SOY CMSのサイトログイン後の画面構成1-トップメニュー

前回の画面構成の説明は、インストール直後の状態の画面構成を説明しました。
今回は、サイト作成後にログインした状態の画面構成のうち、管理画面とトップメニューについて解説をしていきます。
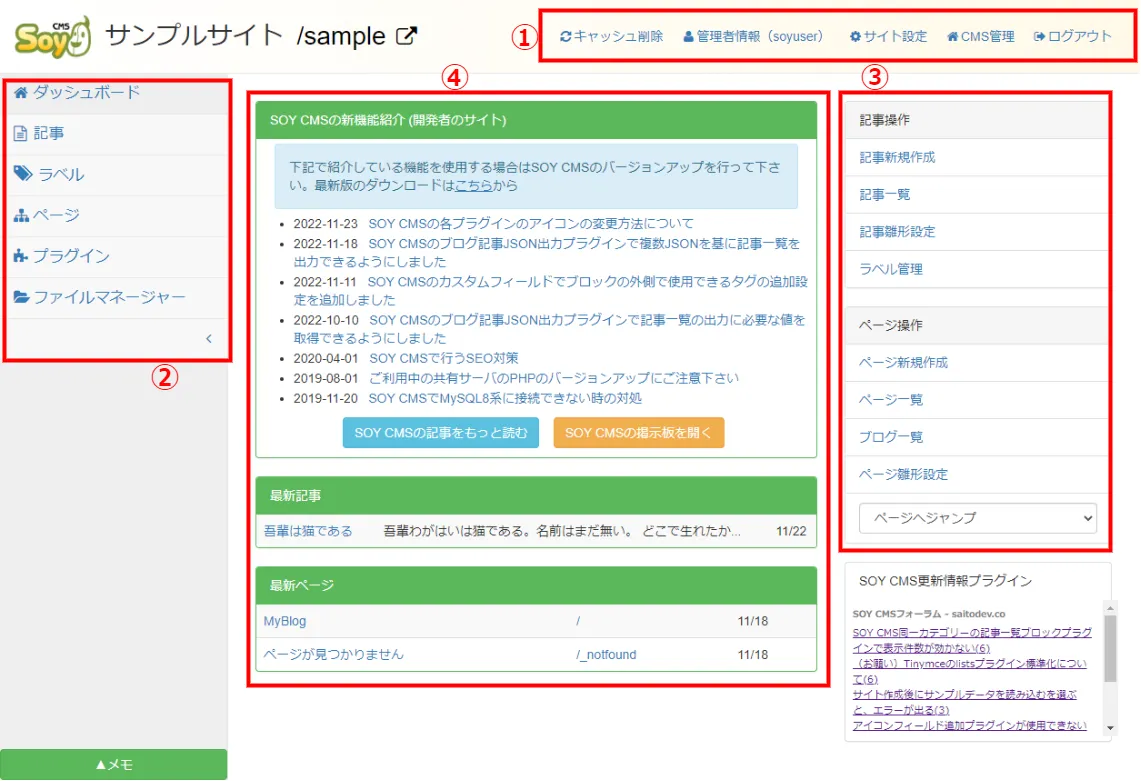
管理画面の画面構成
この管理画面には、右上のトップメニュー、左サイドメニュー、右サイドメニュー、ワークエリアの4つで構成されています。
ここで使っている名称は、管理人であるりゅーとが勝手につけたもので、他の人に話しても伝わりません。
ご了承ください。
① トップメニュー
管理者情報やサイトの設定が出来ます。一度設定してしまうと、あまり頻繁に使うことはないと思います。使うとすれば、複数のサイトを管理するためのCMS管理とログアウトぐらいでしょうか。
② 左サイドメニュー
記事の作成やラベル、各ページの情報、プラグイン、ファイルの操作など中心的な操作が出来ます。
記事を書いたり、テンプレートを設定するときには、この左サイドメニューと真ん中のワークエリアをよく使うことになると思います。
③ 右サイドメニュー
左サイドメニューから下の階層になっているメニューに一発で移行できます。
あまり使ったことはないのですが、人によっては移動の手間が省けるということで使うこともあるでしょう。
④ ワークエリア
SOY CMSの新機能紹介や最新の記事、最新のページに関する情報が表示されます。
それでは、今回のトップメニューを見ていきましょう。
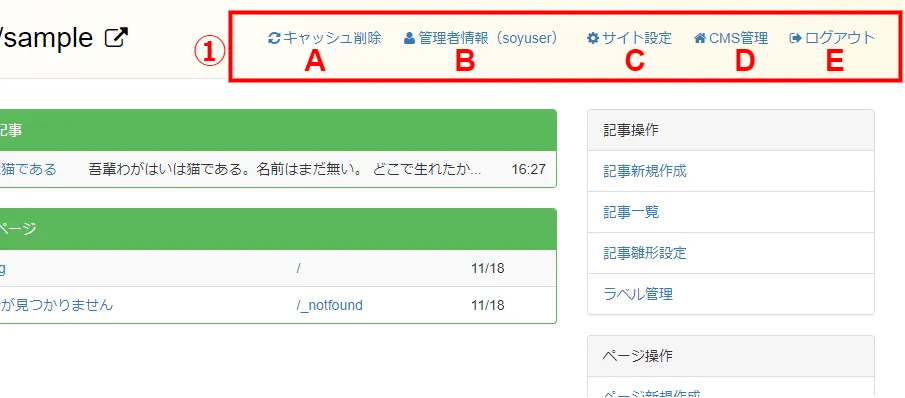
① トップメニュー
トップメニューでは、管理者情報やサイトの設定、ログアウトなどが出来ます。
①-A キャッシュ削除
SOY CMSでテンプレートを編集していたりバージョンアップした時に、まれに反映されない場合があります。それは、保存されたデータが表示されている可能性があるからです。そんな時には、この「キャッシュの削除」をクリックすることで、変更が反映されることがあります。
①-B 管理者情報
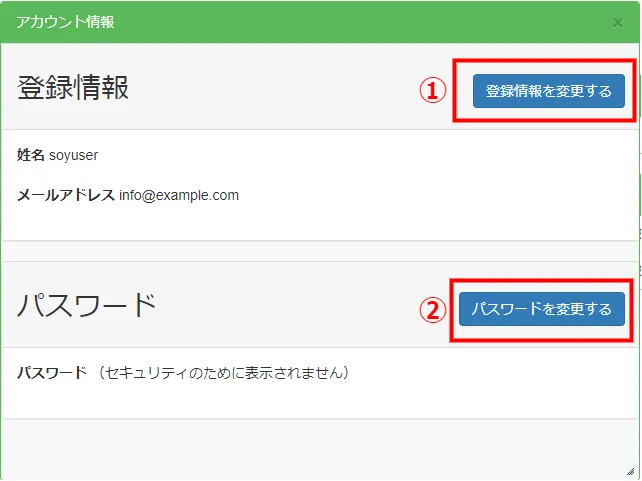
SOY CMSをインストールしてすぐに、セキュリティ対策の一環で登録者情報を入力していると思います。ここではその登録者情報を変更することが出来ます。
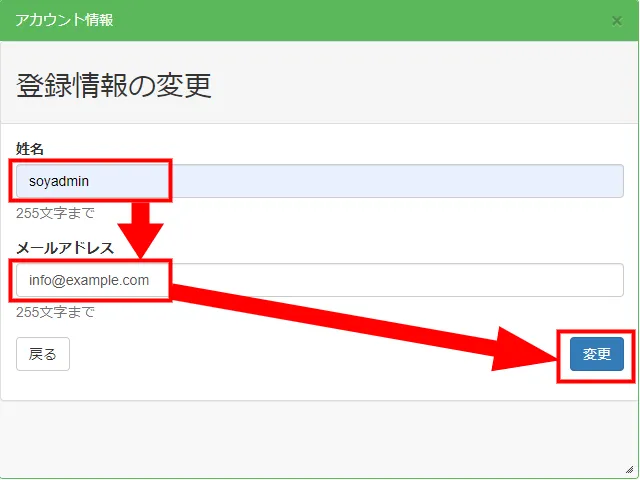
①-B-① 登録情報を変更する
今回は、「soyuser」を「soyadmin」に変更してみます。
変更する姓名、メールアドレスを入力したら、「変更」をクリック。
「登録情報を変更しました。」と表示され、姓名が変わっていれば無事変更が出来ました。
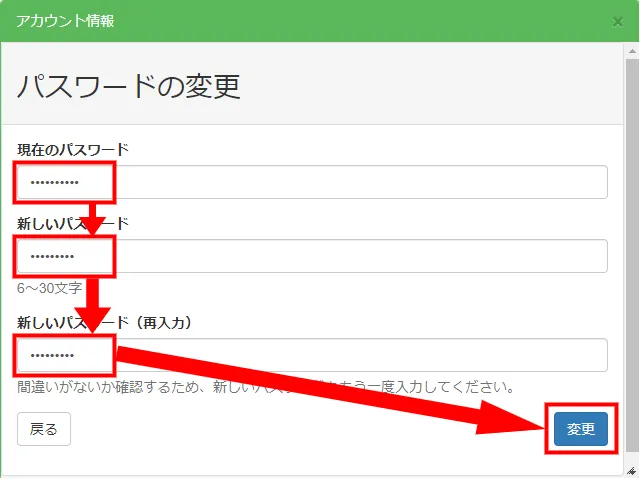
①-B-② パスワードを変更する
パスワードの変更を行うことが出来ます。
「現在のパスワード」、「新しいパスワード」、「新しいパスワード(再入力)」を入力して、「変更」をクリック。
①-C サイト設定
このサイト設定には、サイトの設定に関する「サイト設定」とメールの設定に関する「メール設定」の2つがあります。
内容を変更したら、必ず最下段の「変更」をクリックしておいてください。
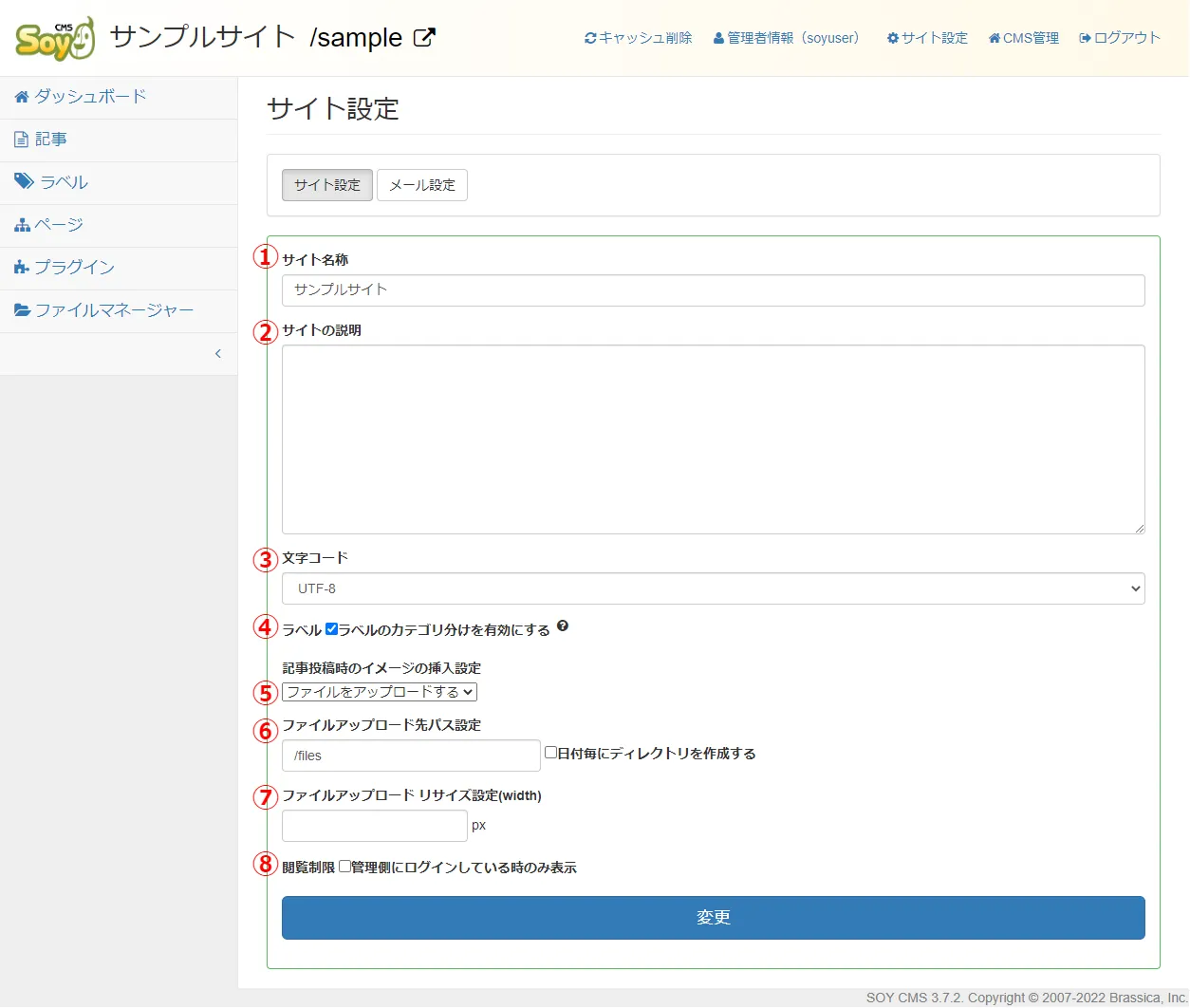
サイト設定
①-C-① サイト名称
サイトの名前です。ここを変更すると、左上のサイト名も変わります。
①-C-② サイトの説明
プラグインを導入することで、サイトの説明を表示させることが出来ます。
①-C-③ 文字コード
文字コードを3種類から選ぶことが出来ます。「UTF-8」にしておくのがいいでしょう。
①-C-④ ラベル
チェックを入れた場合、ラベル名を「/」で区切ることで、カテゴリ分けが出来るようになります。
チェックを入れておいたほうがいいでしょう。
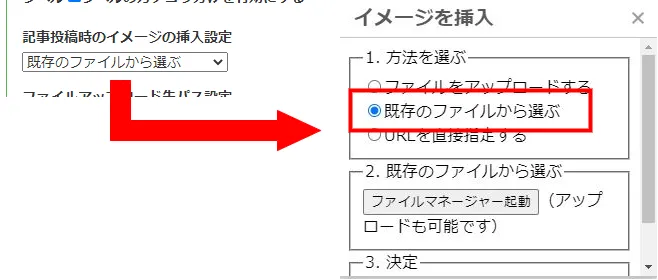
①-C-⑤ 記事投稿時のイメージの挿入設定
記事を作成している時に、記事に挿入するイメージの挿入方法を選ぶ項目があります。
ここで選択しておくと、記事に挿入する方法で該当箇所が選択されています。
- ファイルをアップロードする
- 既存のファイルから選ぶ
- URLを直接指定する
例:「既存のファイルから選ぶ」を選ぶと、記事作成画面のイメージを挿入で、最初から「既存のファイルから選ぶ」が選択されています。
①-C-⑥ ファイルアップロード先パス設定
ファイルのアップロード先を設定します。
記事に挿入するイメージをPCからアップロードすると、ここで指定されたところに画像ファイルがアップロードされます。
また、「日付毎にディレクトリを作成する」にチェックを入れると、日付ごとに自動でディレクトリを作成してくれます。
①-C-⑦ ファイルアップロード リサイズ設定(width)
画像ファイルであまりにも大きなファイルの場合、たいてい横幅(width)が大きいことがあります。そういった場合、ここで設定した横幅(width)にリサイズします。その横幅(width)をここで決定します。
テンプレートによっては、ここを空白にしても画像がはみ出ないようになっているものもあります。
①-C-⑧ 閲覧制限
これは、そのページを公開する前に確認しておきたいという時に、「管理側にログインしている時のみ表示」にチェックを入れることで、そのページを公開することなく確認することが出来ます。
この機能は、記事の公開の場合ではなく、どちらかというと新たにCMSを組み込む、または新たにページを追加するといった場合に使うためのものだと思ってもらえればと思います。
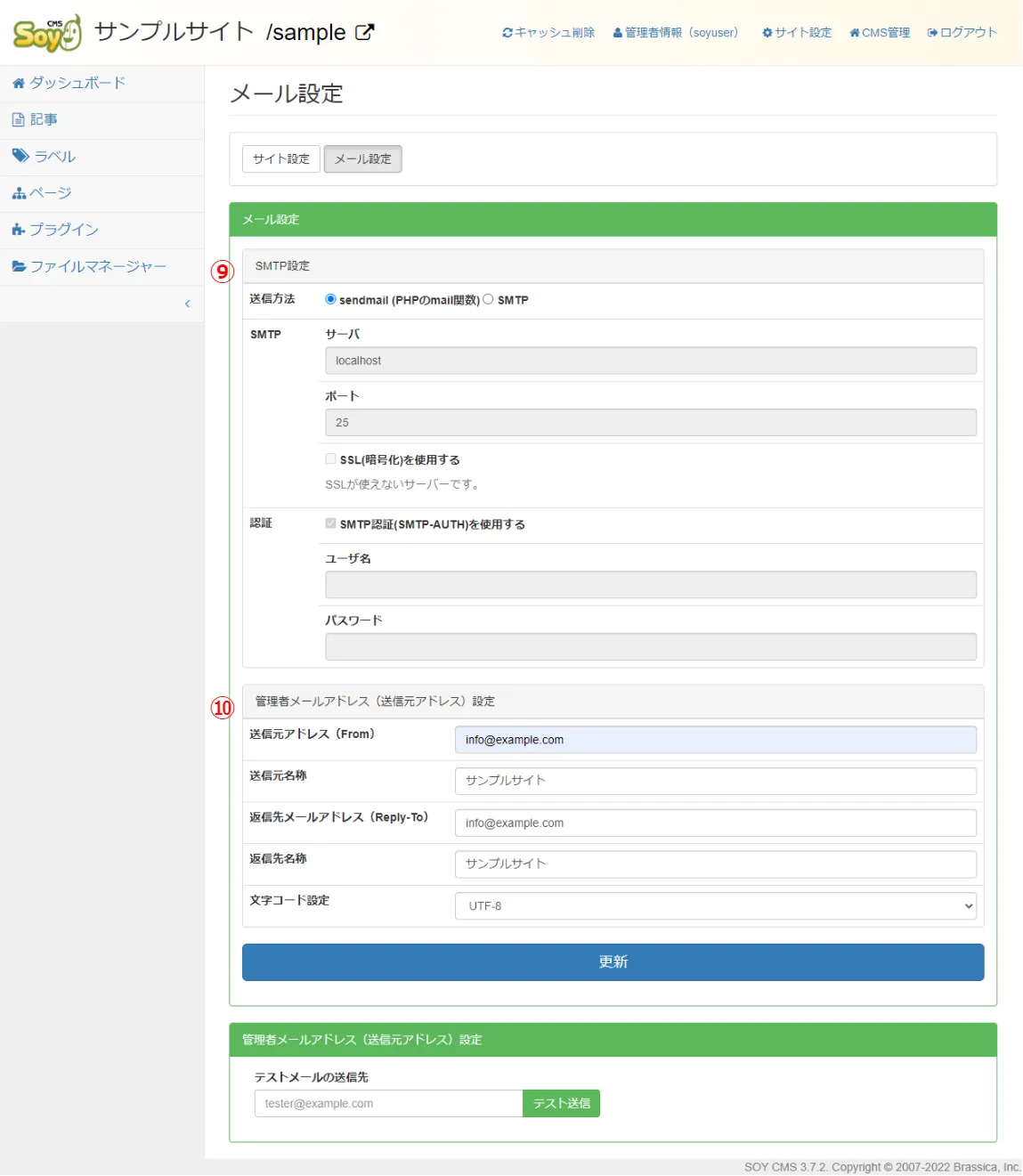
メール設定
①-C-⑨ SMTP設定
レンタルサーバーなどの共有サーバーを使っている場合は、sendmailが使えるので設定する必要はありません。
sendmailが使えない場合は、SMTPを選択し、使っているメールサーバーの情報を登録します。
①-C-⑩ 管理者メールアドレス(送信元アドレス)設定
それぞれの項目を入力します。
入力を終えたら、「更新」をクリックします。
これで送信設定は完了です。
画面下部にある送信テストでメールが送信されるか確認しましょう。
①-D CMS管理
サイトにログインする前の画面に戻ります。サイト一覧や(SOY Appを使っていれば)SOY Appのアプリケーションが並んで表示されています。
①-E ログアウト
サイトからログアウトします。
ログアウトすると、上記のCMS管理と同じ画面になります。ここから他のサイトにログインしたり、SOY CMSからログアウトすることが出来ます。
終わりに
今回は、サイトにログイン後の管理画面と、そのトップメニューについて解説してきました。
CMSはそれぞれのメニューについて多様なことが出来ます。一度に全部の解説をしていくと理解していくのが大変なので、1つのエリアで何が出来るか確認してもらえたらと思います。













コメント
コメントをどうぞ
*が付いている欄は必須入力項目です