SOY CMSのテンプレート作成用HTMLサンプルファイル

SOY CMSのテンプレート作成を解説するにあたって、コードだけでは分かりづらいと思いますで、実際のHTMLファイルを使ってテンプレートを作成していきます。
今回のために、シンプルなブログ用のHTMLテンプレートと、コーポレートサイト用のトップページのHTMLテンプレート、プロフィールや会社概要などで使えるページのHTMLテンプレートを用意しました。
レスポンシブ対応になっています。
ブログページ
ブログ用のHTMLテンプレートファイルは、トップページとアーカイブページと記事毎(エントリー)ページの3つのページです。
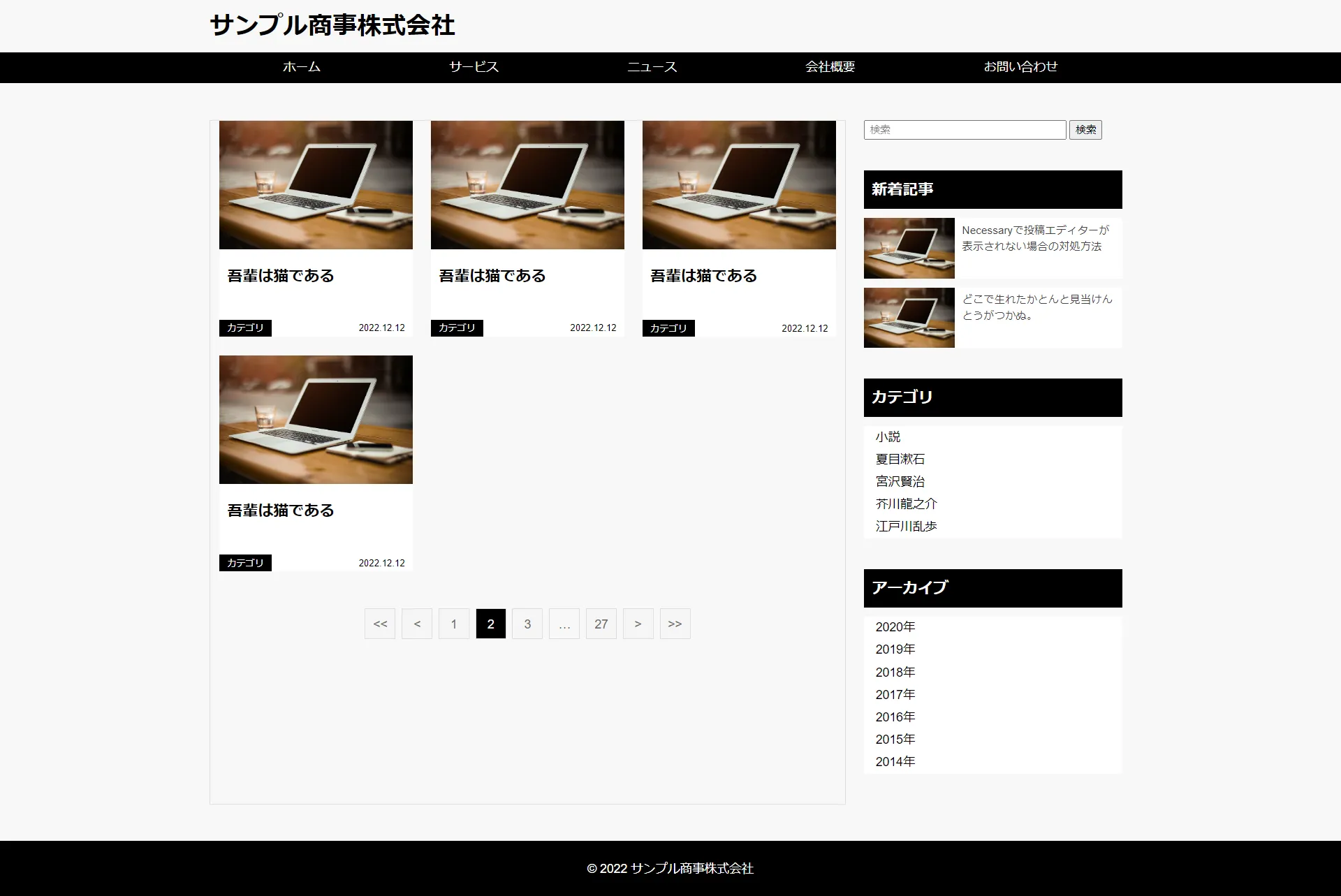
トップページ(top.html)

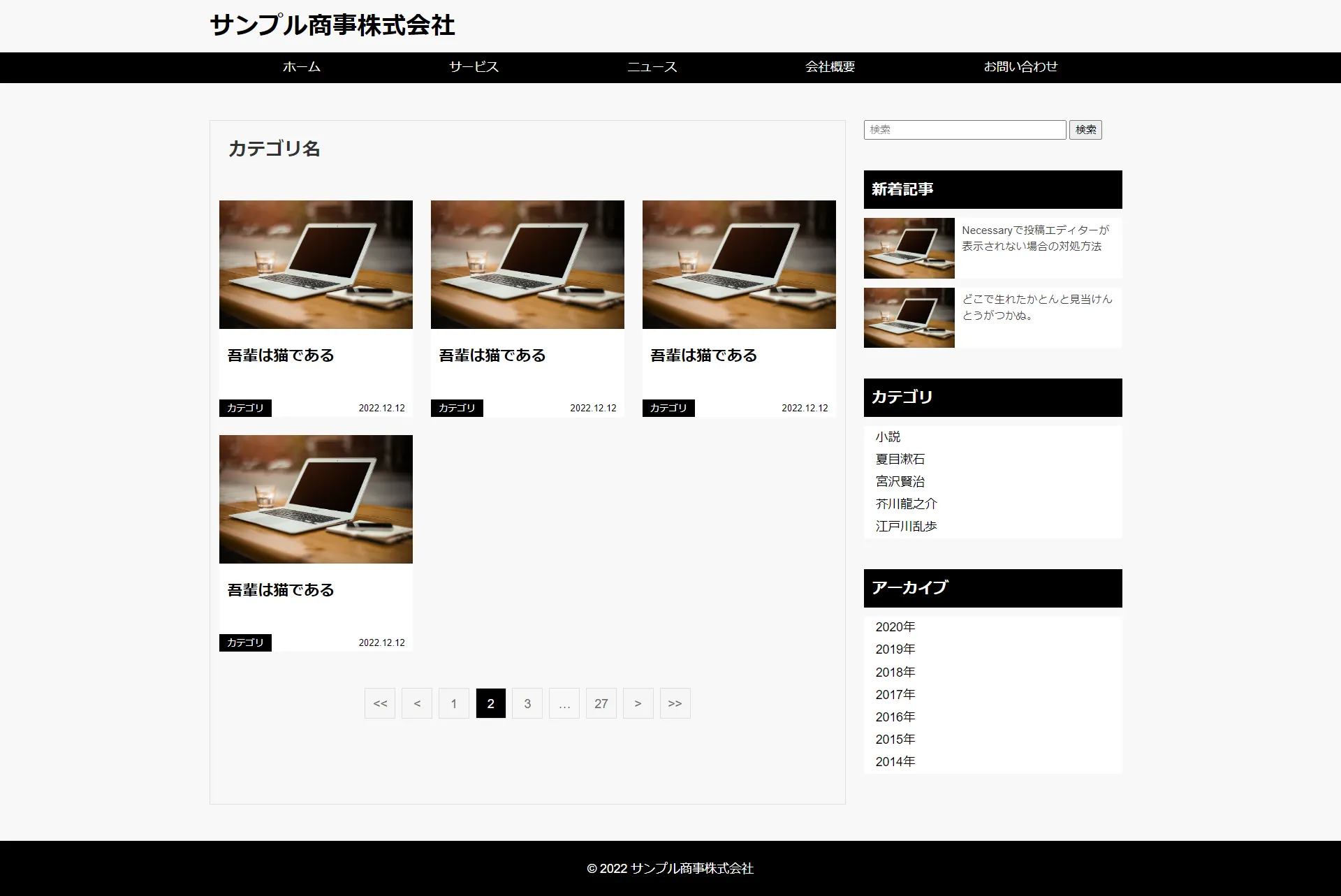
アーカイブページ(archive.html)

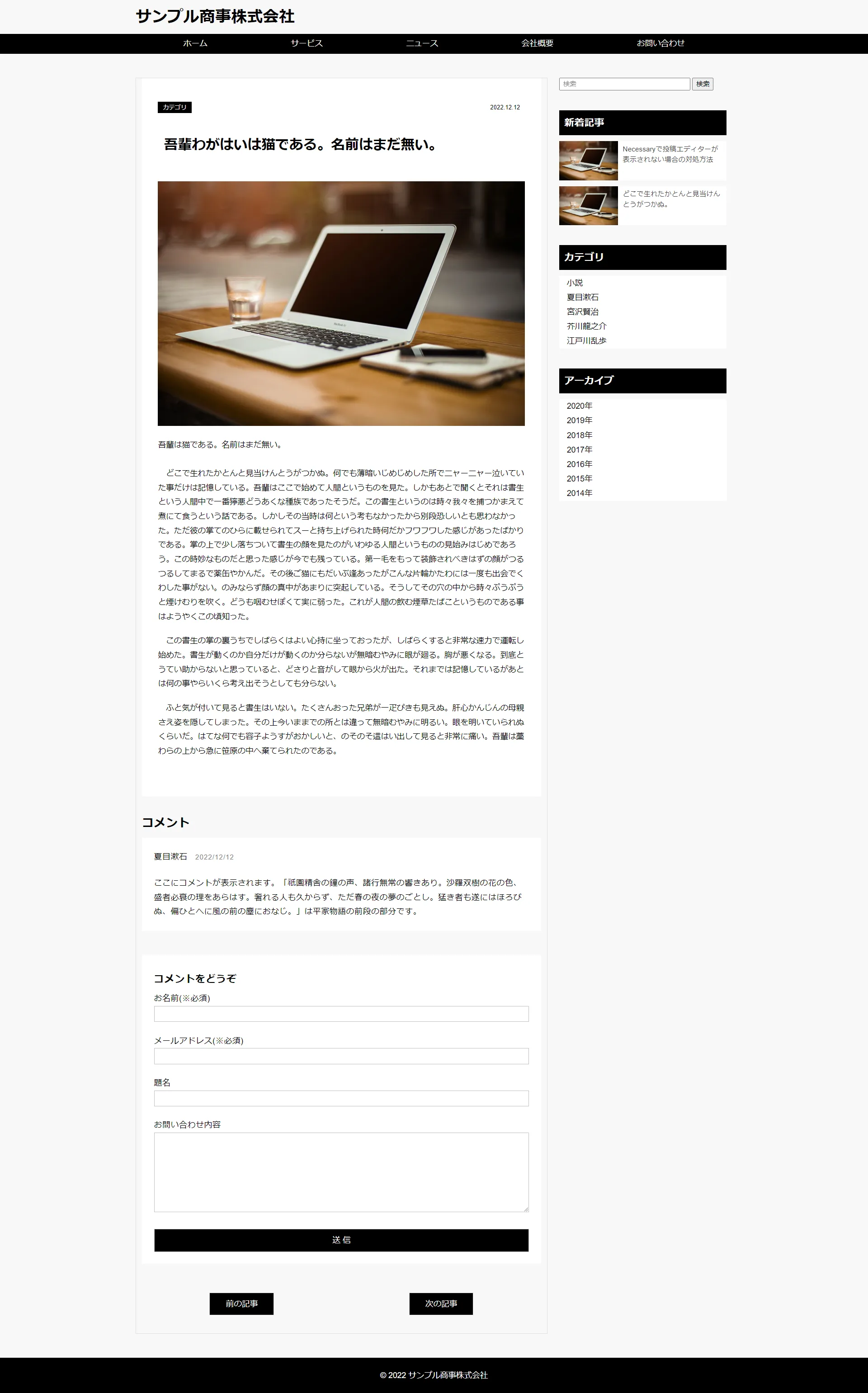
記事毎(エントリー)ページ(entry.html)

標準ページ
標準ページでは、コーポレートサイト用のトップページのHTMLテンプレートと、プロフィールや会社概要などで使えるサブページのHTMLテンプレートの2つです。
今回は解説のために2つのHTMLテンプレートファイルを用意しましたが、この2ファイルは必ずしも必要ではありません。必要があれば使ってください。
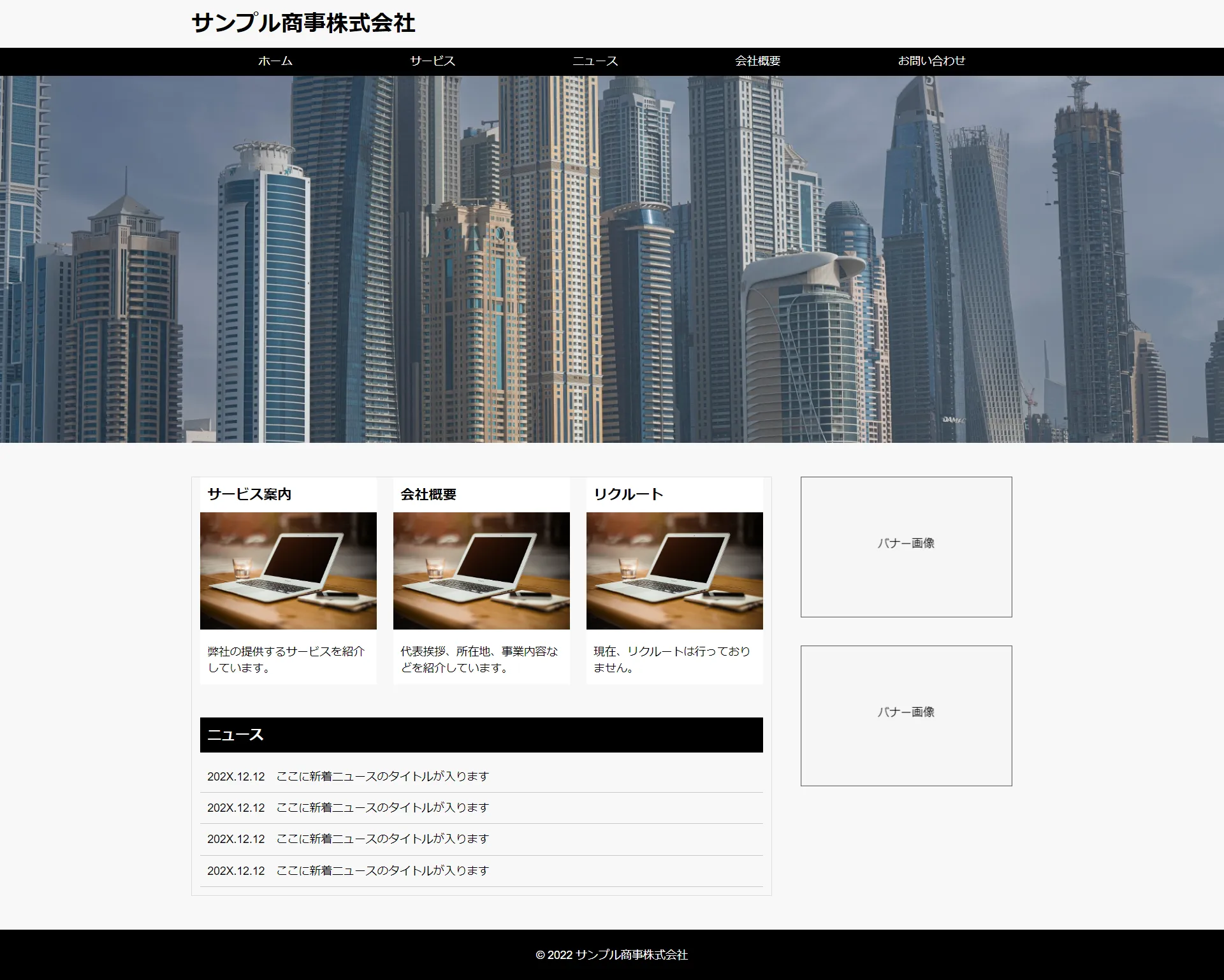
トップページ(index.html)

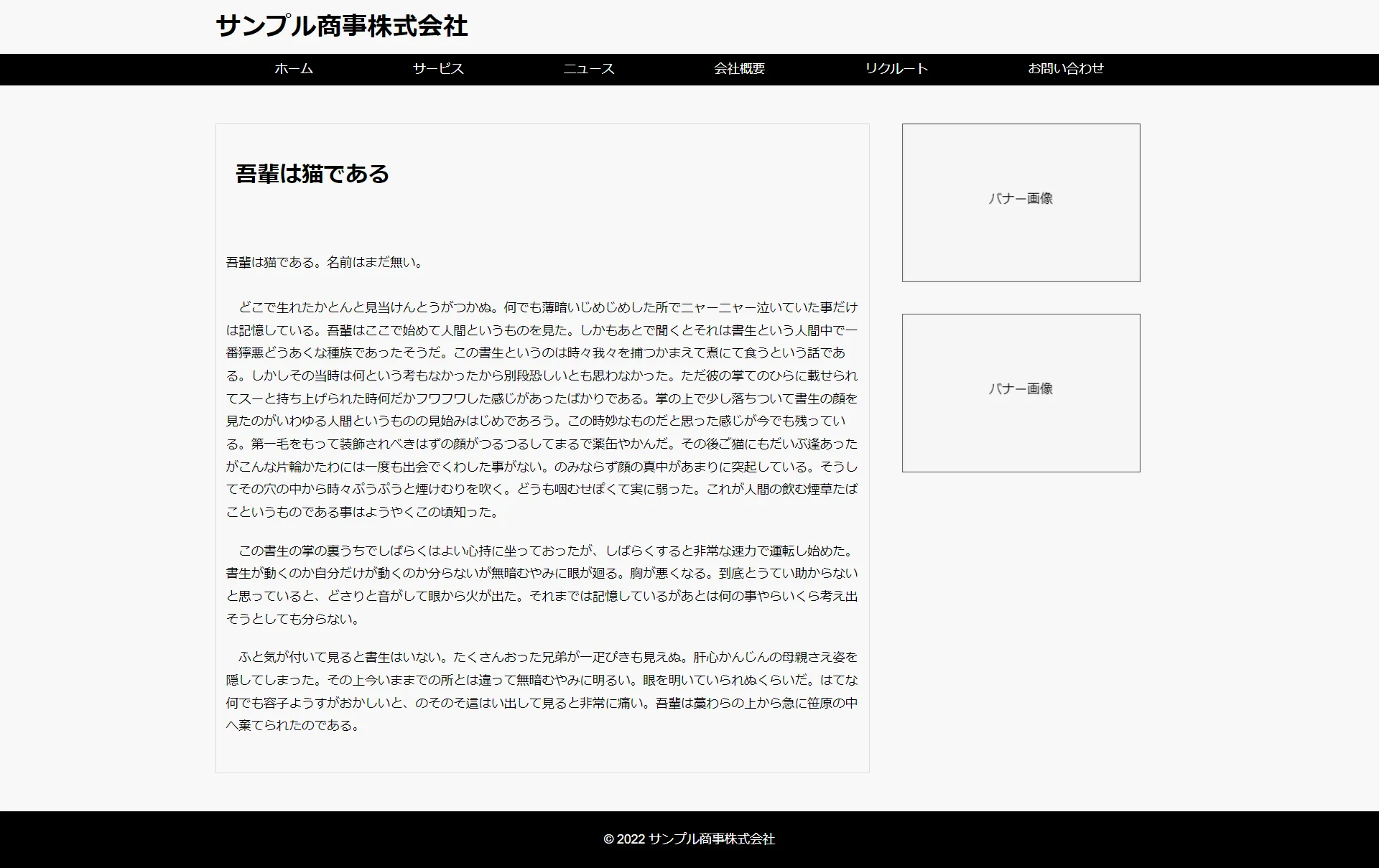
サブページ(subpage.html)

その他のファイル
CSSファイル
- style.css
- sanitize.css(このファイルはなくても構いません)
画像ファイル
- 解説用の画像3ファイル
サンプル用のHTMLファイル
上記のサンプル用のHTMLファイルを1つにまとめました。
以下のダウンロードをクリックして、サンプルファイルを取得してください。
zipファイルですので、わかりやすい場所に解凍してください。








コメント
コメントをどうぞ
*が付いている欄は必須入力項目です