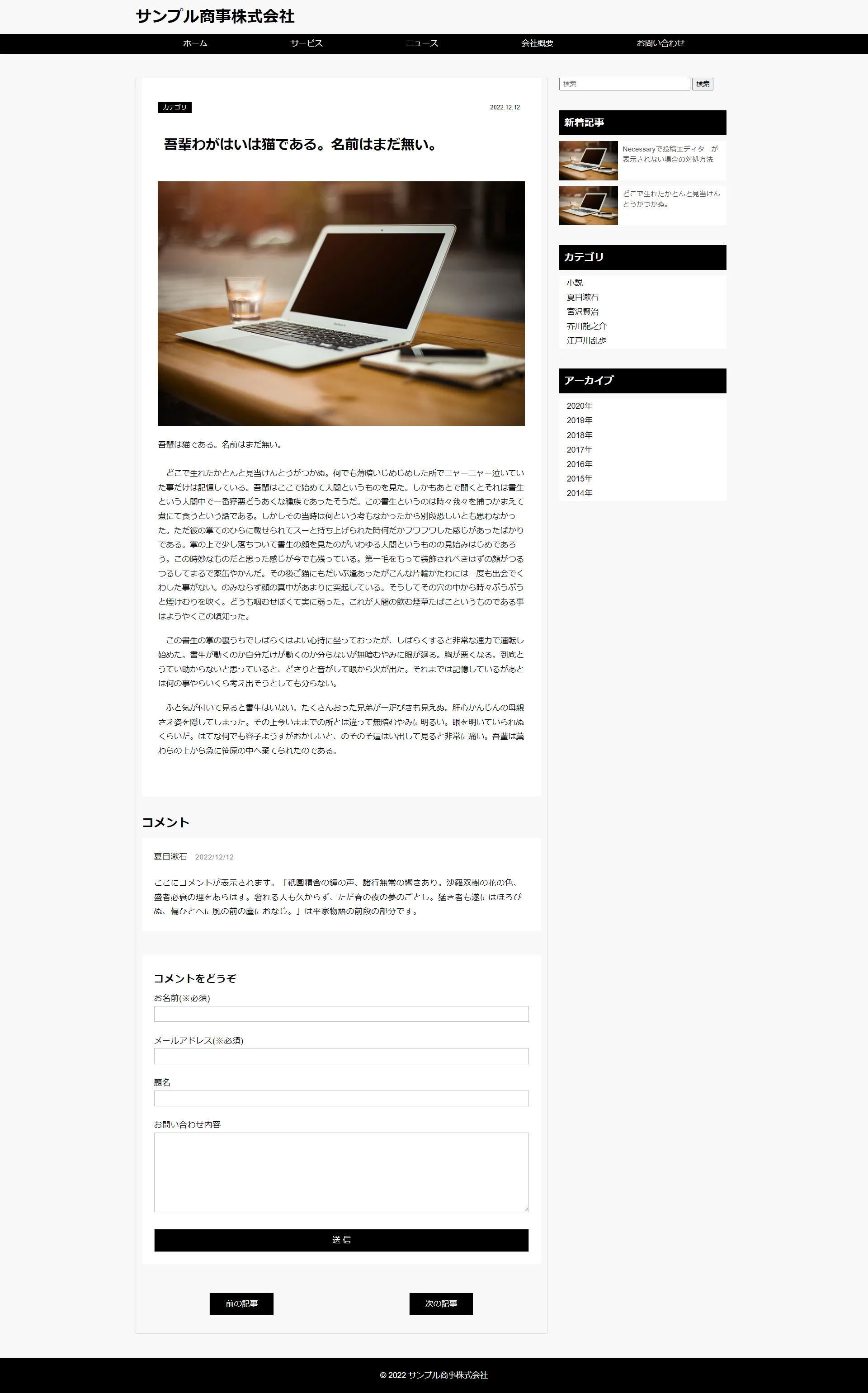
記事毎(エントリー)ページは、記事本体のページです。記事があり、コメントが表示され、コメント投稿欄があります。以下のような画面です。
記事毎(エントリー)ページのデザイン如何で記事の読みやすさが変わります。
記事毎(エントリー)ページもHTMLで作成します。記事毎(エントリー)ページのファイル名も何でもいいのですが、わかりやすくentry.htmlとしてもいいでしょう。
標準ページ
標準ページは、コーポレートサイトのトップページだったり、プロフィールページに使われたりします。
WordPressでいうところの「固定ページ」になります。
標準ページは、ページの内容によってそれぞれデザインが変わってきます。
コーポレートサイトのトップページでは、最新のニュースや事業内容へのリンク等、さまざまな情報が必要になるでしょうし、ブログのプロフィールであれば、ヘッダーやフッター、サイドバーなどはブログのデザインと共通のものになることでしょう。
そういった活用ができるため、標準ページは1ページ毎にデザインを変えたりします。
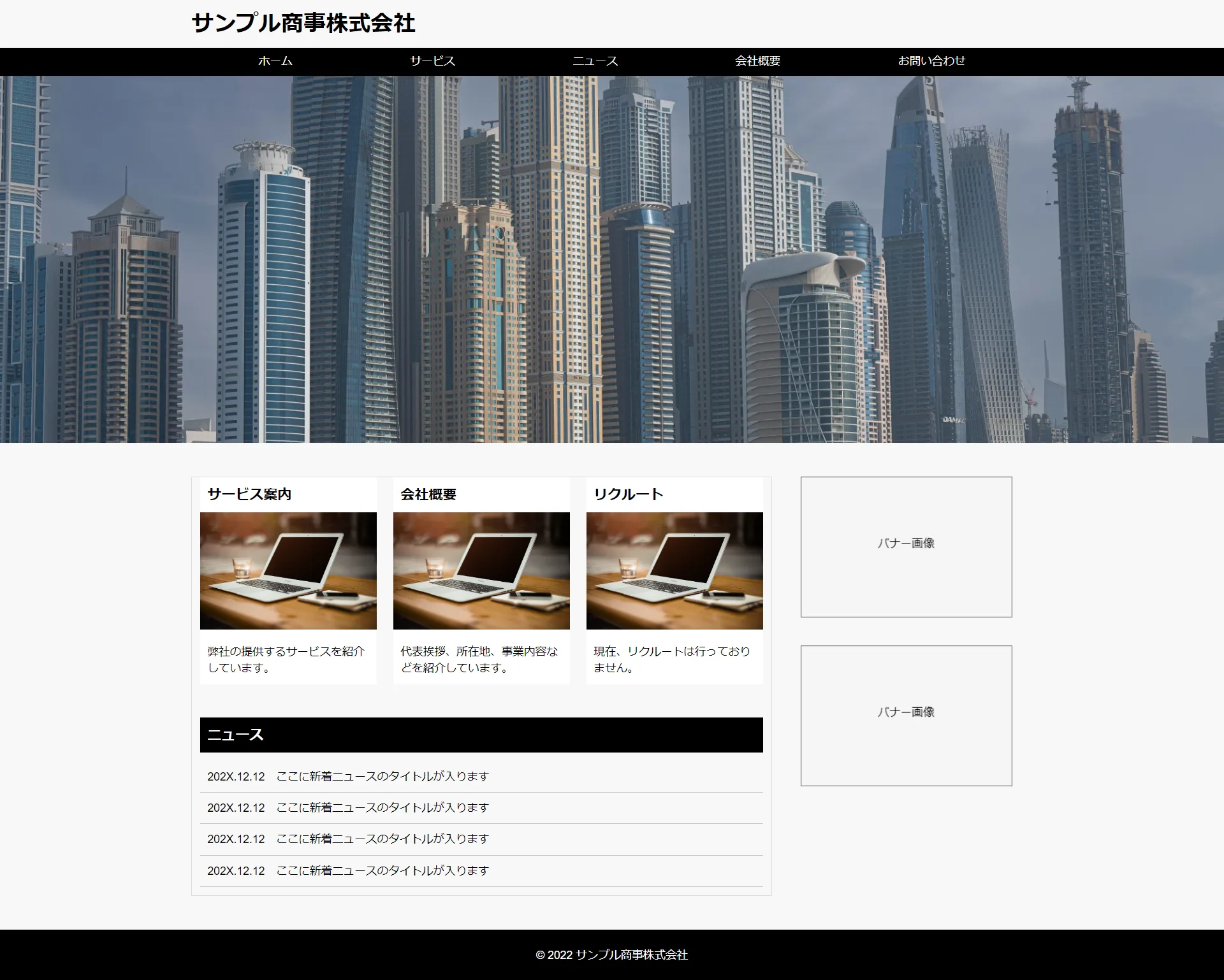
以下はそういったページのサンプルです。
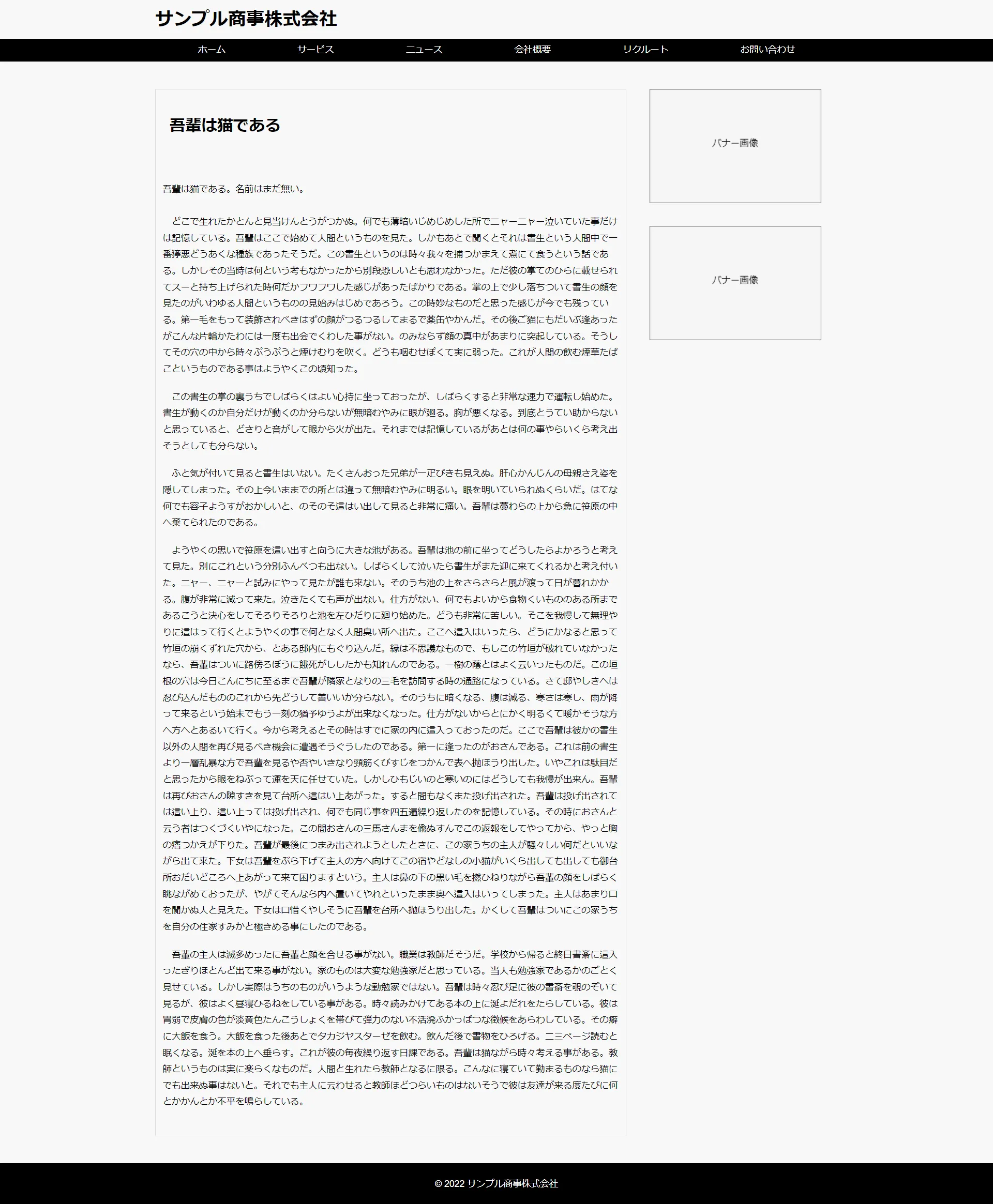
コーポレートサイトのトップページ。
プロフィールページ。
また、サイト内の検索結果ページも、この標準ページを使って表示します。
サイトを作成していくと標準ページもよく使いますので、必要になるページのHTMLファイルを全て完了させておきましょう。
ファイル名は、標準ページの内容に沿ってindex.htmlやprofile.htmlと、わかりやすくつければいいでしょう。
CSSファイル
ブログやサイトの装飾やデザインを設定するために必要です。必要ですが、SOY CMSのテンプレート作成においては、CSSファイルは全くいじりません。CSSファイルは、そのまま使ってもらえればいいでしょう。
極論すると、HTMLファイルにスタイルが設定されているのであればCSSファイルは必要ありません。しかし、それは現実的ではないので、やはりCSSファイルを作成したほうがいいでしょう。
SOY CMSの場合、WordPressのようなコメントヘッダーは必要ありません。また、CSSファイルのファイル名もなんでも構いません。CSSファイルもわかりやすい名前であれば何でも構いませんが、それでもstyle.cssというファイル名が一般的でしょう。
終わりに
この記事では、SOY CMSのテンプレート作成の前段階として必要な準備について解説をしてきました。
初めて使うCMSの場合、テンプレート作成というのはかなり難しいものです。ましてやそのテンプレートを作成するためには、何が必要なのか、どんな準備をしなければならないかといったことが分かりづらかったりします。
この記事で事前準備に必要なことを理解していただいて、テンプレート作成のためのHTMLファイルを用意していただけたらと思います。









コメント
コメントをどうぞ
*が付いている欄は必須入力項目です