SOY CMSで記事を新規に作成してみる

前回の記事で、サイトを作成しました。
まだ管理画面のどこがどうなっているかわからないと思いますが、とりあえず記事を新規に作成して、こんな風に投稿していくんだという感覚を持ってもらえたらと思います。
投稿する記事の内容ですが、1行程度の簡単なものでは雰囲気が分かりづらいでしょうし、かと言って自分でそれなりの長文を用意するのも大変でしょうから、以下のサイトから一部分を拝借させてもらうことにします。
吾輩わがはいは猫である。名前はまだ無い。
どこで生れたかとんと見当けんとうがつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪どうあくな種族であったそうだ。この書生というのは時々我々を捕つかまえて煮にて食うという話である。
ついでに写真もあったほうがいいでしょうから、以下の写真を使っていきましょう。
Chiemsee2016によるPixabayからの画像
それでは文章と写真の用意ができたので、さっそく記事を作成していきましょう。
記事の文章を作成する
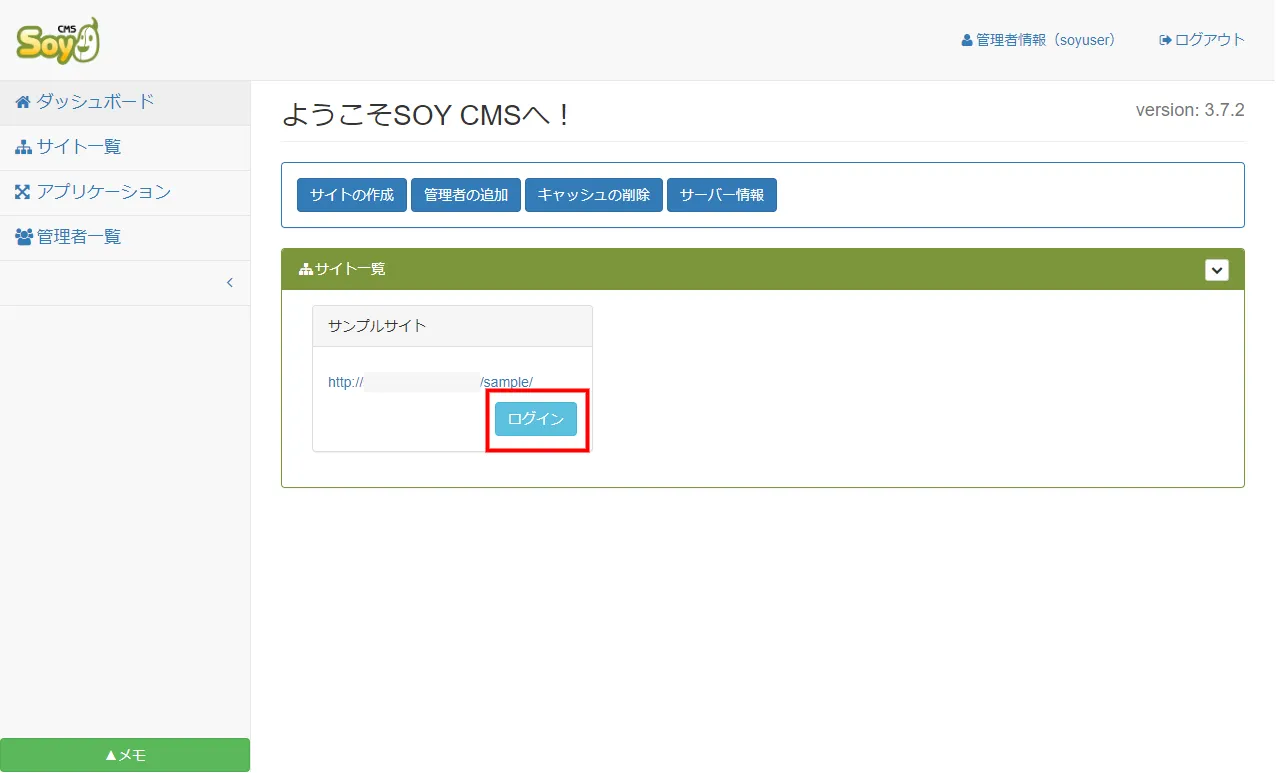
サイト一覧に表示されているサンプルサイトの「ログイン」をクリック。
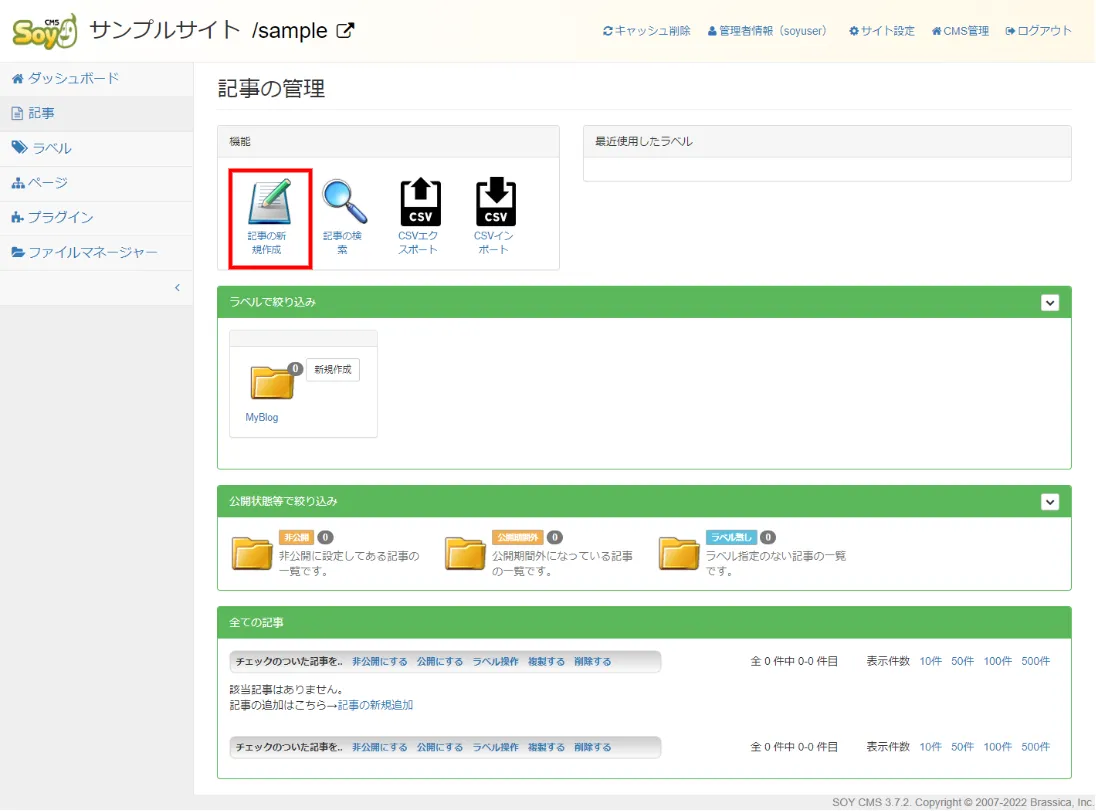
左サイドメニューの上から2つめにある「記事」をクリック。
【記事の管理】という画面になるので、[機能]欄の「記事の新規作成」をクリック。
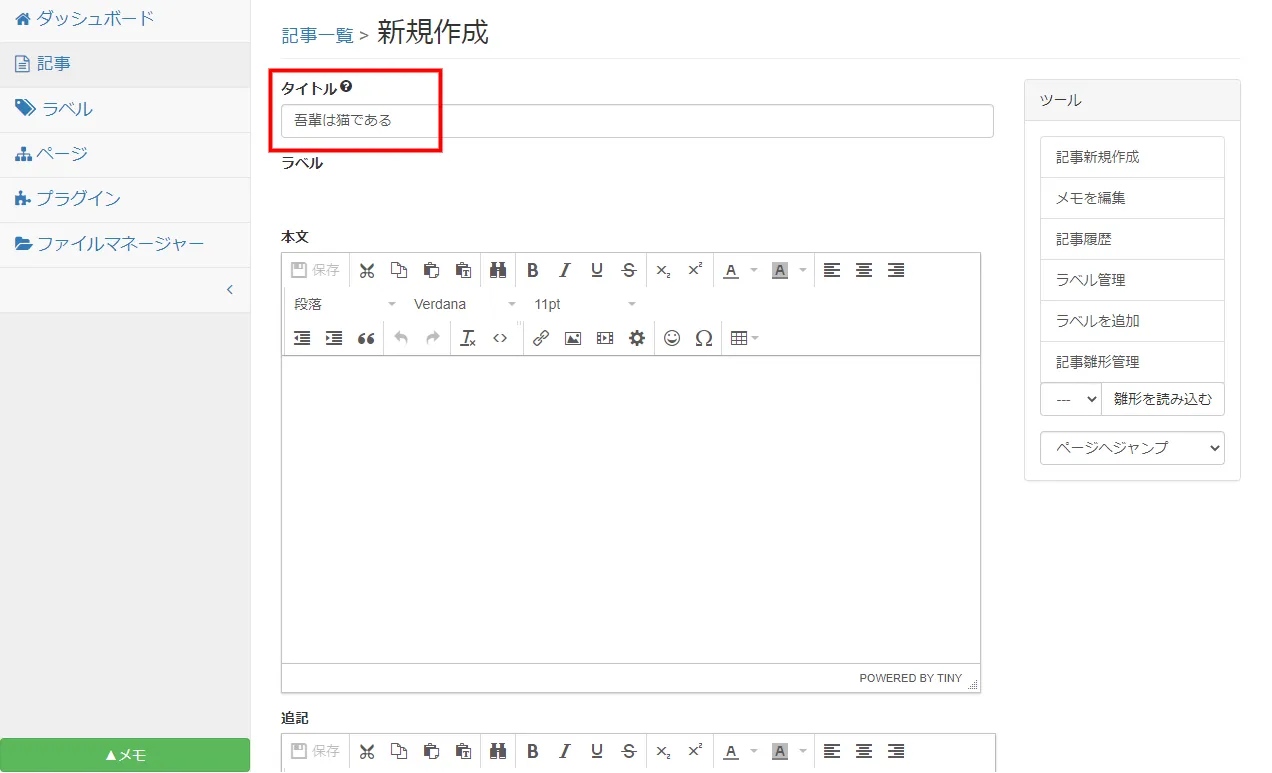
実際の記事を作成する画面になりました。今後はここを中心として記事を作成していくことになります。
それでは記事を作成しましょう。
まず、タイトルを「吾輩は猫である」と入力します。
その下に記事を編集するエディタがあります。ここに文章を書いていきます。
画像を挿入する
次に、用意した写真を挿入します。写真を挿入する場所にカーソルを持っていきます。
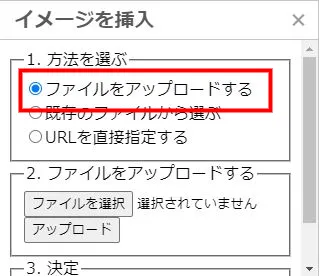
「イメージを挿入」をクリック。
イメージの挿入方法を選びます。
| ファイルをアップロードする | PCに保存されている画像ファイルをアップロードします。 |
| 既存のファイルから選ぶ | SOY CMSのファイルマネージャーを使い、画像ファイルをアップロードした後、画像ファイルを選びます。 |
| URLを直接指定する | ネットにアップされている画像のURLを直接指定します。 |
今回は画像ファイルが1つだけなので、「ファイルをアップロードする」を選択します。
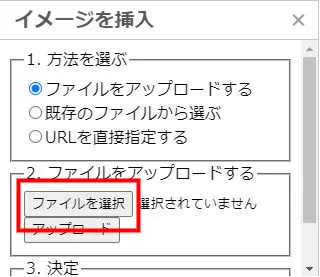
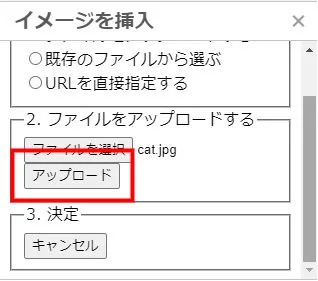
[2.ファイルをアップロードする]で、「ファイルを選択」をクリック。
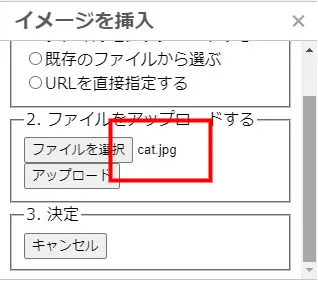
画像を選択します。
「ファイルを選択」の横にファイル名が表示されています。
これで良ければ、アップロードをクリック。
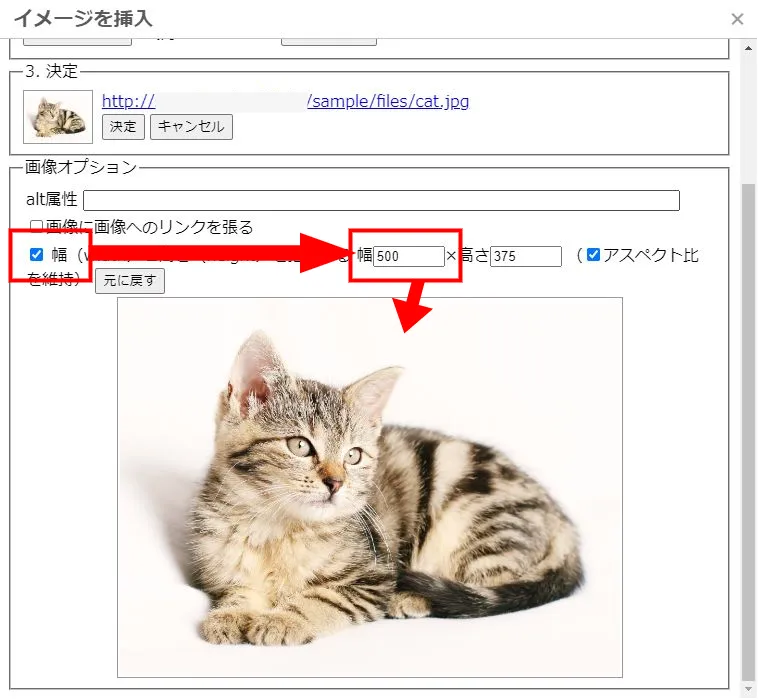
すると、「イメージを挿入」画面の下にアップロードされた画像が表示されています。
テンプレートによっては画像サイズを変えなくてもブログの表示幅に合わせてくれるものもありますが、今回はサイズを変更します。
[画像オプション]の「幅(width)と高さ(height)を指定する」にチェックを入れて、幅を「500」にします。(アスペクト比を維持)にチェックが入っていると、縦と横の比率を自動で計算してくれます。
大きかった画像がちょうど良いサイズの画像になりました。
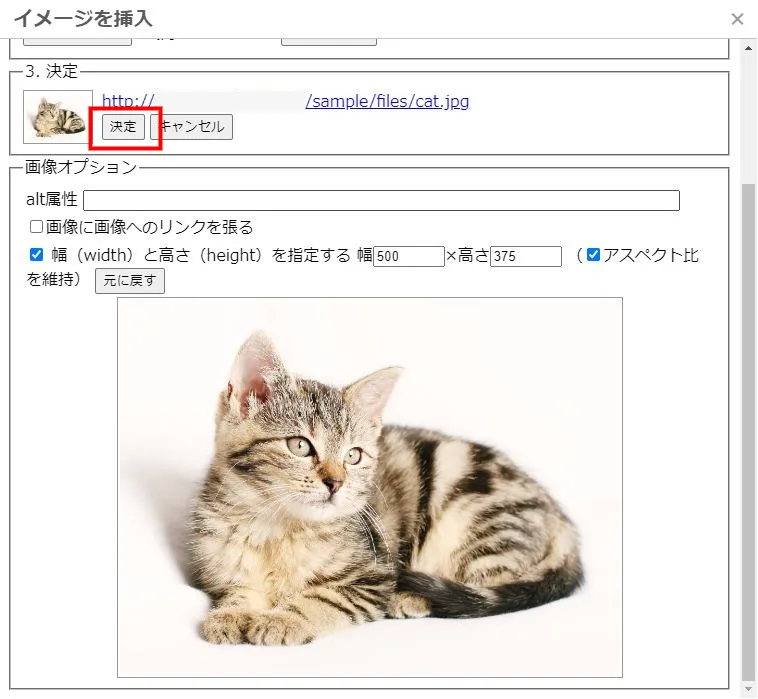
[3.決定]のところで、「決定」をクリック。
文章の下に画像が表示されました。
ブログに記事をアップロードする
これで記事は完成しましたが、まだこのままでは表示されません。
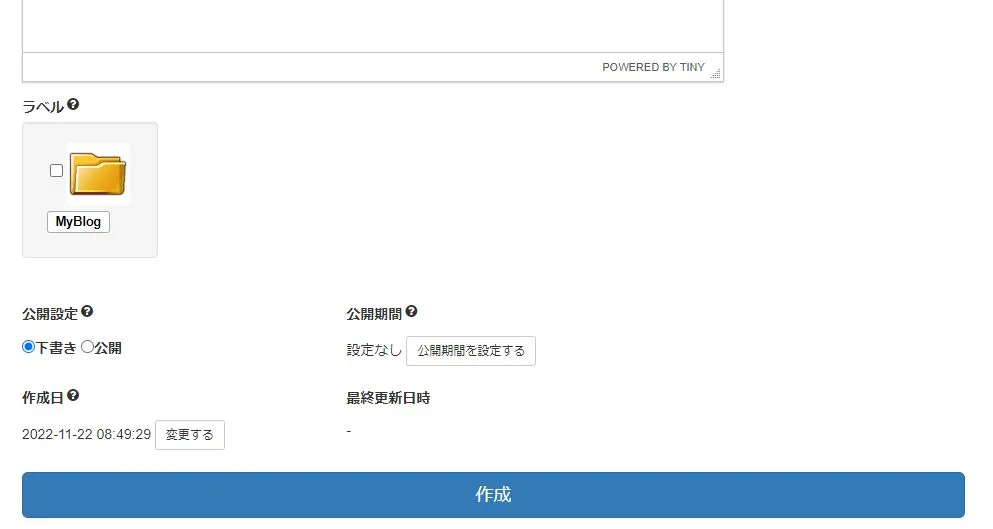
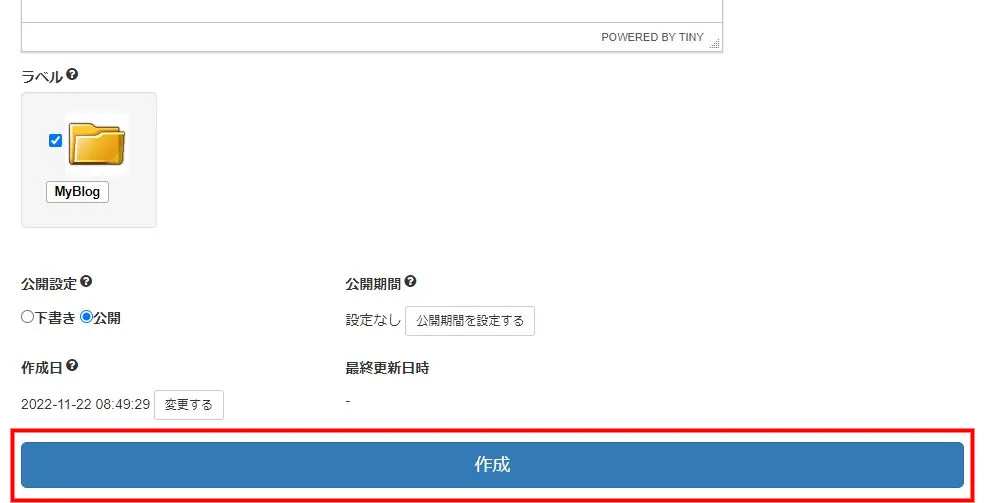
画面を下にスクロールしていくと、記事を表示させるのに必要な設定項目があります。
[ラベル]のところで、「MyBlog」と表示されているフォルダのアイコンがありますので、それをチェック。[公開設定]のところで「公開」にチェックを入れます。
これで良ければ、「作成」をクリック。
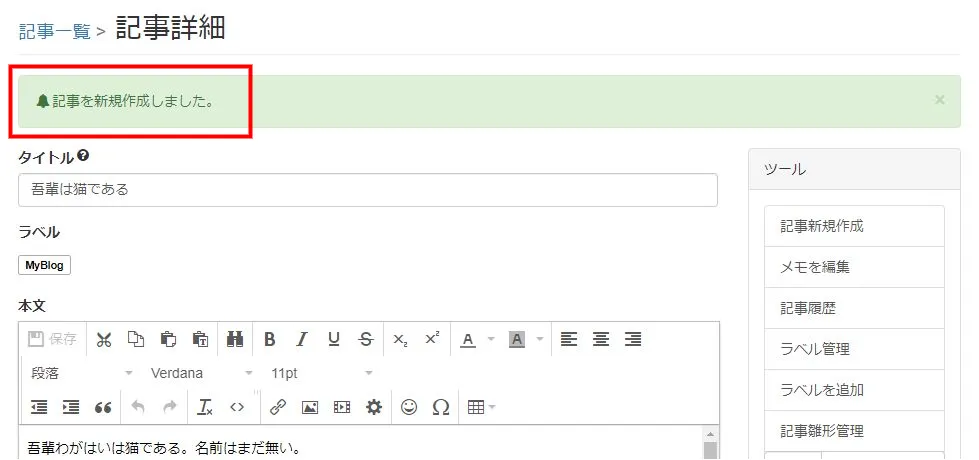
記事詳細画面のトップのところに、「記事を新規作成しました。」と出ていれば、記事の作成は完了です。
実際の記事を確認する
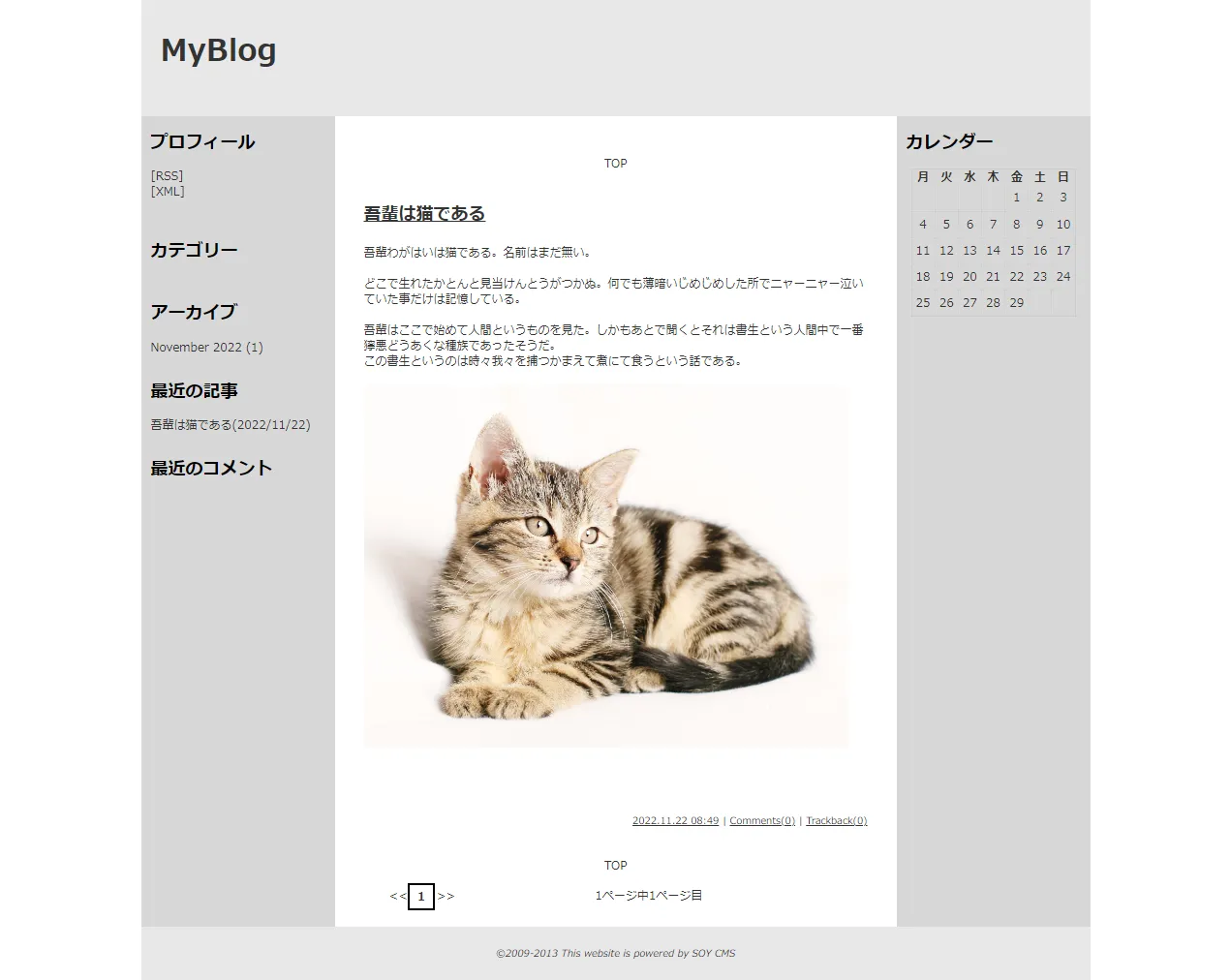
では、実際に記事が表示されているか確認してみましょう。
画面上部の「sample」をクリック。
作成された記事が表示されていれば完了です。
終わりに
新規に記事を作成する手順を解説してきました。
記事の作成自体はそれほど難しいことではないので、Wordなどを使い慣れた人ならすぐ使えると思います。
どんどん記事を書いて、記事の作成に慣れていきましょう。







コメント
コメントをどうぞ
*が付いている欄は必須入力項目です