SOY CMSでサンプルサイトを表示する方法

前回の記事で、サイトを作成しました。
今回は、サンプルデータを使った一般的なホームページを表示させます。
また、SOY CMSに最初から入っているテンプレートを使ったブログページの作り方を解説していきます。
ここでいう一般的なホームページとは、いわゆるHTMLファイルのことです。
SOY CMSでは、このHTMLファイルをサーバーにアップしたのと同じ効果が得られるものを「標準ページ」と読んでいます。
今後の解説では、このホームページを標準ページに置き換えて解説していきます。
サンプルデータを使ってホームページを表示する
初めてサイトを作成した後、ログインすると以下のような画面が表示されます。
すでにSOY CMSを分かっていて作りたいサイトがあるという場合は、上の「作りたいサイトが決まっている方」の「ページの新規作成」をクリックします。
一般的なホームページやブログページを作るときには、必ずこの「ページの新規作成」を行います。
まずはSOY CMSがどんなものか知りたいという場合は、下の「とにかくSOY CMSを触ってみたい方」の「サンプルデータを読み込む」をクリックします。
このページは、新規にサイトを作成した後の最初のみ表示されます。2回目以降はダッシュボードが表示されるようになります。
今回は、「サンプルデータを読み込む」をクリックします。
もし、既存のサイトがある場合、データが削除されてしまいますので注意してください。
今回は初めてなので、そのまま「サンプルデータを読み込む」をクリック。
「サンプルデータ入りでサイトを作成しました。」と表示され、ページ一覧が表示されました。
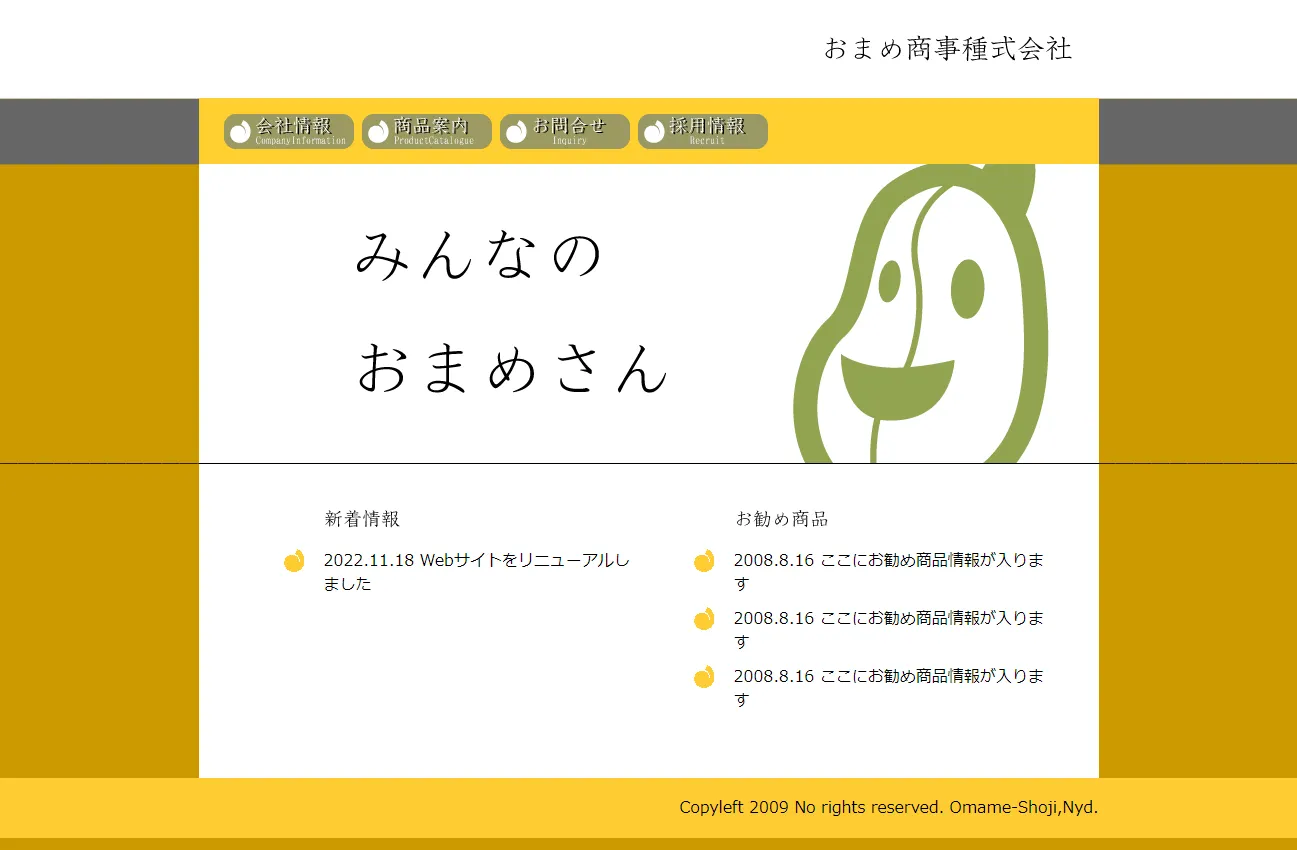
これでサンプルデータを使ったホームページが作成されました。
どのようなホームページが見てみましょう。
ページ上部の「sample」か、ページ中程のページ一覧に表示されている「おまめ商事」の右の矢印をクリック。
あとは、実際にこのホームページがどのように動くかさわってみてください。
ブログページの作り方
ブログページでは、最初から入っているデフォルトのブログテンプレートがありますのでそれを表示させてみます。
これも、初めてサイトを作成した後にログインした状態から始めます。
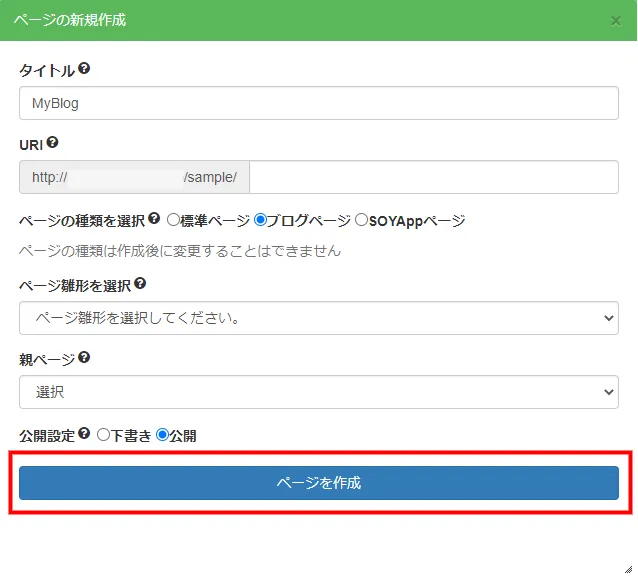
「ページの新規作成」画面が表示されるので、ページ作成に必要な基本情報を入力していきます。
ページの新規作成に必要な項目
ここで、ページの新規作成に必要な項目について説明していきます。
タイトル
標準ページやブログページで表示するときのタイトルです。後から変更することも出来ます。
今回はブログページを作成しますので、「MyBlog」にします。
URI
ページのアドレスを決めます。
標準ページのサイトであれば、そのページをトップページにする場合、URIは入力しなくても構いません。
ブログページのみサイトであれば、ブログページがトップページにくるので、URIは入力しなくても構いません。
今から作成するページがトップページ以外の場合に、ここに何らかの文字列を入れてアドレスにします。
今回はブログページがトップページになるので空白とします。
ページの種類を選択
ここでページを作る種類を選びます。
| 標準ページ | 1枚のHTMLで構成されるページ。会社概要やプロフィールページなどで使います。 |
| ブログページ | ブログ機能を持ったページ。カタログの商品ページやマニュアルページなどで使えます。 |
| SOYAppページ | SOY Shopやお問い合わせフォームといったアプリケーションを使うときに設定するページです。 |
このページの種類は、1度作成したら後から変更できませんので慎重に選択してください。
今回はブログページを作成するので、「ブログページ」を選択します。
ページ雛形を選択
ここでページに表示させるテンプレートを選ぶことが出来ます。
SOY CMSでは、テンプレートのことをページ雛形と読んでいます。
テンプレートをインストールしていれば、ここで選ぶことが出来ます。
標準ページでは、最初、選択できるものはありません。
ブログページでは「SOY CMSブログテンプレート」という選択肢が出てきますが、このテンプレートがインストールされていないので、これを選んでも画面が真っ白になってしまいます。
SOYAppページではアプリケーションがインストールされていないので、選択できるものがありません。
今回はブログページを作成しますが、上記の通りブログテンプレートがインストールされていないので、ページ雛形は選択しません。
親ページ
ページに親子関係を作ることが出来ます。
トップページの下にブログページを作る場合などは、親ページを設定します。
今回は、トップページにブログページを表示させるので、親ページは選択しません。
公開設定
ここで「公開」を選択することで、作成したページを見られるようにします。
まだ下書きの段階で公開できないという場合は、「下書き」を選びます。
今後、この「ページの新規作成」でページをよく作ることになると思いますが、この設定を「公開」にすることを忘れてページが表示されないということが出てきます。
ページが表示されない場合は、ここを疑ってみましょう。
今回は、すぐブログを表示させるので「公開」を選びます。
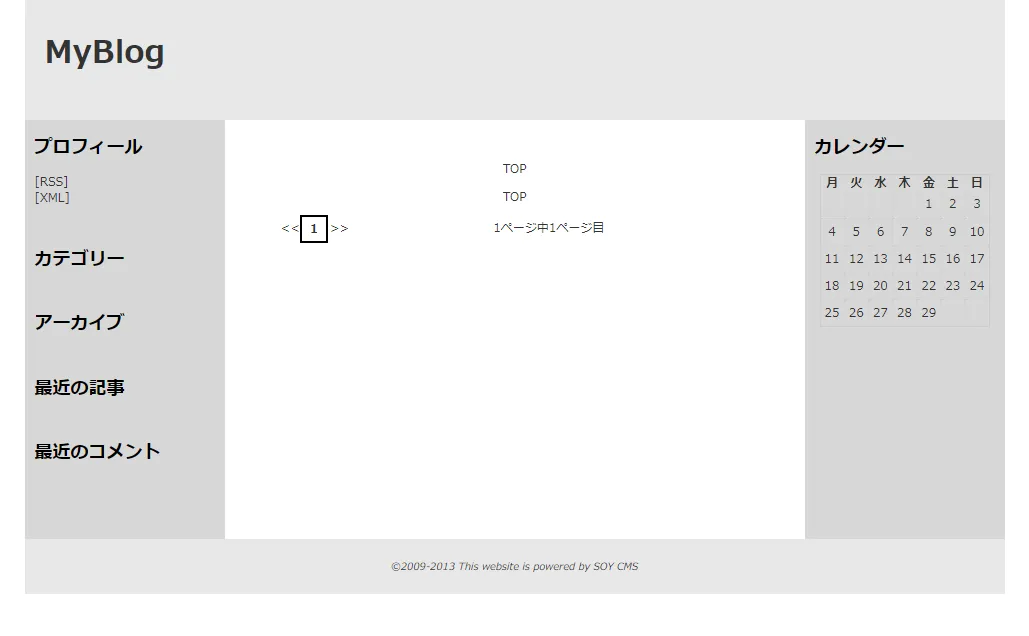
ブログが表示されているか確認してみましょう。
画面左上の「sample」か、ワークエリアにあるメニューの「ブログの確認」をクリック。
終わりに
今回は、サンプルのサイトを表示してみました。
特にページの新規作成はよく使うことになるので、覚えておかれると良いでしょう。












コメント
コメントをどうぞ
*が付いている欄は必須入力項目です